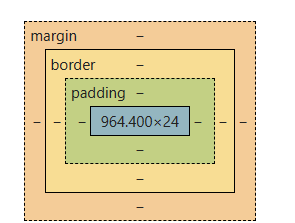
border:边框,
content:内容
padding:内边距,
margin:外边距,盒子和盒子之间的距离

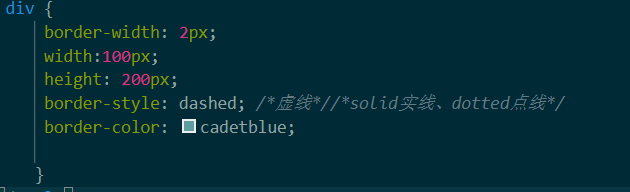
边框border:border-width border(三种属性可以随便写,部分先后顺序写一排:border: 1px solid red)

运行结果:

表格的细线边框:我们的表格平常显示会有很粗的边框很丑,下面我们可以用css中的属性值直接给他改了。
这里需要注意的是,边框会影响我们的盒子实际大小
如果我们不想让他修改我们的盒子大小那就直接在我们的宽或者高减去就行:
注意:只要我们的样式中出现width或者height的属性不论一那种方式定义加上padding就会改变盒子大小

结果

2.内边距:有上下左右四种属性,调整盒子内部内容和盒子边框的距离
下面是一个案例:新浪导航栏的案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .nav { height: 41px; border-top: 3px solid #ff8500; border-bottom: 1px solid #edeef0; background-color: #fcfcfc; line-height: 41px;/*目的是让文字居中,行高等高*/ } .nav a { font-size: 12px; color: #4c4c4c; text-decoration: none;/*去除下划线*/ /*观察实际情况当我们点击的时候会变化很大一个范围*/ /*所以我们要给a一个宽高,但是a是一个行内元素没有宽高,所以我们要先转化成行内块*/ display: inline-block; height: 41px; padding: 0 20px;/*只给左右不给上下*/ } .nav a:hover { background-color: pink; color: rebeccapurple; } </style> </head> <body> <div class="nav"> <a href="#" >新浪导航</a> <a href="#" >手机新浪网</a> <a href="#" >移动客户端</a> <a href="#" >微博</a> <a href="#" >三个字</a> </div> </body> </html>
