document.querySelectorAll("a").forEach(e=>{
e.onclick=(()=>false)
})
let img = document.createElement('img')
let input = document.querySelector('#input')
img.src=''
img.title=name
img.style="position:fixed;top:50px;right:50px;max-width:35%;max-height:90%display:block;"
img.id='img'
document.querySelector('.directory').insertBefore(img,input);
document.body.style='padding:80px 30% 80px 100px'
document.querySelectorAll(".name").forEach(e=>{
e.onclick=()=>{
let name = e.innerText
img.src="http://localhost:5500/"+name
}
})
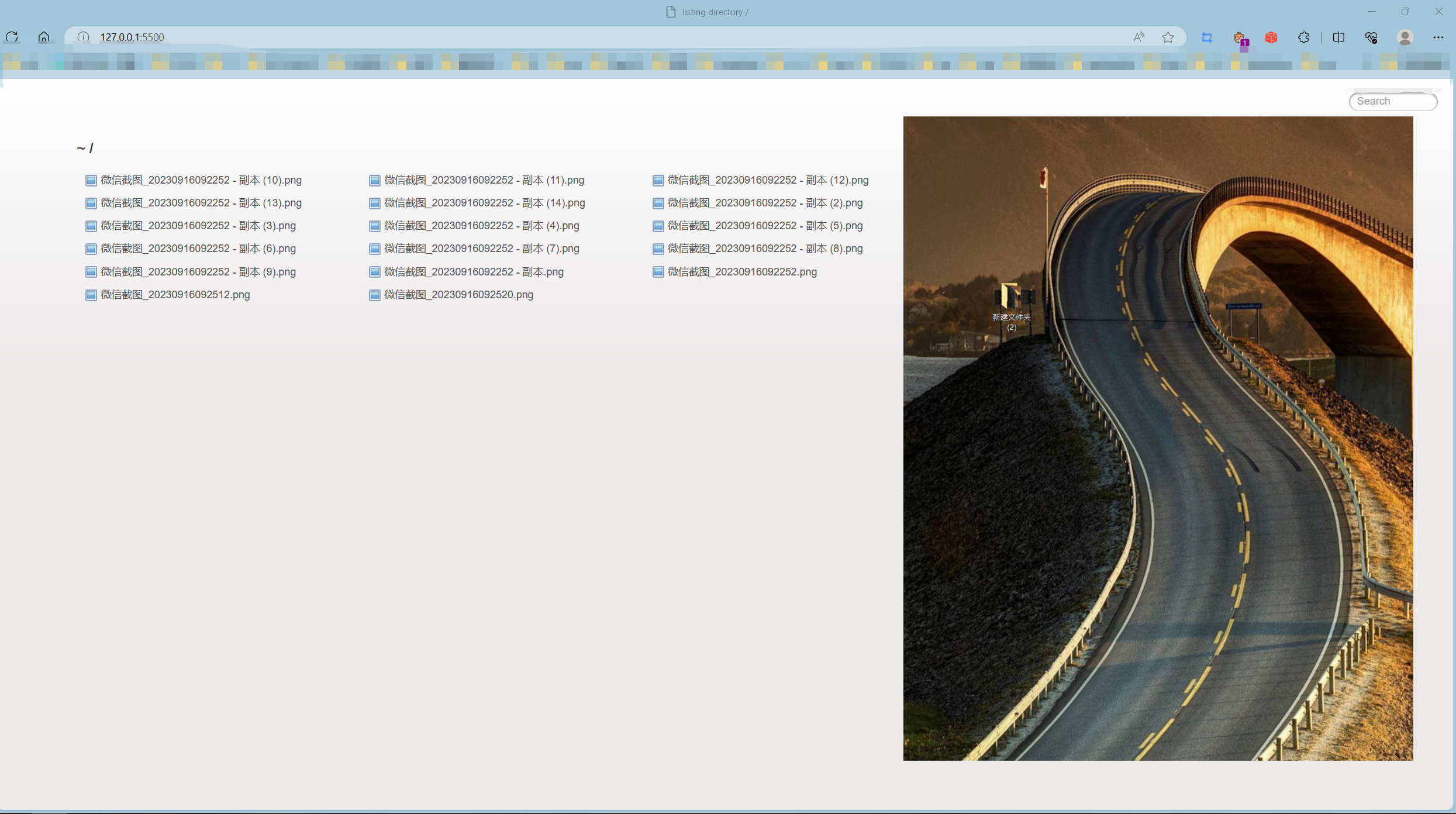
效果示意,有了这个脚本就可以非常方便的快捷