综合设计——多源异构数据采集与融合应用综合实践
[码云地址](多源异构数据采集与融合应用综合实践: Call of Silence数据采集与融合综合实验 (gitee.com))
| 这个项目属于哪个课程 | 2023数据采集与融合技术 |
|---|---|
| 组名、项目简介 | 组名:Call of Silence 项目需求:设计出一个交互友好的多源异构数据的采集与融合的小应用 项目目标:通过在web端输入文本、图片、视频等多源数据进行内容提取并对其进行概括 技术路线:前端3件套(html、css、js)、flask、 |
| 团队成员学号 | 052103117、102102142、102102148、102102149、102102150、102102154、102102155、172109005 |
| 这个项目目标 | 对获取的多模态信息进行分析概括 |
| 其他参考文献 | [1]梁永侦.基于深度学习的图像风格迁移方法研究[J].计算机时代,2023,(08):107-112.DOI:10.16644/j.cnki.cn33-1094/tp.2023.08.024 [2]熊文楷.基于深度学习的中国画风格迁移[J].科技与创新,2023,(13):176-178.DOI:10.15913/j.cnki.kjycx.2023.13.054 [3]郑卓.基于深度学习的风格迁移技术研究[D].浙江工商大学,2023.DOI:10.27462/d.cnki.ghzhc.2023.001362 |
项目整体介绍
1、项目名称:多模态内容概括
2、项目背景:在当今社会,随着数字化时代的来临,信息呈现爆炸式增长,而这些信息涵盖了多种形态,本项目主要功能就是对获取的多模态信息进行分析概括,帮助用户从信息中快速获取主要内容。
