深 圳 大 学 实 验 报 告
课程名称: 数据库系统
实验项目名称: Database Application 实验
学院: 计算机与软件学院
专业: 计算机科学与技术
指导教师: JIANBIN QIN
报告人: 刘俊楠 学号:2017303010 班级: 2
实验时间: 2021.11.09至12.00
实验报告提交时间: 2021.11.28
教务处制
| 实验目的: 掌握编写网页页面以及连接数据库的方法 掌握在应用后台操纵数据库并实时交互的方法 掌握运行一个完整网页应用的方法。 实验要求: 1、自行了解web应用的大致框架以及要素,包括前端、后台、数据库等; 2、自行了解网页运行的要点,如数据请求和上传、页面的跳转、页面交互等; 3、选择一种编程语言以及与该语言相关的web框架,实现与postgresql的连接; 4、根据给定的数据,创建数据库和与数据表,并创建适当的约束; 5、编写简单的界面和响应函数,实现对数据的增删查改。 |
|---|
| 实验环境: 软件:liunx系统,centos (根据自己实验环境填写) 建议的实验步骤: 1、自行了解编写网页的相关知识后,选择一种编程语言以及与该语言相关的web框架,如Python+Flask,然后查看相关教程构建出一个最小的web应用; 2、了解该框架下连接数据库的方式,并实现与postgresql的连接; 3、根据给定的数据,在postgresql中创建好数据库和数据表,并添加约束;当然,也可以通过后台的数据库连接创建数据库和数据表,并导入数据。 4、为给定数据设计合适的交互界面,并在后台编写操纵数据的响应函数,实现对数据的增删查改;在此过程中要适当处理可能出现的异常。 注:以上具体步骤可参见相关书籍和网络资源。 |
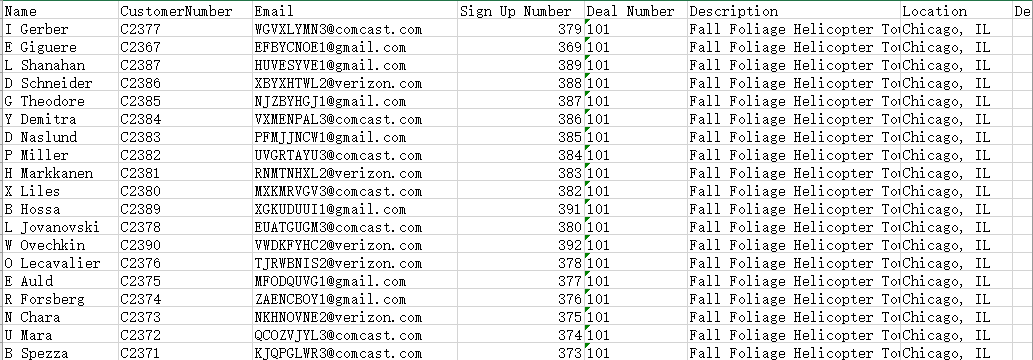
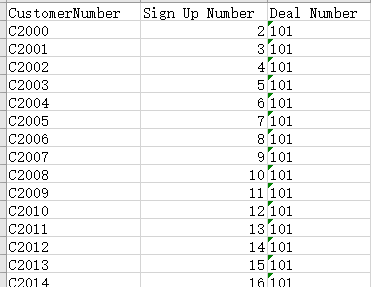
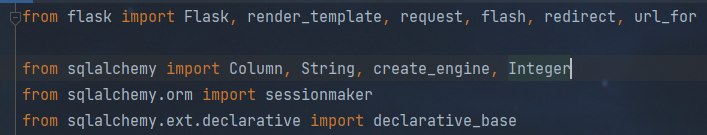
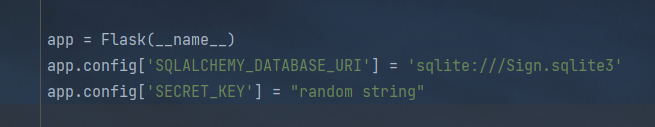
