1.情景展示

如上图所示,当我们需要在浏览器当中查看微博图片的完整内容时,通常会选择:在新标签页中打开图片。

然后你就会发现:出来的不是图片,而是403。
https://wx1.sinaimg.cn/thumb180/74be8b66ly8hgnjkotqs3j20u00u0jz8.jpg
2.具体分析
看知乎上有的人说:是微博为了防止图片被盗。
能不能解决呢?自然是可以的。
设想一下,当我们在浏览微博网站(https://weibo.com/)的时候,即使没有登录也是可以正常查看图片的。
但在新窗口打开就不行了。
那我们是不是可以加上这个请求头,告诉微博图片:嗨,我是微博本尊,快放行。
大概就是这么一个意思。
3.解决方案
说明:本着学习、交流的目的,本人无意冒犯微博官方,如有不妥,可以在评论区留言,我在看到后,将在第一时间删除本文。
以chrome浏览器进行举例说明。
准备一个请求头插件
首先,我们需要在谷歌浏览器当中,安装一个请求头插件。
下载插件
这里我使用的是ModHeader,下载地址:https://pan.baidu.com/s/1NDt4ziH04459xL08_RSGcw ,取件码:cj5c。
解压之后,得到一个ModHeader v4.4.0.0.crx文件。

安装插件
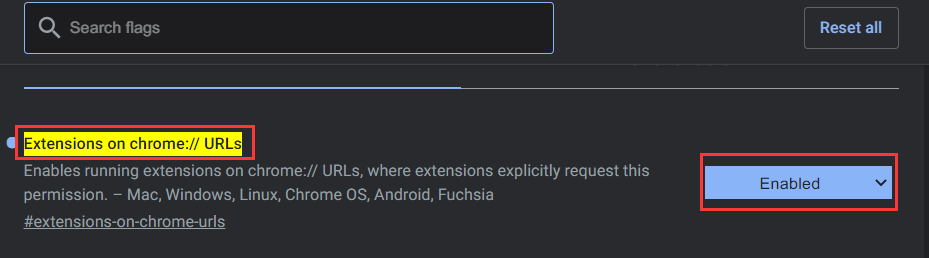
打开chrome浏览器,新建一个标签页,在地址栏输入:chrome://flags/#extensions-on-chrome-urls。
并将其值,修改为:Enabled。

打开扩展程序窗口。

启用开发者模式。

并将刚才的crx文件拖拽到chrome浏览器当中,即可完成安装。

安装完毕后,再把开发者模式关掉。
使用插件ModHeader
这里以ModHeader插件为例。
切换到显示403的标签页,点击扩展程序图标,找安装的请求头插件并点击。

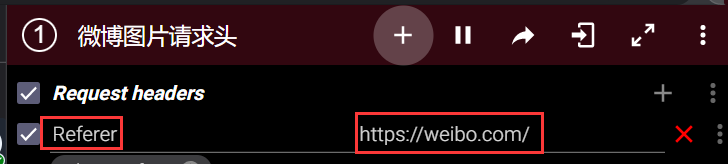
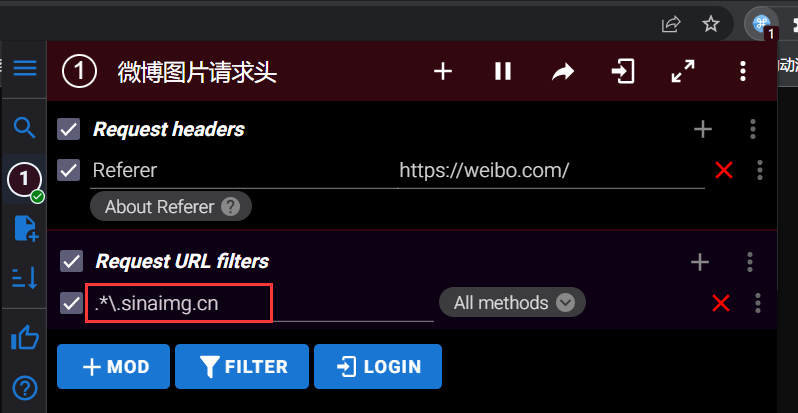
请求头名称,填:Referer
请求头内容,填:https://weibo.com

设置好请求头后,刷新当前网页,图片就可以正常显示啦。

但这仅对当前网页生效,要想以后访问微博图片都能正常打开,我们可以设置指定规则的网址添加这个请求头。
点击+号。

切换到:FILTERS,选择:Request URL filter。

按请求网址增加此请求头,匹配类型选正则表达式 ,规则为:.*\.sinaimg.cn。

这样,以后再在新标签页打开微博图片时,该插件检测到网址是以".sinaimg.cn"结尾的域名时,会自动增加上述的请求头。
这样一来,我们就可以正常查看到微博图片内容啦。
https://ww1.sinaimg.cn/crop.0.0.920.300/74be8b66gy1hez5wdzi64j20pk08cwgd.jpg