3、项目意义:面对互联网时代的信息过载,用户更需要一种智能化的工具来过滤、提炼信息,以便更快速地获取关键信息。多模态信息分析程序的功能满足了这一需求,帮助用户从海量信息中快速获取主要内容。
-
数据采集
- 采用selenium框架对bilibili中视频、封面、音频等数据进行爬取
-
前端开发:
- 使用HTML、CSS和JavaScript进行界面设计,实现用户与系统的交互。
- 用于上传文本、图片和视频等文件。
-
后端开发:
- 利用flask框架进行后端搭建。
- 用于接收前端发送的请求,对收到的数据进行保存和处理,最后返回文本结果。
-
数据处理与分析:
- 文本分析:采用星火的接口对输入的文本内容进行分析概括。
- 图片分析:
- 采用星火的接口对输入的图片进行概括,将概括后的文本进行分析概括返回图片概括后的结果。
- 视频分析:对于视频分析,没有找到合适的模型和接口进行概括,因此我们采用提取视频中的音频,对音频内容进行概括。
- 采用百度的接口对输入的视频提取主要内容并返回给用户。
-
风格迁移:
- 输入俩张图片,一张作为被学习的风格图片,一张作为学习的融合图片,通过VGG19神经网络进行训练,得到的模型,可以将任意俩张图片进行风格迁移
5、项目部分功能展示
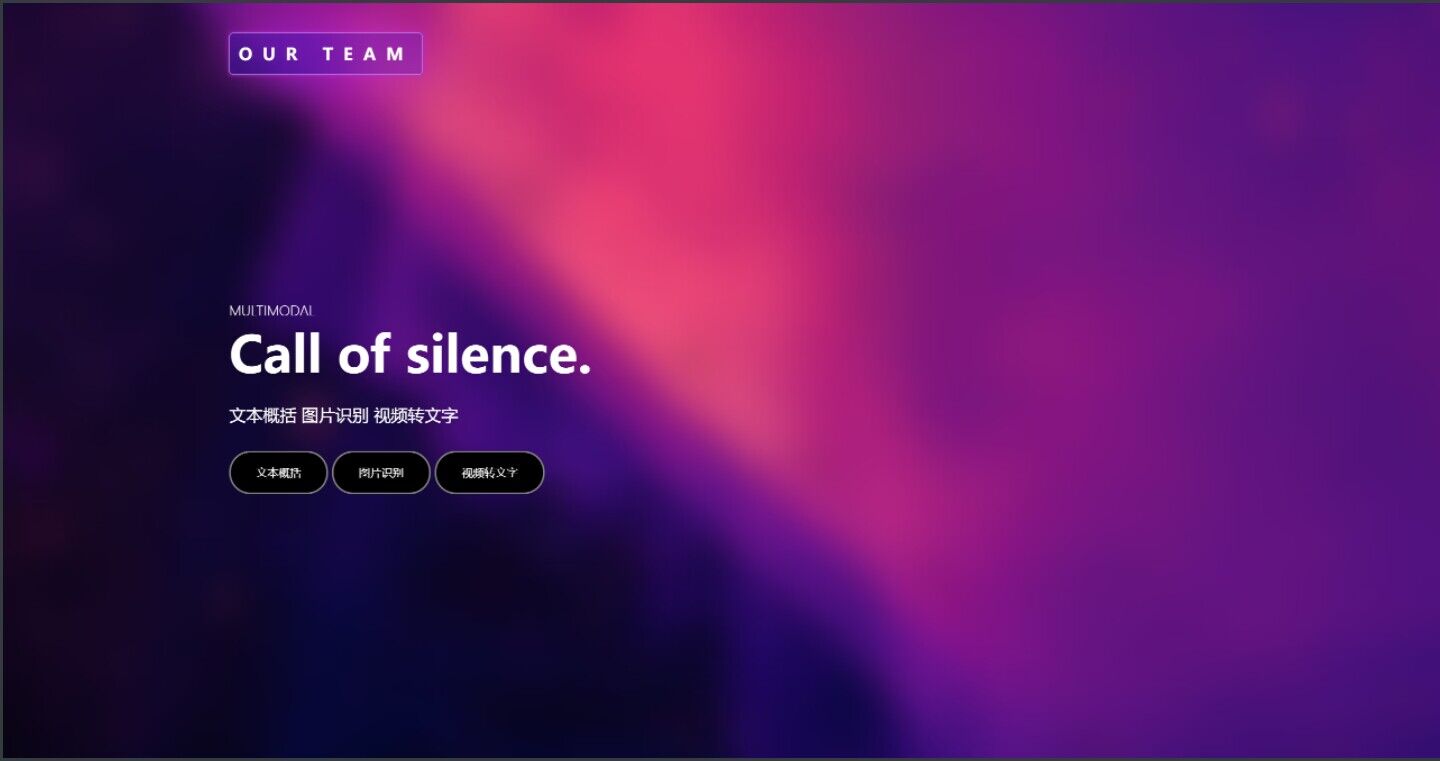
①项目页面展示


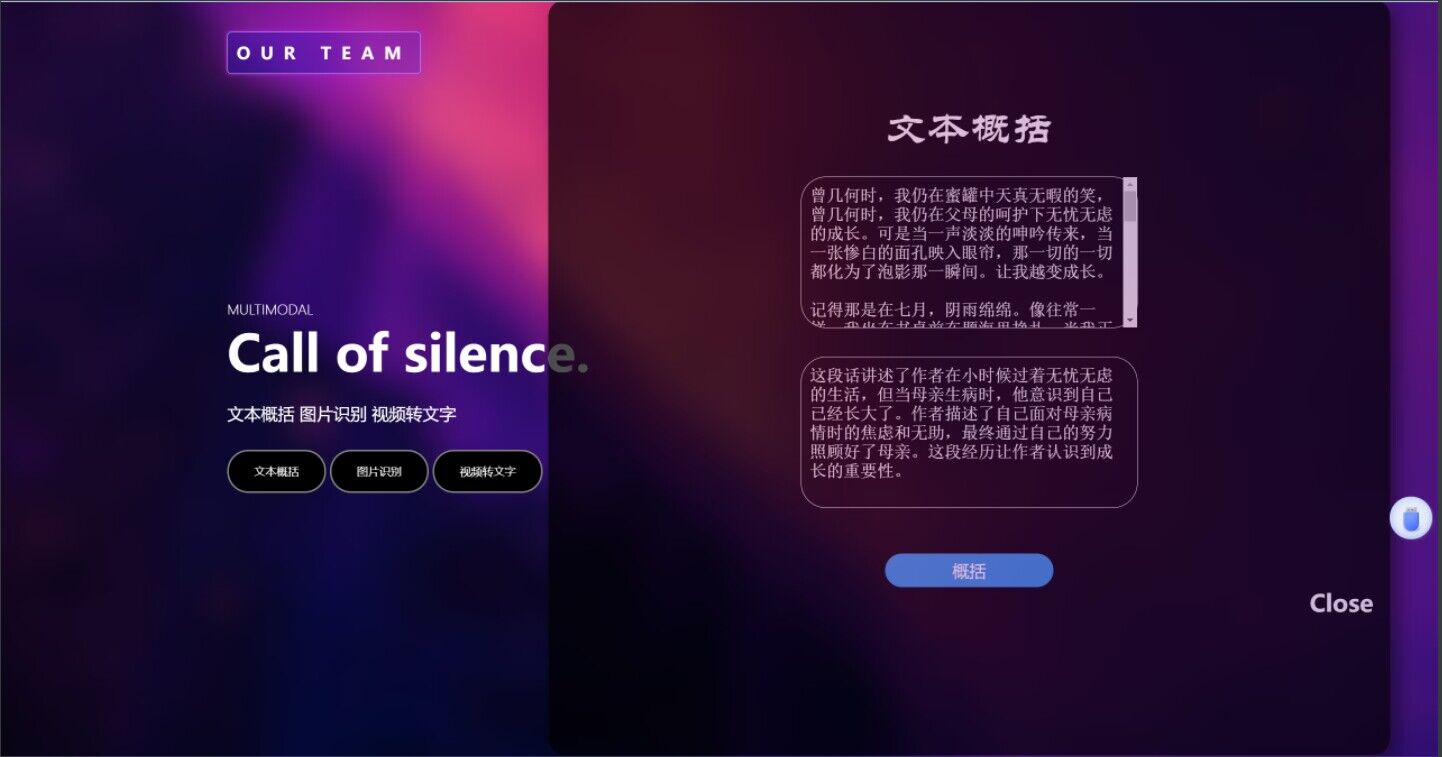
②文本概括功能展示

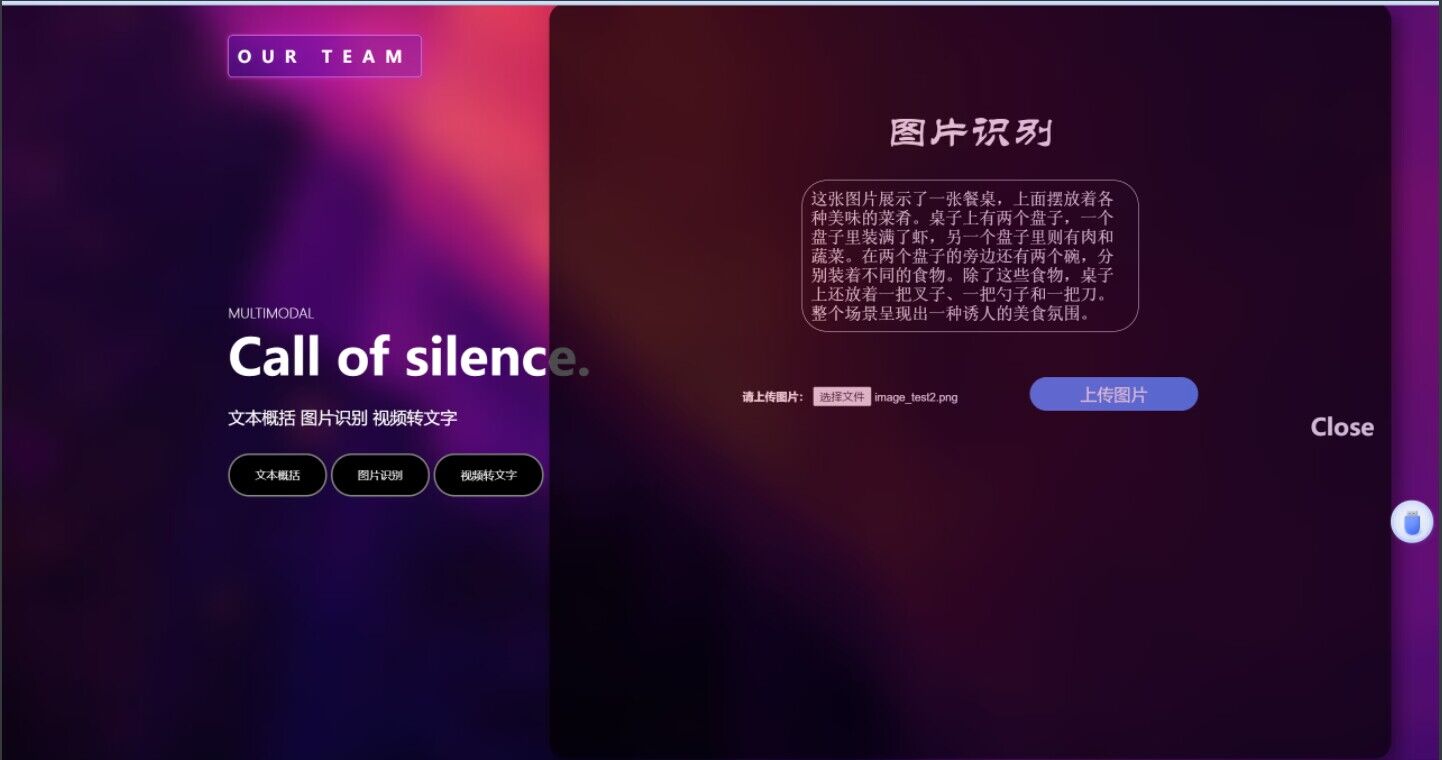
③图片概括功能展示

④视频概括功能展示

个人任务:
本人主要负责前端任务的实现,主要是负责具体功能的实现,比如前后端的通信,以及和其他同学一起对页面进行美化。
通信部分的代码如下:
function settext() {
