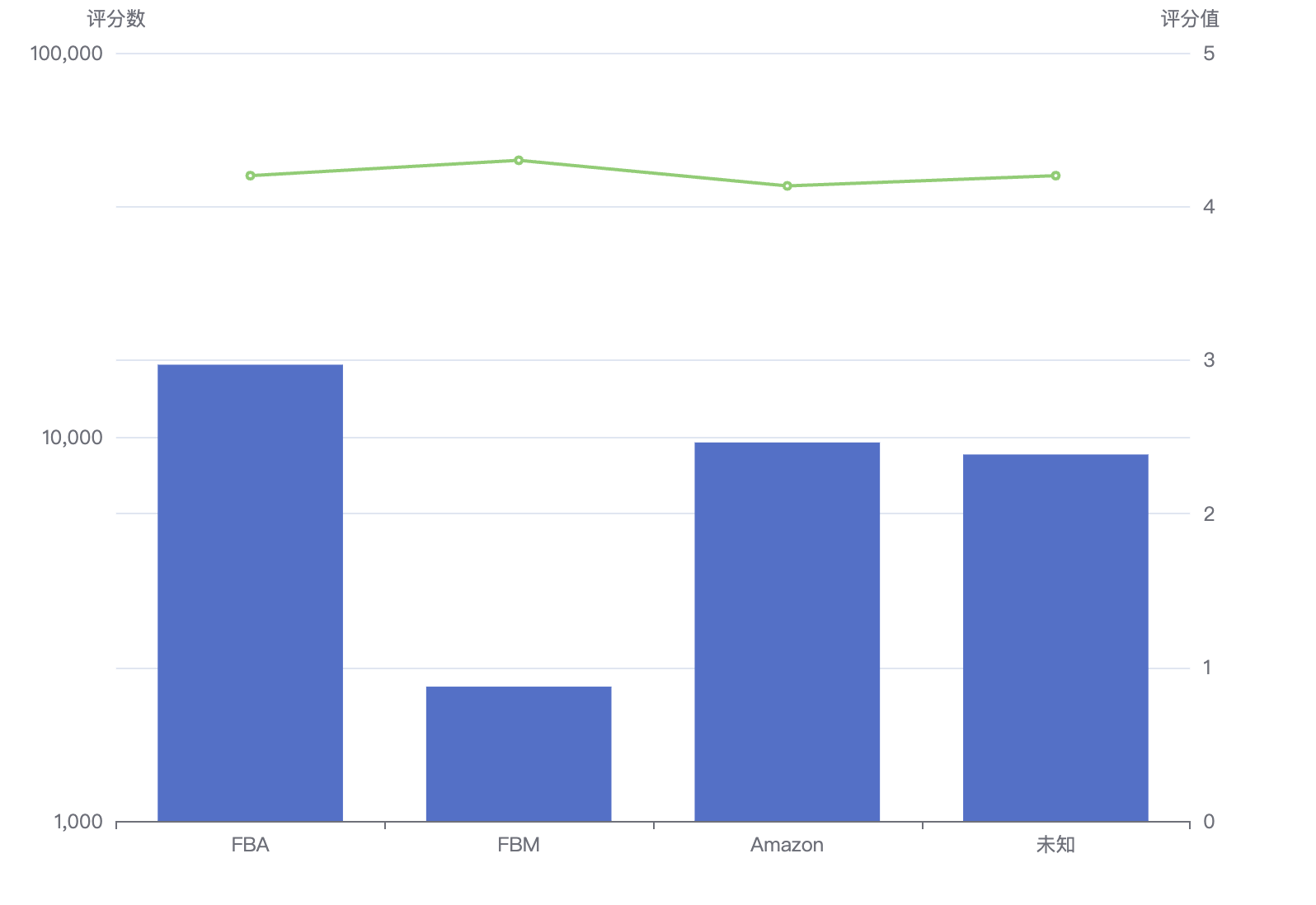
两个不同种类的数据差距大

使用dataset的option配置项
option = {
legend: {},
tooltip: {},
dataset: {
dimensions: ['model', '评分数', '评分值'],
source: [
{
model: 'FBA',
评分数: 15412,
评分值: 4.19
},
{
model: 'FBM',
评分数: 2237,
评分值: 4.32
},
{
model: 'Amazon',
评分数: 9669,
评分值: 4.13
},
{
model: '未知',
评分数: 8997,
评分值: 4.2
}
]
},
xAxis: {
type: 'category'
},
yAxis: [
{
type: 'log',
name: '评分数',
axisLabel: {}
},
{
type: 'value',
name: '评分值',
axisLabel: {}
}
],
series: [
{
type: 'bar'
},
{
type: 'line',
yAxisIndex: 1,
tooltip: {}
}
]
}
重点是取一个主轴,这里取type为line的 评分值 并设置这个属性 yAxisIndex: 1,如果觉得右侧的评分数那一列过于大,可以显示成对数映射,也就是设置
