以上内容为我学习时搜索的资料,结合自己的理解,截图是为了快速的记录,有错误地方可以留言我会进行修改





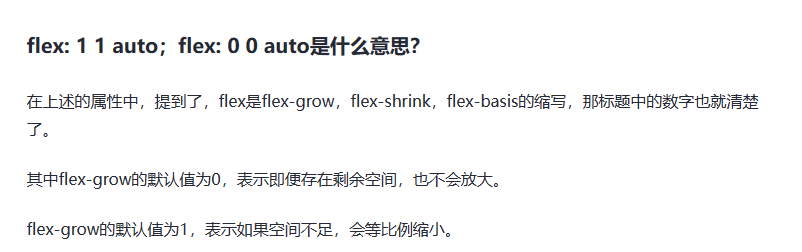
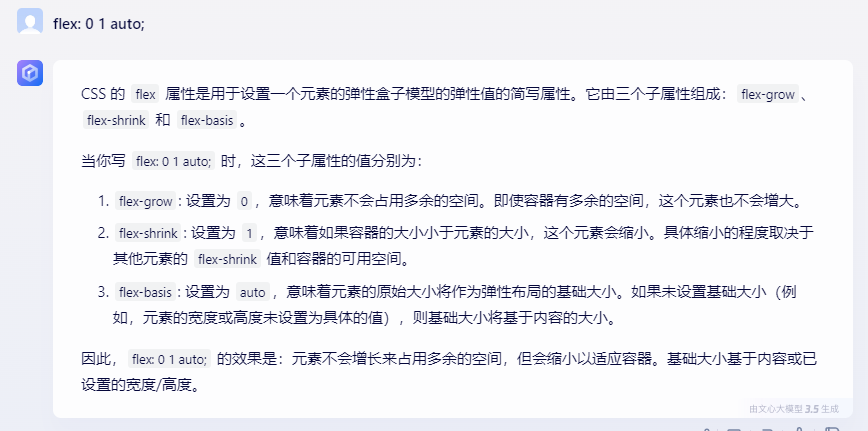
flex: 0 1 auto;
- 概括: 自适应时,不增大,只缩小,

flex: 1 1 auto;
- 概括:自适应时,即增大也缩小

flex: 1 1 0%;
- 概括:基准值为0,自适应时即可以增大也可以缩小

关于flex:1 1 0% 与flex: 1 1 auto如果还是区分不开,可以看下面的实际样式和代码
<div class="parent">
<div class="item-1"></div>
<div class="item-2"></div>
<div class="item-3"></div>
</div>
<style type="text/css">
.parent {
display: flex;
width: 600px;
}
.parent > div {
height: 100px;
}
.item-1 {
width: 140px;
flex: 2 1 0%;
background: blue;
}
.item-2 {
width: 100px;
flex: 2 1 auto;
background: darkblue;
}
.item-3 {
flex: 1 1 200px;
background: lightblue;
}
</style>
主轴上父容器总尺寸为 600px
子元素的总基准值是:0% + auto + 200px = 300px,其中
- 0% 即 0 宽度
- auto 对应取主尺寸即 100px
故剩余空间为 600px - 300px = 300px
伸缩放大系数之和为: 2 + 2 + 1 = 5
剩余空间分配如下:
-
item-1 和 item-2 各分配 2/5,各得 120px
-
item-3 分配 1/5,得 60px
各项目最终宽度为: -
item-1 = 0% + 120px = 120px
-
item-2 = auto + 120px = 220px
-
item-3 = 200px + 60px = 260px
当 item-1 基准值取 0% 的时候,是把该项目视为零尺寸的,故即便声明其尺寸为 140px,也并没有什么用,形同虚设
而 item-2 基准值取 auto 的时候,根据规则基准值使用值是主尺寸值即 100px,故这 100px 不会纳入剩余空间