Background

搜索安装即可

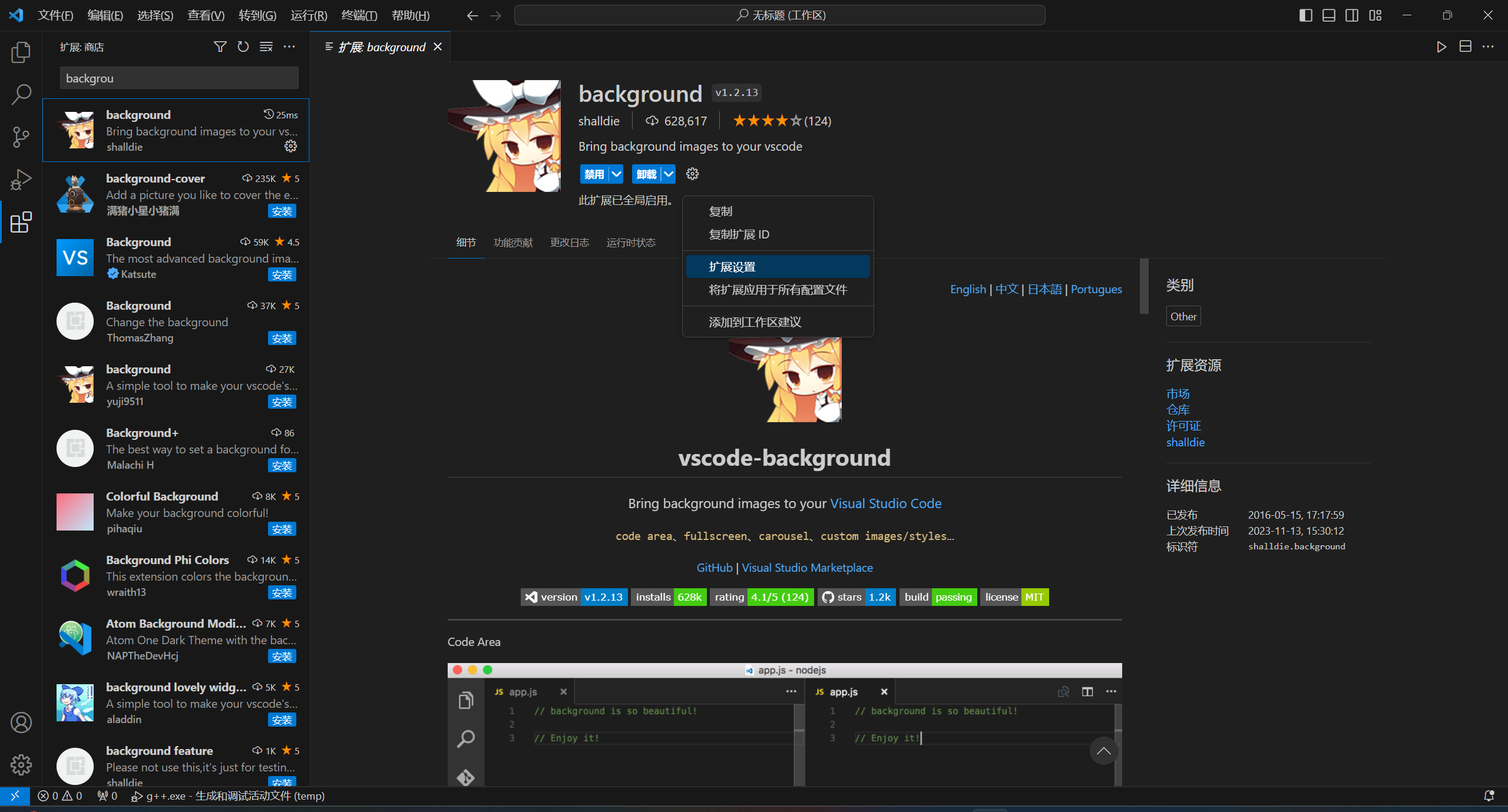
点击上图安装按钮旁边的齿轮,选择拓展设置

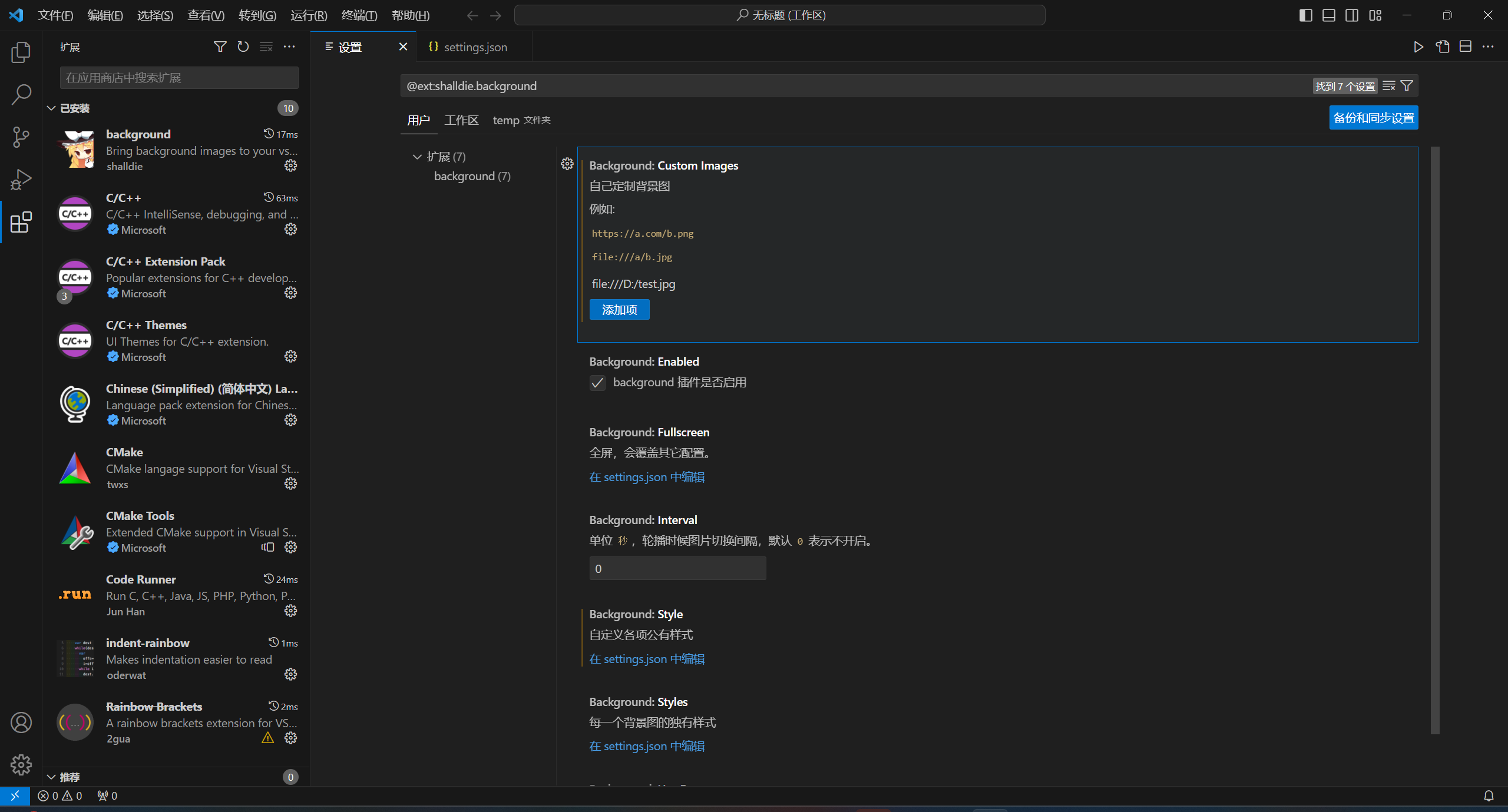
点击添加项,推荐使用本地源,本地源格式如下
file:///D:/BackPaper/test.jpg
文件夹名尽量不要有空格、中文等乱七八糟的玩意(出错不负责
可以添加多张图片轮换,时间在下面可以设置