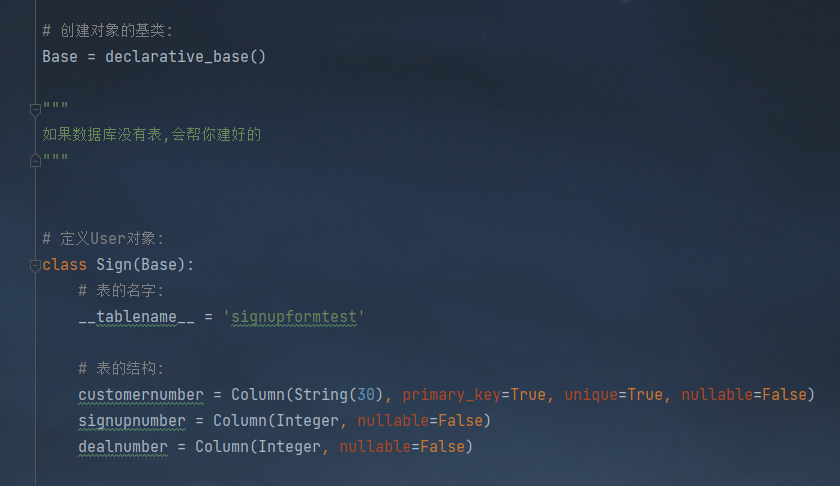
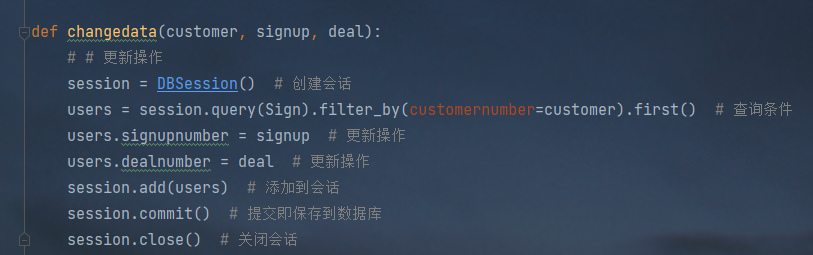
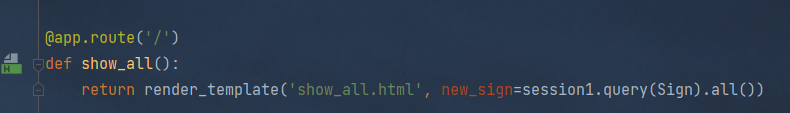
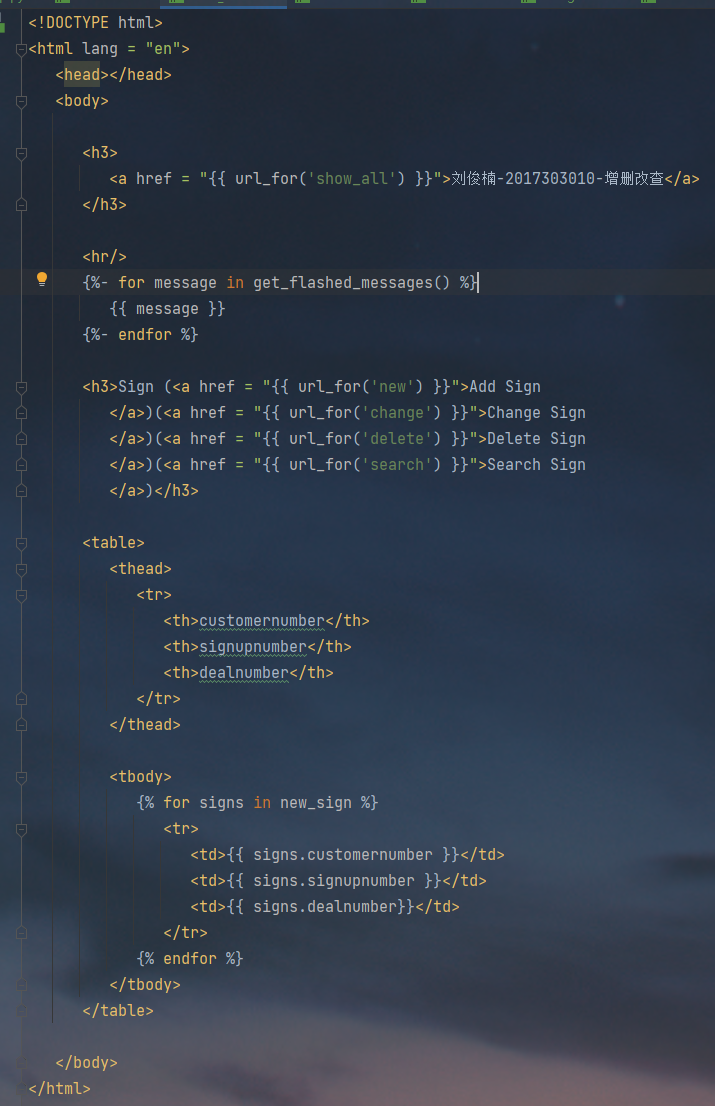
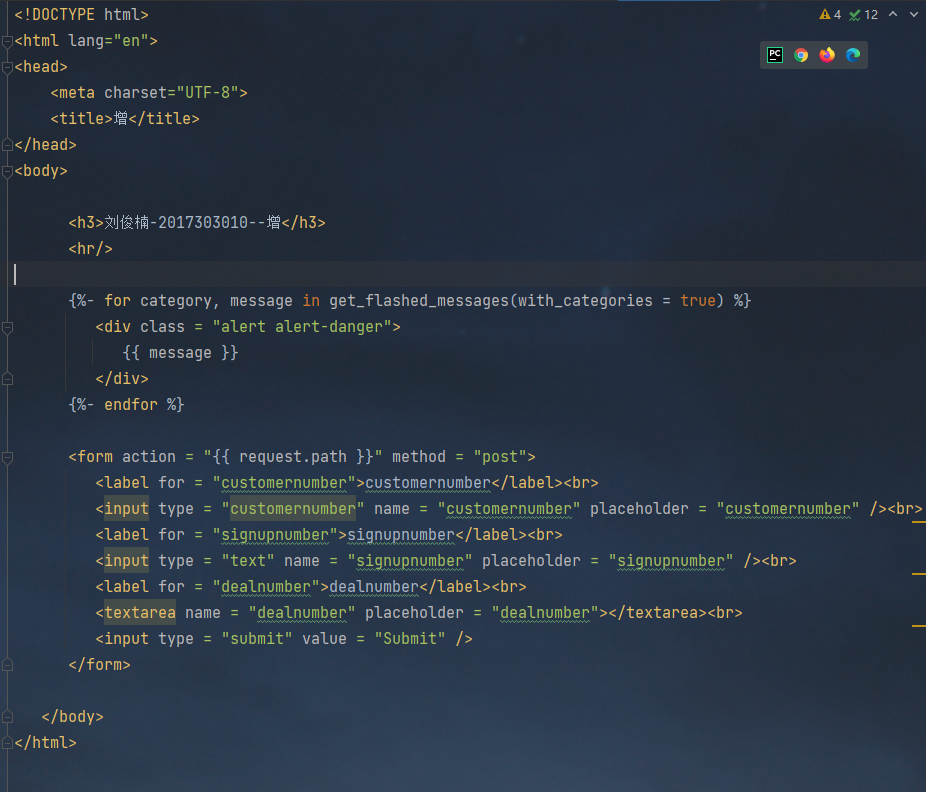
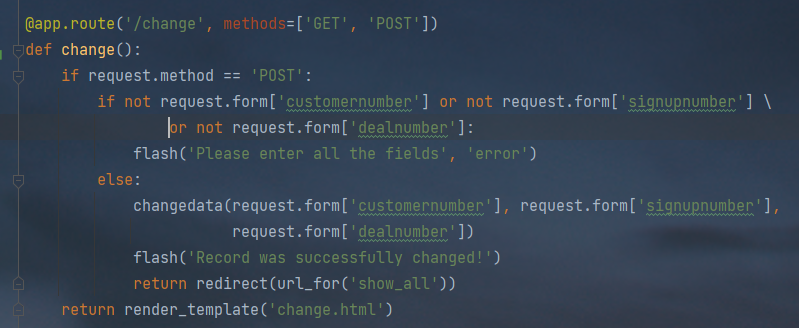
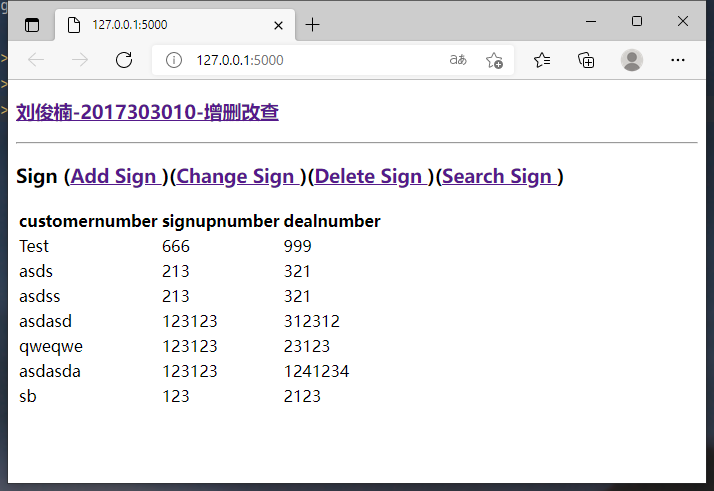
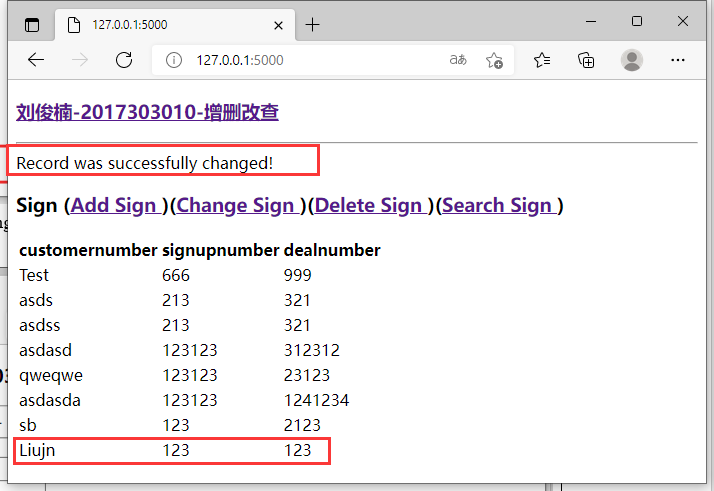
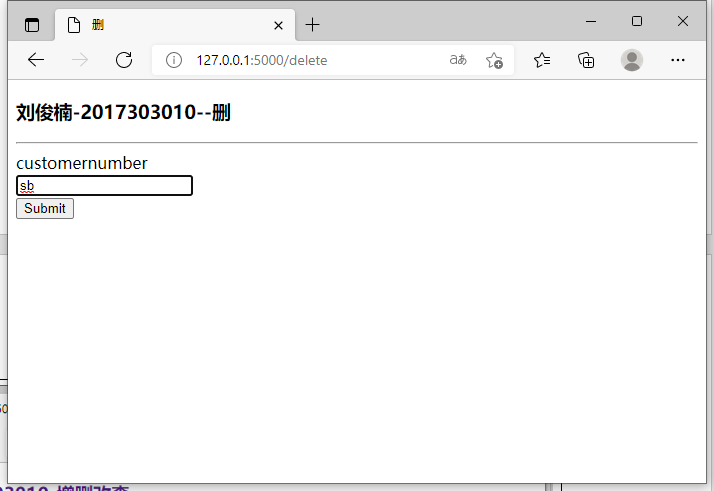
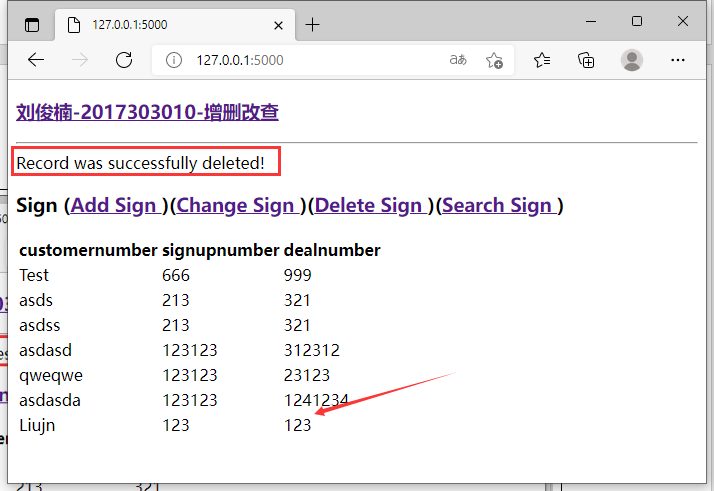
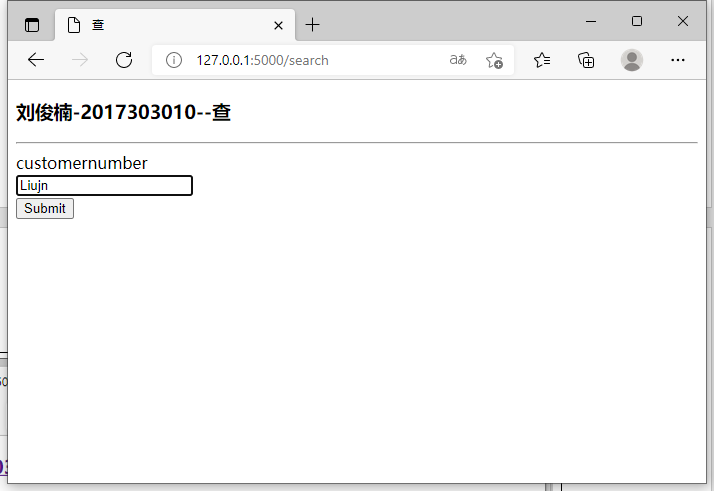
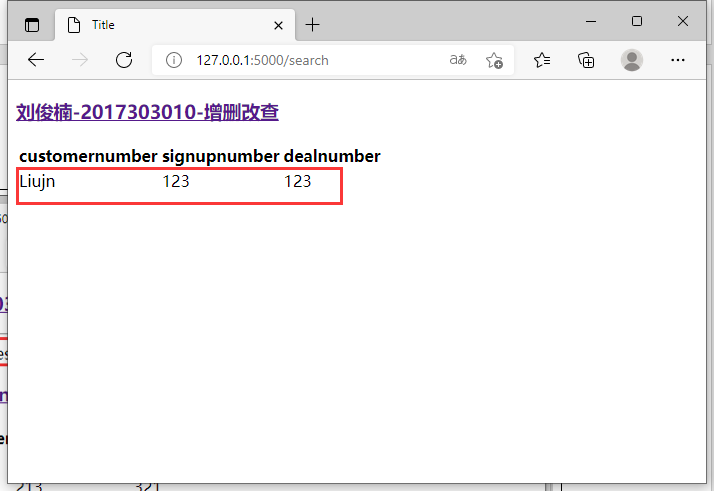
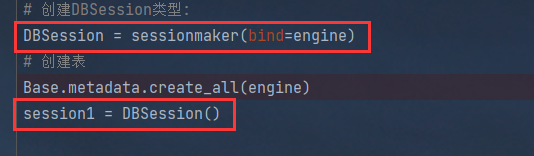
实验内容 内容分析 经过小组讨论,我们选择了第三题,并且完成了分工,我们通过功能分为三块,将表中的CustomerNumber设置为主键,我负责我们决定用flask框架来实现连接数据库并在网页上实现增删改查的功能,经过上网的查询,我们在连接数据库的工具上选择使用了orm的sqlalchemy包。     代码实现 构建最小的web应用并连接数据库 (描述每个步骤并截图效果) 2、首先引入flask相关包,用于实现快速建站的功能,接着引入sqlalchemy,用于实现连接并操作数据库的功能。 代码实现 构建最小的web应用并连接数据库 (描述每个步骤并截图效果) 2、首先引入flask相关包,用于实现快速建站的功能,接着引入sqlalchemy,用于实现连接并操作数据库的功能。  3、接着我们在flask框架下设置密码以及设置数据库内置参数。 