CSS盒模型(box model),它是包含了内容(content)、内边距(padding)、边框(border)、外边距(margin)属性的一个盒子模型。
而盒模型又分为两类标准:标准盒子模型和IE盒子模型(怪异盒子模型)
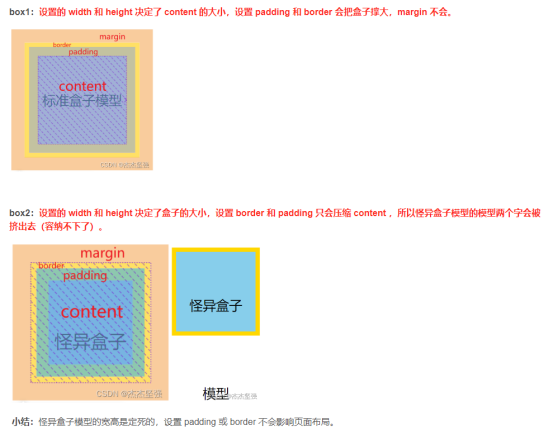
在标准盒子模型中,盒子的width是指content的宽高,
而IE盒子模型中就比较怪异了,它包含了content、border和padding的距离。
即它们的主要区别在于width和height的计算方式的不同。
标准盒子模型:盒子的总宽度 = margin+border+padding+width
width = content的宽度
IE 盒子模型 : 盒子的总宽度 = margin+width
width = content的宽度+border边框宽度(左右)+padding内边距(左右)