找到下方 Background: Style 选项
选择 在setting.json中编辑
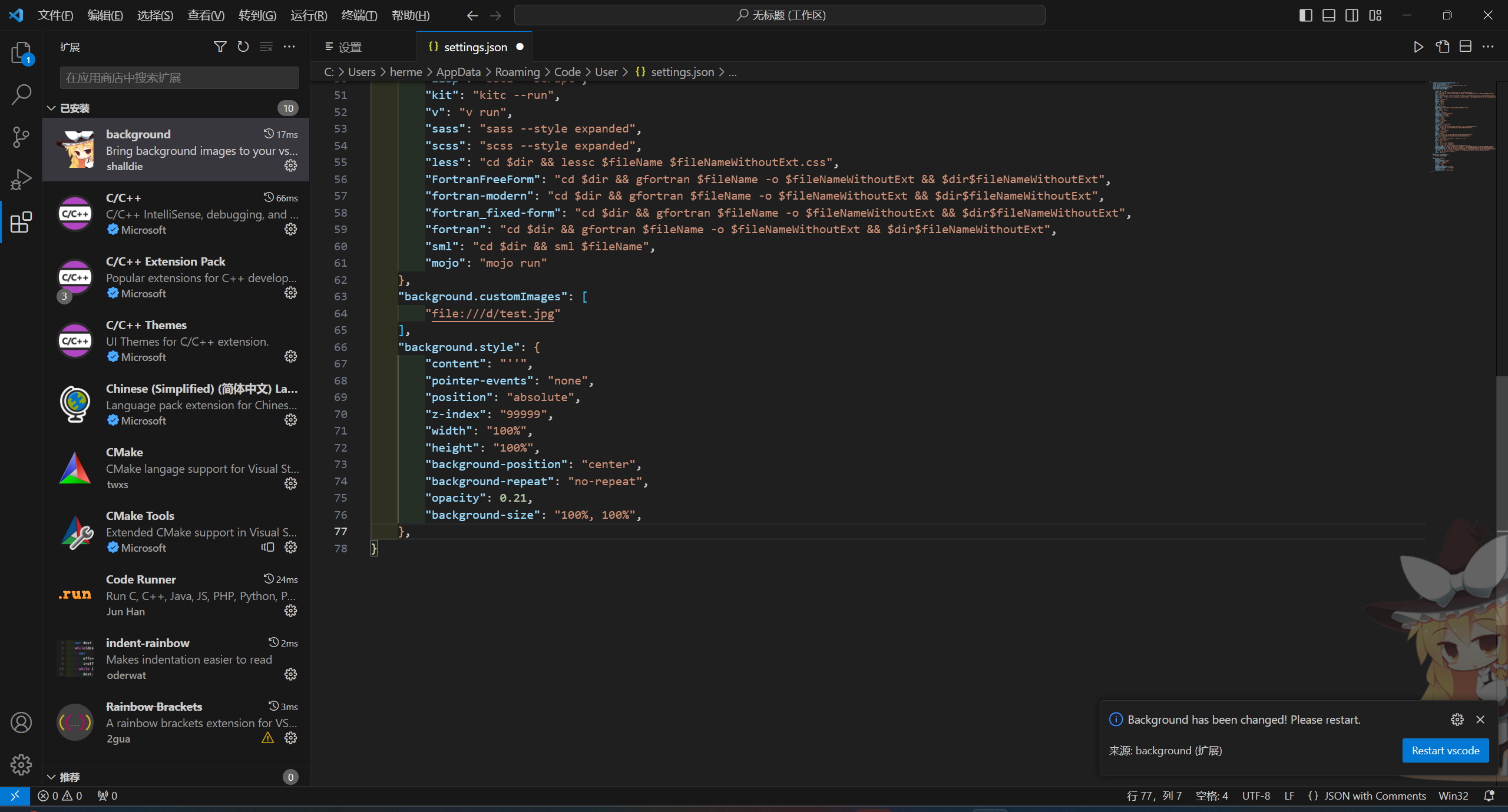
将一下内容直接替换
"background.style": {
"background-position": "100% 100%",
"background-size": "auto",
"opacity": 1
},
为
"background.style": {
"content": "''",
"pointer-events": "none",
"position": "absolute",
"z-index": "99999",
"width": "100%",
"height": "100%",
"background-position": "center",
"background-repeat": "no-repeat",
"opacity": 0.21,
"background-size": "100%, 100%",
},