3、接着我们在flask框架下设置密码以及设置数据库内置参数。  4、接着我们创建一个工厂函数declarative_base对象的基类,用于后续定义Sign类,然后我们在Sign类里面定义了表的名字以及表的结构,其中包括了各个列的属性。 4、接着我们创建一个工厂函数declarative_base对象的基类,用于后续定义Sign类,然后我们在Sign类里面定义了表的名字以及表的结构,其中包括了各个列的属性。  5、我们通过create_engine函数连接到数据库,其中格式为 用户名:密码@localhost:端口/数据库名 ,然后使用sessionmaker函数绑定engine用于创建顶级会话配置,再利用其来创建一个表,并且将其实例化。 5、我们通过create_engine函数连接到数据库,其中格式为 用户名:密码@localhost:端口/数据库名 ,然后使用sessionmaker函数绑定engine用于创建顶级会话配置,再利用其来创建一个表,并且将其实例化。  6、定义一个insert的函数,其传入了网站输入传过来的三个参数,在函数中我们先创建了一个线程,并且我们创建了一个新的Sign对象,并将其添加到session中,commit并close,数据库的增就完成了。 6、定义一个insert的函数,其传入了网站输入传过来的三个参数,在函数中我们先创建了一个线程,并且我们创建了一个新的Sign对象,并将其添加到session中,commit并close,数据库的增就完成了。  7、定义一个changedata函数,同insert函数一样,传入了三个参数,并且创建线程,唯一有区别的是对象的创建中我们使用了filter_by方法,用于过滤掉不满足条件的属性,first方法用于选择第一个满足条件的行,接着我们对其的其他属性进行更改即可完成数据库数据的更改。 7、定义一个changedata函数,同insert函数一样,传入了三个参数,并且创建线程,唯一有区别的是对象的创建中我们使用了filter_by方法,用于过滤掉不满足条件的属性,first方法用于选择第一个满足条件的行,接着我们对其的其他属性进行更改即可完成数据库数据的更改。  