halo是一个非常强大的框架,可以制作个人博客,也可以制作企业官网
有时候需要定义自己的数据,一个比较常见的场景是首页轮播图,图片可以在后台设置,
因为不确定具体有多少张图片需要轮播,所以需要定义成一个数组,
可以使用halo中的formkit,其中 repeater 代表定义数组,
一. 首先需要在settings.yml中定义,具体如下
apiVersion: v1alpha1
kind: Setting
metadata:
name: theme-earth-my-setting
spec:
forms:
- group: layout
label: 布局
formSchema:
- $formkit: repeater
name: swiper_image
label: 轮播图片
value: []
children:
- $formkit: attachment
name: img
label: 图片
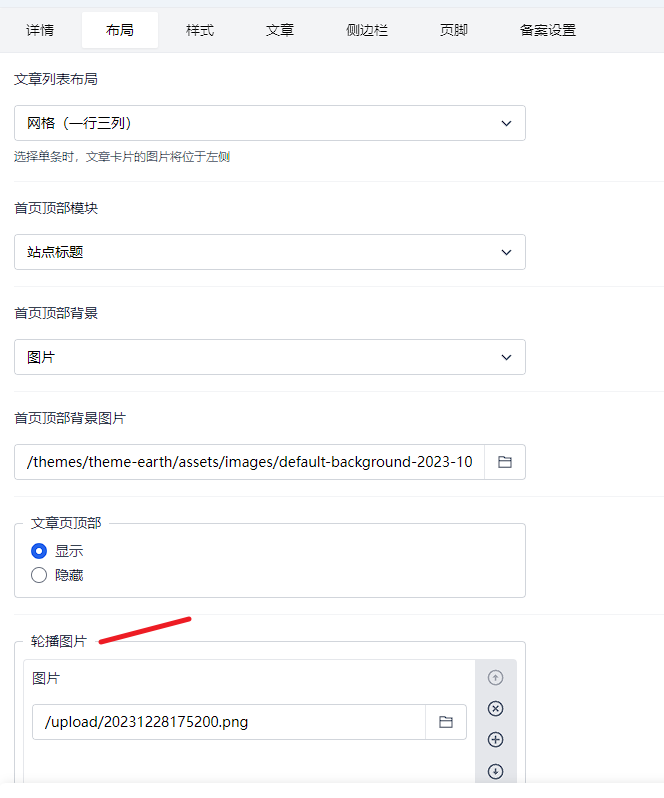
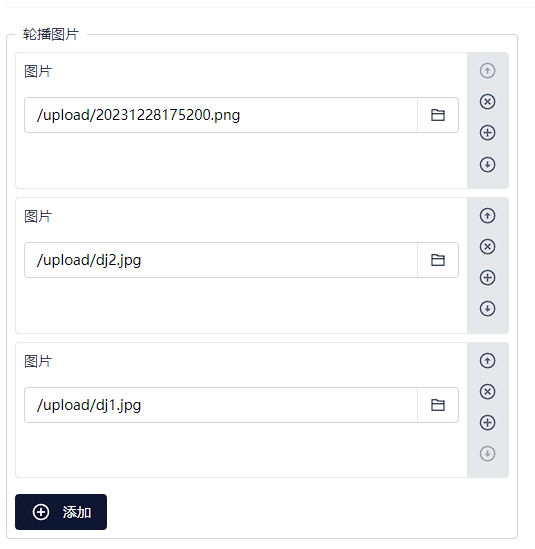
定义好后,重载主题配置,具体效果如下

在主题菜单的布局选项页里,可以看到我定义的轮播图片,可以添加多加图片

二. 前端如何取到这个数据呢,如下,如果轮播组件的图片是定死的,是如下写
<!-- Swiper -->
<div class="swiper mySwiper mb-3">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="/assets/images/20231228175200.png" alt=""></div>
<div class="swiper-slide"><img src="/assets/images/dj1.jpg" alt=""></div>
<div class="swiper-slide"><img src="/assets/images/dj2.jpg" alt=""></div>
</div>
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
</div>
现在可以把这些代码定义成一个专门的文件,做成轮播组件,比如 index-swiper.html,使用 halo的标签来取数据,具体如下:
<!-- Swiper -->
<div class="swiper mySwiper mb-3">
<div class="swiper-wrapper" th:with="swiper_images = ${theme.config.layout.swiper_image}">
<th:block th:each="swiper_image : ${swiper_images}">
<div class="swiper-slide"><img th:src="${swiper_image.img}" alt=""></div>
</th:block>
</div>
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
</div>
${theme.config.layout.swiper_image} 这里,
theme.config是固定的写法,
layout就是在settings.yml中的group
swiper_image就是我自己定义的 formkit的name
使用th标签取出数据
三. 在需要使用的地方引入这个组件,比如首页
<th:block th:replace="~{modules/index-swiper}"/>
非常的方便