var text = document.getElementById("text").value;
let url = "http://127.0.0.1:5000/text";
let data = { data: text };
fetch(url,
{
method: 'POST',
headers: { "Content-Type": "application/json" },
body: JSON.stringify(data)
})
.then(response => response.json())
.then(data => {
console.log(data);
alert("概括成功!");
var requestText = document.getElementById("request1")
requestText.value = data.answer;
})
.catch((error) => {
console.error('Error:', error);
});
}
function setimage() {
const img = document.getElementById("image").files[0];
let url = "http://127.0.0.1:5000/photo";
let formdata = new FormData();
formdata.append('file', img);
console.log(formdata.get("file"))
fetch(url,
{
method: 'POST',
body: formdata
})
.then(response => response.json())
.then(data => {
console.log(data);
alert("上传成功!");
var requestText = document.getElementById("request2")
requestText.value = data.data;
})
.catch((error) => {
console.error('Error:', error);
});
}
function setvideo() {
const video = document.getElementById("video").files[0];
let url = "http://127.0.01:5000/audio";
let formdata = new FormData();
formdata.append('file', video);
console.log(formdata.get("file"))
fetch(url,
{
method: 'POST',
body: formdata
})
.then(response => response.json())
.then(data => {
console.log(data);
alert("上传成功!");
var requestText = document.getElementById("request3")
requestText.value = data.data;
})
.catch((error) => {
console.error('Error:', error);
});
}
通信部分的函数实现点击按钮后向后端传输相应数据,然后在接收到后端返回的结果后,将结果输出到屏幕。我们使用json格式进行文本的传输,使用formdata进行图片和视频的传输。传输方式使用fetch。后端收到数据,进行相关处理后,会向前端返回一个json格式的结果,前端读取json数据后,将获取到的结果输出到文本框中。