8、定义一个deletedata函数,与上面函数同理,区别在于只传入一个主键用于寻找要删除的行,接着判定如果找到,则删除并提交,即可完成数据库数据的删除功能。 8、定义一个deletedata函数,与上面函数同理,区别在于只传入一个主键用于寻找要删除的行,接着判定如果找到,则删除并提交,即可完成数据库数据的删除功能。  9、在flask部分,我们定义首页为show__all也就是展示整个数据库的页面,在此处我们传入了一个sesson1用来获取当前数据库的整个表。 9、在flask部分,我们定义首页为show__all也就是展示整个数据库的页面,在此处我们传入了一个sesson1用来获取当前数据库的整个表。   10、我们来看show_all.html的详细代码,首先用h3的标题显示了我的姓名-学号-实现的功能并且链接到show_all的页面,然后下列两行是显示报错信息的message,然后给予了几个增删改查的选项,分别是new、change、delete、search,其跳转到相应页面,然后输出一行表的列名,通过利用传入的new_sign来遍历表中的所有元素并输出到页面中。 10、我们来看show_all.html的详细代码,首先用h3的标题显示了我的姓名-学号-实现的功能并且链接到show_all的页面,然后下列两行是显示报错信息的message,然后给予了几个增删改查的选项,分别是new、change、delete、search,其跳转到相应页面,然后输出一行表的列名,通过利用传入的new_sign来遍历表中的所有元素并输出到页面中。  11、接着我们查看app.run的代码,下一个跳转页面的代码为new.html的,其功能主要是增,定义了一个函数new,如果其为post方式访问的话就获取其中的三个数值,如果没获取到则报错,获取到了就插入数据并显示成功,跳转到show_all页面来展示表的增加的结果。 