前言
在调节带有hover样式的元素时,当鼠标移动到上面的时候才会显示相应的元素,鼠标移开时元素就会消失,所以导致无法调节样式问题,第一种方式方便定位元素位置,第二种方式可以解决问题(可以直接看第二种方法!!!)
一、快捷定位元素位置的方法
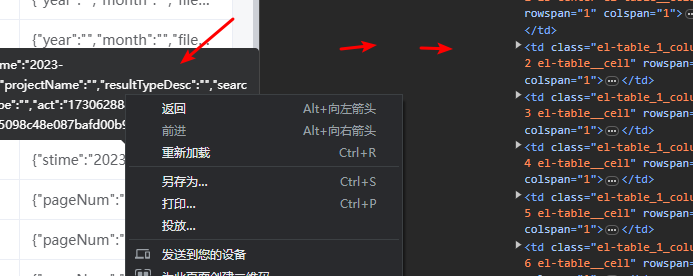
使用网上的方法,首先F12打开调试工具,找到加了hover样式的元素,鼠标移动到上面然后鼠标右键,不要乱点,移动到控制台页面就行
直接键盘输入N就可以快速定位元素位置。但是有个缺点鼠标移动到元素外面就会消失。
快捷键是 ctrl + shift + c;所以我推荐第二种方式,亲测有效

二、元素不消失的方法,可以方便调试
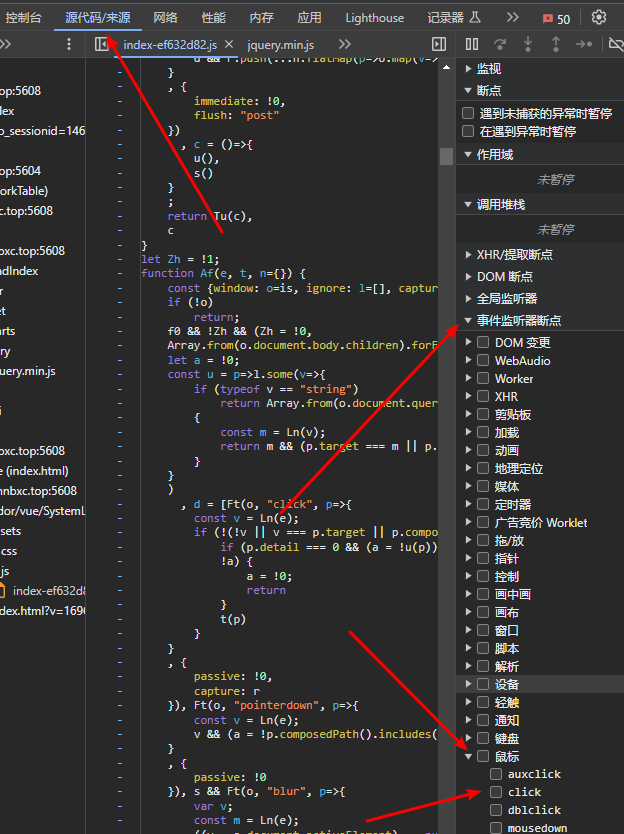
首先就是找到浏览器中的调试页面源代码source,然后找到事件监听器断点(eventListener breakpoint)找到鼠标事件(鼠标事件中也有细分的选项可以选择)选中,然后鼠标移动到对应的元素上,会自动触发,如果断点没有出来想要的页面效果就点断点的下一步选项,直到出现想要的页面效果。
这里我勾选click即可 移到元素上点击一下就会触发断点