以上各个参数仅为本人推荐,如有兴趣可以自行研究
多图片也可以选择点下面这个对每张图片进行设置,但本人感觉没必要,故不赘述

如果出现以下弹窗:

请使关闭vsc并右键图标选择以管理员身份重启vsc
往后出现的下面这个弹窗属于自带的一个小BUG,不影响任何使用,虽然可以修,但没必要,故本文不再赘述

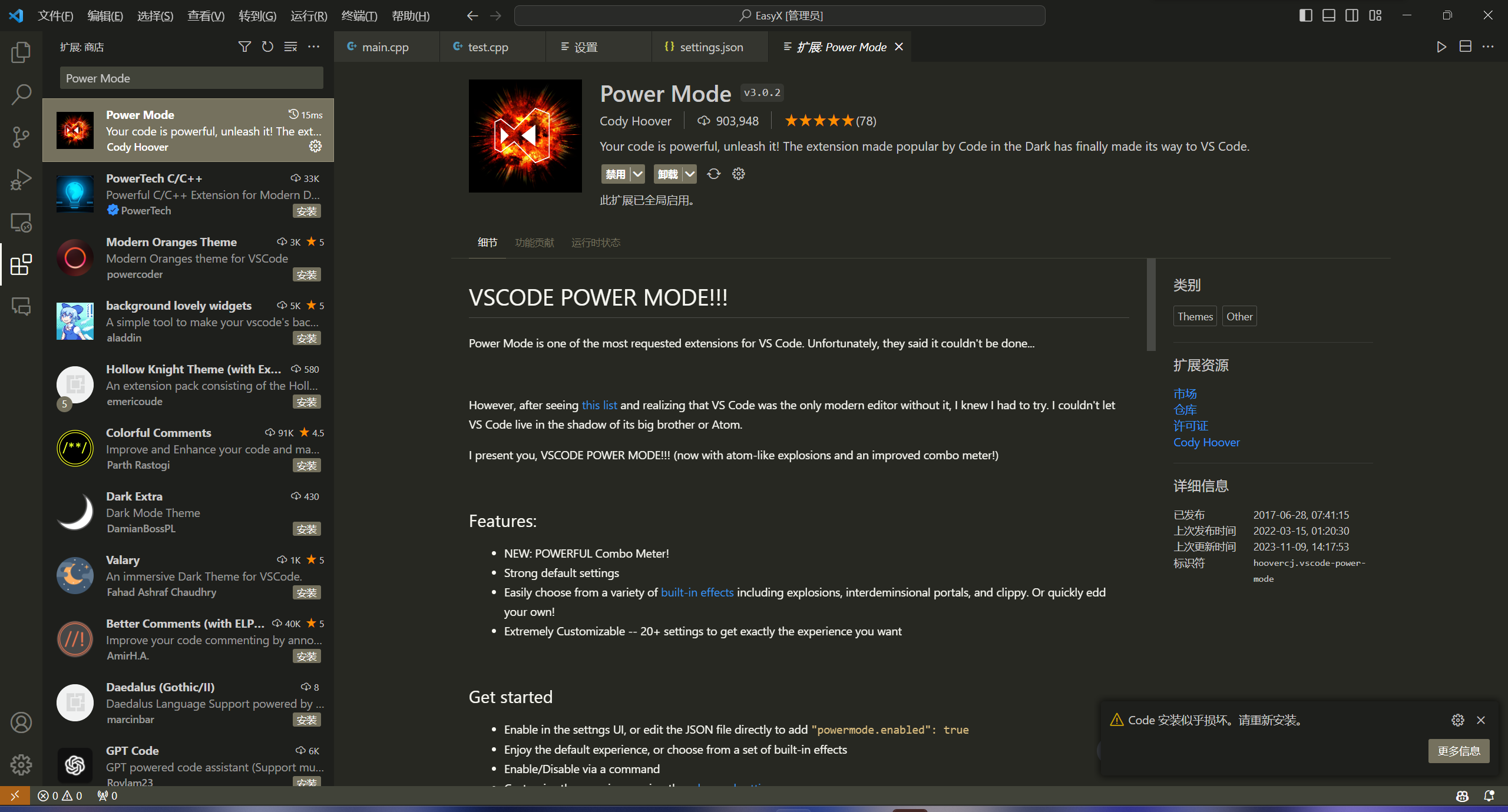
Power Mode
本插件属于是可以让打代码更加抽象的花里胡哨的玩意,其实并不太推荐安装
原文样例动图:https://marketplace.visualstudio.com/items?itemName=hoovercj.vscode-power-mode
搜索并安装即可