11、接着我们查看app.run的代码,下一个跳转页面的代码为new.html的,其功能主要是增,定义了一个函数new,如果其为post方式访问的话就获取其中的三个数值,如果没获取到则报错,获取到了就插入数据并显示成功,跳转到show_all页面来展示表的增加的结果。  12、我们来看new.html的代码,与show_all.html一样的布局,区别在于进入的方式为post的时候,我们显示三个输入框,分别指示输入customernumber、signupnumber、以及signupnumber,最后设置了一个提交按钮。 12、我们来看new.html的代码,与show_all.html一样的布局,区别在于进入的方式为post的时候,我们显示三个输入框,分别指示输入customernumber、signupnumber、以及signupnumber,最后设置了一个提交按钮。  13、接下来我们看app.run里面的改功能,我们路由定向到了change.html页面中,并且设置了change函数,判断异常并且获取网页中的三个参数,放入changedata函数中进行表内容的更改,最后网页输出成功字符串,并且重定向到show_all.html中。 13、接下来我们看app.run里面的改功能,我们路由定向到了change.html页面中,并且设置了change函数,判断异常并且获取网页中的三个参数,放入changedata函数中进行表内容的更改,最后网页输出成功字符串,并且重定向到show_all.html中。  14、change.html页面代码与new.html代码一模一样,这是因为他们获取的信息也是一样,唯一不同的就是标题改了。 14、change.html页面代码与new.html代码一模一样,这是因为他们获取的信息也是一样,唯一不同的就是标题改了。  15、删除的函数定义在了delete.html中,由于删除只需要提供一个主键,所以我们只需要获取一个值就可调用deletedata函数来进行数据库内元素的删除。 15、删除的函数定义在了delete.html中,由于删除只需要提供一个主键,所以我们只需要获取一个值就可调用deletedata函数来进行数据库内元素的删除。  