OA办公中,业务需要多人编辑word文档,需要强制留痕功能,用来查看文档编辑过程中的具体修改痕迹。
怎么实现word文档的强制留痕呢?
1 实现方法
通过pageOffice实现简单的在线打开编辑word时,
WebOpen方法的第二个参数使用docRevisionOnly,第三个参数传用户名,以强制留痕模式在线打开编辑Word文档。
就可以实现强制留痕编辑Word功能
2 实现过程
以java的springboot框架为例
1 集成pageOffice
https://www.zhuozhengsoft.com/dowm/

从pageOffice官网
下载页面,找到springboot的集成示例,按照里面的集成明说,可以集成到自己的springboot项目中。
2 在线打开编辑word

可以按照这个示例首先实现最基本的打开word的方法。
3 通过代码实现word留痕编辑
代码参考以下功能示例代码

control代码
@RequestMapping(value = "Word", method = RequestMethod.GET)
public ModelAndView showWord(HttpServletRequest request, Map<String, Object> map) {
PageOfficeCtrl poCtrl = new PageOfficeCtrl(request);
poCtrl.setServerPage(request.getContextPath() + "/poserver.zz");//设置服务页面
//添加自定义按钮
poCtrl.addCustomToolButton("保存", "Save", 1);
poCtrl.addCustomToolButton("隐藏痕迹", "hideRevision", 18);
poCtrl.addCustomToolButton("显示痕迹", "showRevision", 9);
//设置保存页面
poCtrl.setSaveFilePage("save");//设置处理文件保存的请求方法
//打开Word文档
poCtrl.webOpen("/doc/RevisionOnly/test.doc", OpenModeType.docRevisionOnly, "张三");
map.put("pageoffice", poCtrl.getHtmlCode("PageOfficeCtrl1"));
ModelAndView mv = new ModelAndView("RevisionOnly/Word");
return mv;
}
@RequestMapping("save")
public void save(HttpServletRequest request, HttpServletResponse response) {
FileSaver fs = new FileSaver(request, response);
fs.saveToFile(dir + "RevisionOnly/" + fs.getFileName());
fs.close();
}
html代码
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org"
xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity3">
<head>
<meta charset="utf-8">
<title>XX文档系统</title>
<style>
#main {
width: 1040px;
height: 890px;
border: #83b3d9 2px solid;
background: #f2f7fb;
}
#shut {
width: 45px;
height: 30px;
float: right;
margin-right: -1px;
}
#shut:hover {
}
</style>
</head>
<body style="margin:0; padding:0;border:0px; overflow:hidden" scroll="no">
<script type="text/javascript">
function Save() {
document.getElementById("PageOfficeCtrl1").WebSave();
}
function showRevision() {
document.getElementById("PageOfficeCtrl1").ShowRevisions = true;
}
function hideRevision() {
document.getElementById("PageOfficeCtrl1").ShowRevisions = false;
}
</script>
<div id="main">
<div id="content" style="height:850px;width:1036px;overflow:hidden;" th:utext="${pageoffice}">
</div>
</div>
</body>
</html>
通过以上代码,可以实现word强制留痕编辑
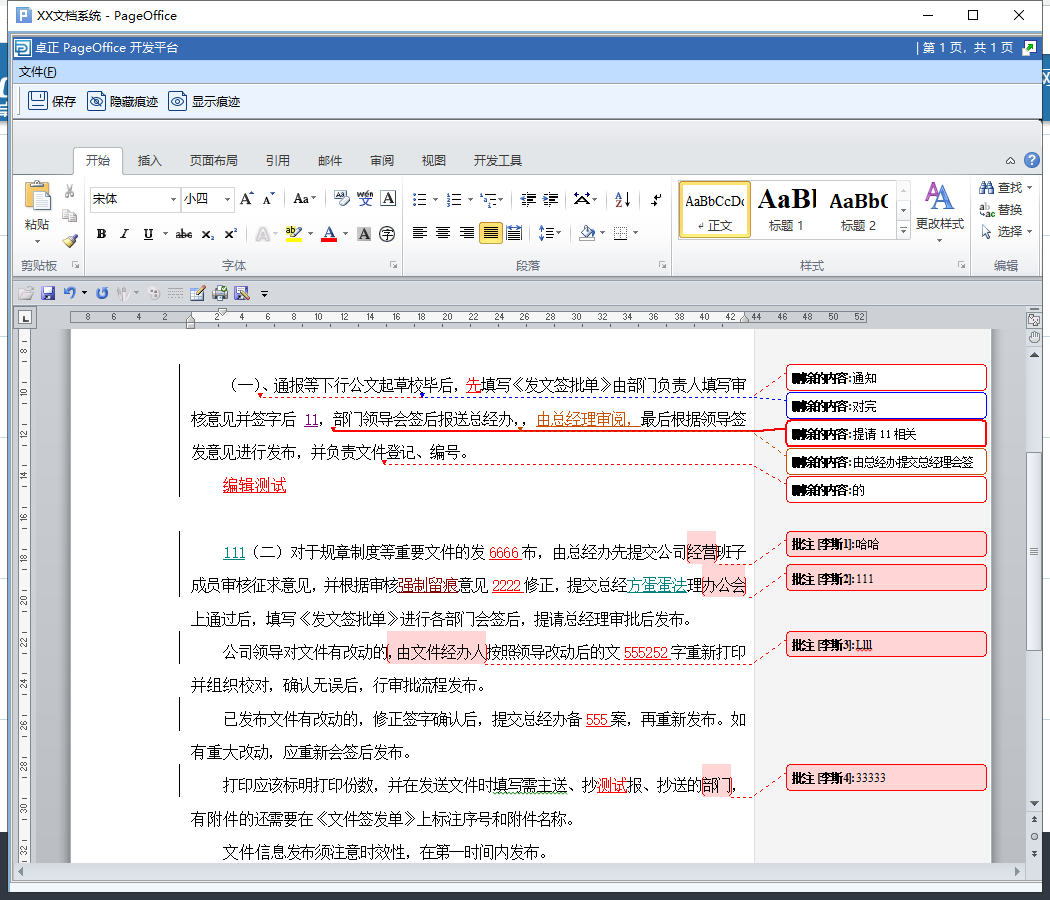
3 效果图

多人编辑后,可以强制留下自己的修改痕迹。
4 总结
用pageOffice控件实现 office word文档 强制留痕编辑Word