同上操作打开setting界面

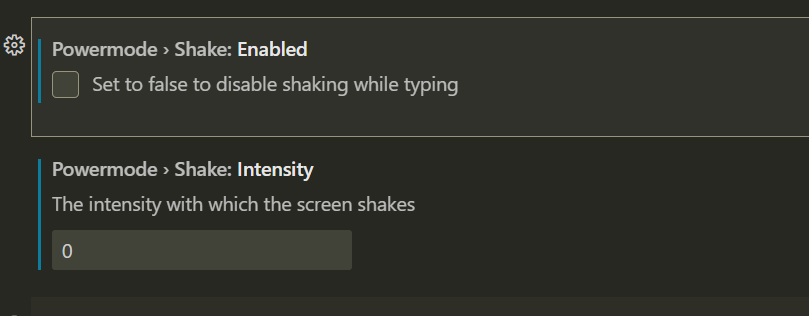
勾选第一个
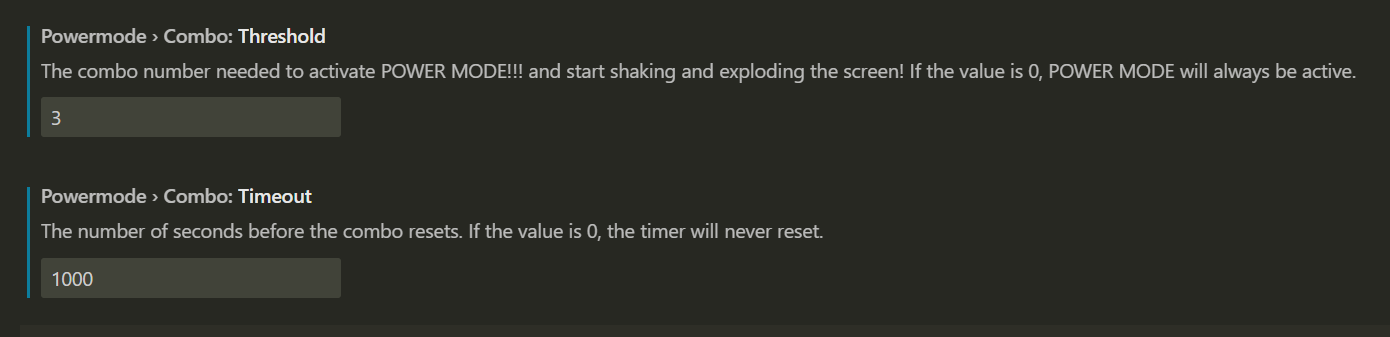
打字连击小模块

自己读英文吧,不想翻译了
关闭的话自己找找练练手()
屏幕晃动

建议直接关闭(喜欢的可以留着)
光标设置

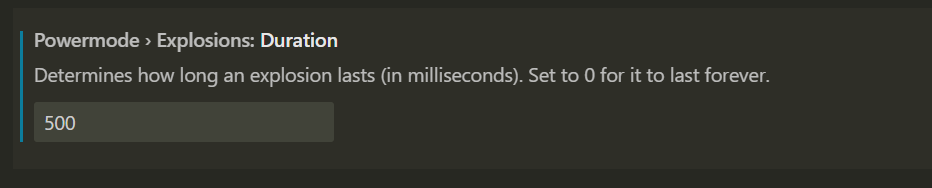
延时长度

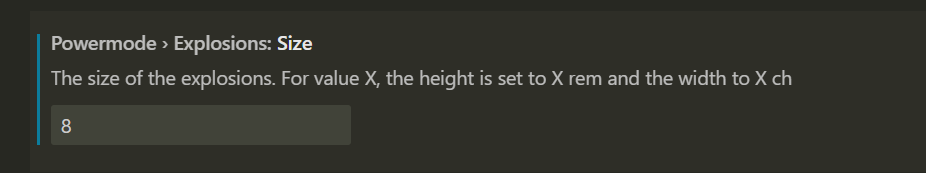
特效大小