16、此为delete.html的代码,与上面代码类似,唯一区别在于少input了两个参数。 16、此为delete.html的代码,与上面代码类似,唯一区别在于少input了两个参数。  17、最后是查功能,我们路由定向在了search.html中,不同在于我们在创建对象user时利用了filter函数来判断是否属于我们要查找的元素,如果是就跳转到result.html页面输出查询结果。 17、最后是查功能,我们路由定向在了search.html中,不同在于我们在创建对象user时利用了filter函数来判断是否属于我们要查找的元素,如果是就跳转到result.html页面输出查询结果。  18、search.html我们只需要input一个主键参数,与delete相同。 18、search.html我们只需要input一个主键参数,与delete相同。  19、我们在result.html页面利用传进来的new_sign进行了遍历输出,显示所有我们查询到的结果。 19、我们在result.html页面利用传进来的new_sign进行了遍历输出,显示所有我们查询到的结果。  创建表并在应用上实现增删查改 (描述每个步骤并截图效果) 结果展示 1、进入点击运行,进入我们的本地端口的浏览器,发现我们的页面如下,已经输出了表所有的内容,并且在sign右侧有四个跳转链接,分别指向了增改删查功能。 创建表并在应用上实现增删查改 (描述每个步骤并截图效果) 结果展示 1、进入点击运行,进入我们的本地端口的浏览器,发现我们的页面如下,已经输出了表所有的内容,并且在sign右侧有四个跳转链接,分别指向了增改删查功能。  2、我们直接点击Add sign按钮,进入增功能界面,我们输入值后点击submit,跳转到原来的show_all界面并且显示我们添加成功,可以看到表的最下方已经添加了我们的数据。 2、我们直接点击Add sign按钮,进入增功能界面,我们输入值后点击submit,跳转到原来的show_all界面并且显示我们添加成功,可以看到表的最下方已经添加了我们的数据。   