CSS中的盒模型有两种:标准盒子模型、IE盒子模型。


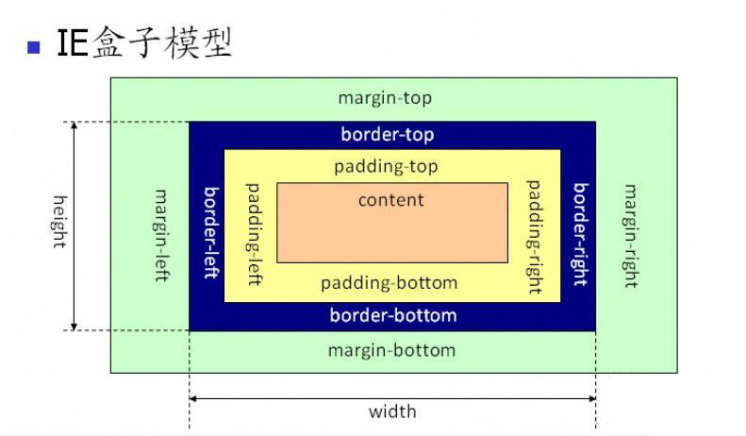
盒模型都是由4个部分组成的:content、padding、border和margin。
标准盒模型和IE盒模型的区别在于设置width和height时,对应的范围不同:
- 标准盒模型的width和height属性的范围只包含了content;
- IE盒模型的width和height属性的范围包含了border、padding和content。
可通过修改元素的box-sizing属性来改变元素的盒模型:
- box-sizing: content-box 表示标准盒模型(默认模式)
- box-sizing: border-box 表示IE盒模型(怪异盒模型)