什么是D3.js
D3指的是Data-Driven Documents,js即Javascript,是后缀名。先看看官网上对D3.js库的定义:
D3.js 是基于数据驱动文档工作方式的一款JavaScript函数库,主要用于网页作图、生成互动图形,是最流行的可视化库之一。D3使你有能力借助HTML,SVG和CSS来生动地可视化各种数据**
D3不需要你使用某个特定的框架,它的重点在于对现代主流浏览器的兼容,同时结合了强大的可视化组件,以数据驱动的方式去操作DOM
通过上述的表达,总结D3.js库的几大特点:
一款基于JavaScript的函数库
借助HTML、SVG和CSS等实现可视化
组件强大,通过数据驱动的方式来操作DOM
安装
下载最新的版本V5.16.0。解压后,在HTML文件中包含相关的js文件即可
[D3.js]https://github.com/d3/d3/releases/download/v5.16.0/d3.zip
通过采用
注意:现在已经是V5版本。V5和V3的很多语法还是有区别的,后期所有的文档都是基于V5.
预备知识
如果想通过D3来实现数据的可视化,需要的预备知识:
HTML:超文本标记语言,用于设定网页的内容
CSS:层叠样式表,用于设定网页的样式
JavaScript:流行的前端语言,用于设定网页的行为
DOM:文档对象模型,用于修改文档的内容和结果
SVG:可缩放矢量图形,用于绘制可视化的图形
以上知识点没有必要掌握的非常精通,建议到W3school快速入门,了解基本概念,再看几个案例demo,以后遇到不懂的地方可以进行查看。
编程环境
D3.js是在网页上的可视化制图,常用的网页制作工具:
IDE的选择:VS code、Sublime Text、Notepad++等,推荐使用VS code
浏览器:D3支持的主流浏览器不包括IE8及以前的版本。D3测试了Firefox、Chrome、Safari、Opera和IE9。D3的大部分组件可以在旧的浏览器运行。
Chrome是最好的选择。强大的调试功能会让你事半功倍!推荐浏览使用chrome的另一个好处是查找资料更多更全面。
服务器软件:Apache、Tomcat等,这个是非必须的。但是有些函数需要放置于服务器目录下,才能正常运行,比如关于导入json文件的函数
学习网站
以下是几个学习网页制作和D3的网站:
SVG
可缩放矢量图形,即SVG,是W3C XML的分支语言之一,用于标记可缩放的矢量图形
D3.js
第一个推荐的网站肯定是D3官网,包含很多的示例和API文档,都是根据最新的版本发布的。还有几个不错的网站?
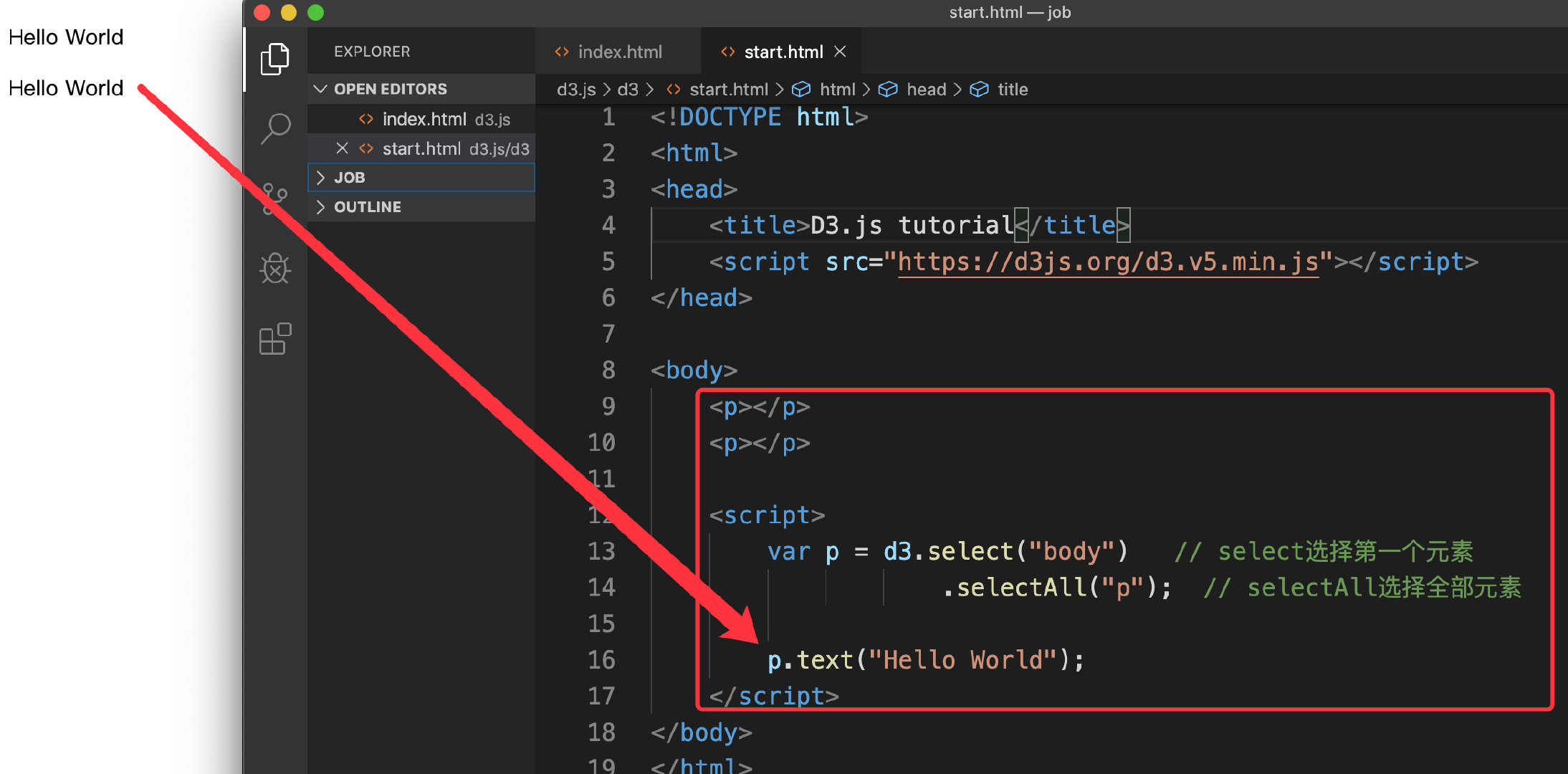
第一个D3.js的程序

代码解释:
在body标签中放入两个p标签,没有写入内容
定义变量p,通过链式调用获取到全部的p元素,即selectAll()方法
通过text()方法来写入内容,进行输出
参考