3、我们点击Change Sign,跳转到改页面,我们输入要改的主键,以及要改的值,点击submit,跳转到首页,可以看到我们修改成功了,其值已经修改。 3、我们点击Change Sign,跳转到改页面,我们输入要改的主键,以及要改的值,点击submit,跳转到首页,可以看到我们修改成功了,其值已经修改。   4、我们点击Delete sign,跳转到删除页面,我们输入表中任意一个主键名,点击submit,可以看到修改成功了,并且箭头处的一行数据已经被删除。 4、我们点击Delete sign,跳转到删除页面,我们输入表中任意一个主键名,点击submit,可以看到修改成功了,并且箭头处的一行数据已经被删除。   5、我们点击Search Sign,跳转到查找界面,我们输入相应的值,点击submit,可以看到result.html页面已经输出了表查找的结果,点击上面的链接即可跳回主页。 5、我们点击Search Sign,跳转到查找界面,我们输入相应的值,点击submit,可以看到result.html页面已经输出了表查找的结果,点击上面的链接即可跳回主页。   |
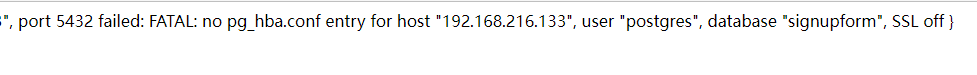
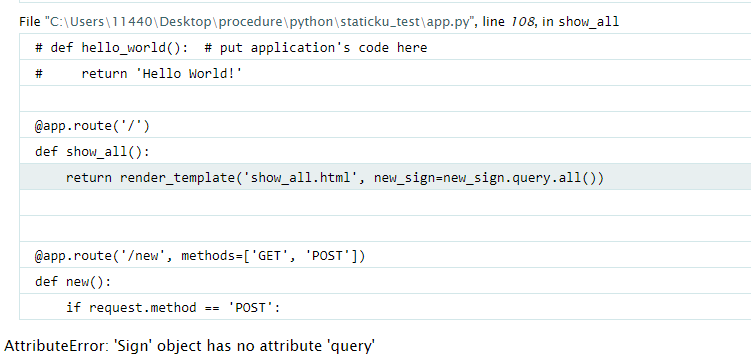
实验结论或体会: 实验结论: 实现了简单的前端界面,以及连接数据库,对数据库通过python的flask的框架在网页上进行增删改查 实验收获: 1、通过这次实验,我明白了web应用的flask框架以及连接数据库需要的orm的sqlalchemy包的使用,并且对html的书写,后台的管理,数据库的原理有了更加彻底的了解。 2、通过查阅资料,我明白了网页本质是一个个文件组成的,那些大型网站也是一个道理,数据请求与页面交互需要html界面的用户输入,后台的request的获取最后利用session的commit函数上传,页面跳转利用重定向redirect函数以及render_template方法跳转。 3、实现了在windows下编程,在centos系统下创建数据库并且连接windows,并且利用flask实现了增删改查。 4、通过对表格的分析,我们创建了主键,并且根据第三范式的方法分开了表,对三个人分了明确的工。 5、flask作为轻量级的框架,确实很适合新手快速入门,我仅仅用了一周时间就搞懂了里面的原理。 实验过程中遇到的困难: 1、连接数据库的时候出现了下列问题,我通过询问师兄、同学以及上网查阅资料的方式,历时三天,终于明白了是自己网络的不行,而不是pg_hba.conf以及pg_postgresql.conf的设置问题,出现这种情况一般是主机方ping不同虚拟机,这是由于在不同的网络环境下,vmnet8的dhcp更新没有那么快,另一个原因是因为vmnet8的ip地址与虚拟机的地址不在同一个网段,我们只需要进入适配器改变vmnet8的ip地址使之与虚拟机ip同一个网段、再禁用启用vmnet8即可连接成功。  2、对query方法的使用错误,我以为其为我书写的一个数据库类的对象的query方法,后来查阅资料得知其为sessionmaker的一个实例化对象,我们需要对其实例化才能使用。 2、对query方法的使用错误,我以为其为我书写的一个数据库类的对象的query方法,后来查阅资料得知其为sessionmaker的一个实例化对象,我们需要对其实例化才能使用。   (给出实验结论,介绍实验过程中遇到的困难,总结实验收获!) (给出实验结论,介绍实验过程中遇到的困难,总结实验收获!) |
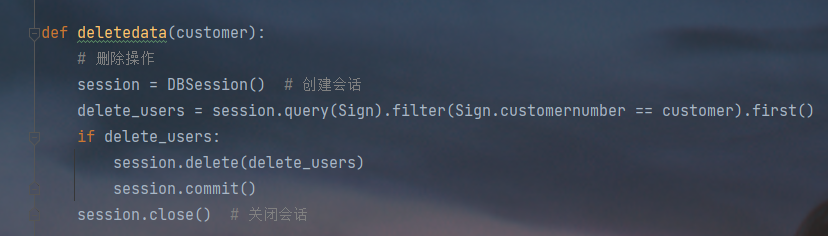
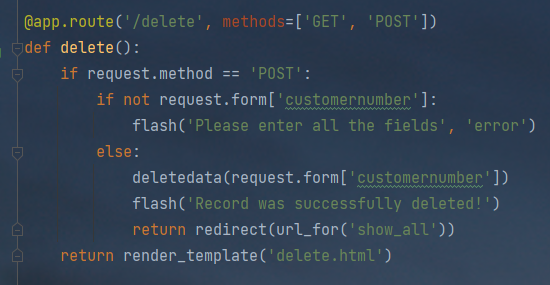
深圳大学学生实验报告用纸
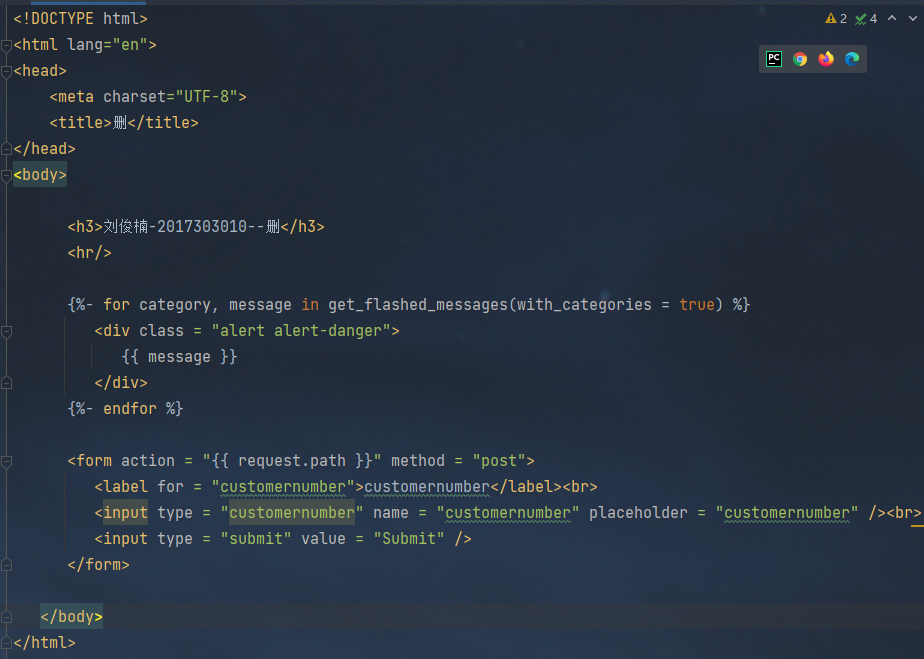
| 指导教师批阅意见: 成绩评定: 指导教师签字: 年 月 日 |
|---|
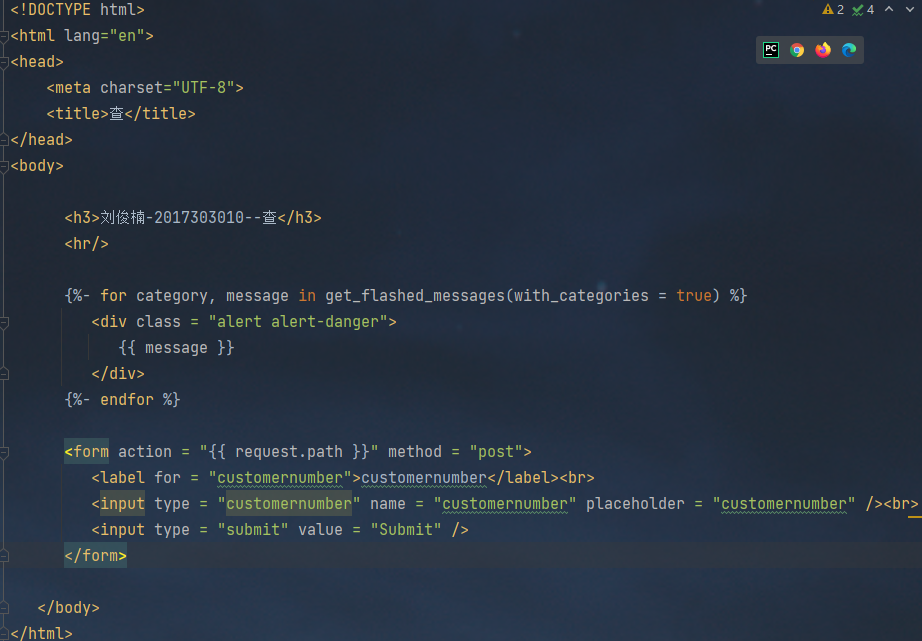
| 备注: |
注:1、报告内的项目或内容设置,可根据实际情况加以调整和补充。
2、教师批改学生实验报告时间应在学生提交实验报告时间后10日内。