
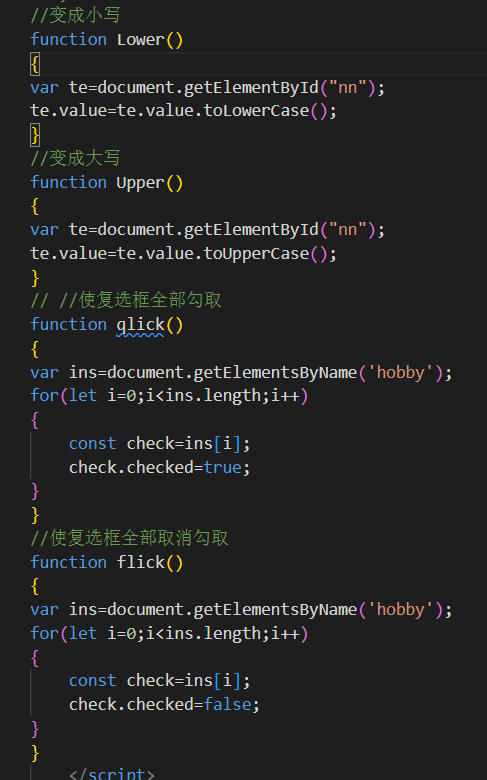
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <input id="nn" type="text" value="NIUNIUNIU" onfocus="Lower()" onblur="Upper()"> <div class="cls">石家庄铁道大学</div> <div class="cls">信息科学与技术学院</div> <input type="checkbox" name="hobby">音乐 <input type="checkbox" name="hobby">电影 <input type="checkbox" name="hobby">游戏 <input type="checkbox" name="hobby">阅读 <div> <input type="button" name="全选" value="全选" onclick="qlick()"> </div> <div> <input type="button" name="反选" value="反选" onclick="flick()"> </div> <script> //1、给div标签增加红色字体very good // var divs=document.getElementsByTagName('div') ; // for(let i=0;i<divs.length;i++) // { // divs[i].innerHTML+="<font color='red'>very good</font>" // } //2、使复选框全部选择 首先按照name获取元素 // var ins=document.getElementsByName('hobby'); // for(let i=0;i<ins.length;i++) // { // const check=ins[i];//获取每一个元素 // check.checked=true;//选中状态 // } //变成小写 function Lower() { var te=document.getElementById("nn"); te.value=te.value.toLowerCase(); } //变成大写 function Upper() { var te=document.getElementById("nn"); te.value=te.value.toUpperCase(); } // //使复选框全部勾取 function qlick() { var ins=document.getElementsByName('hobby'); for(let i=0;i<ins.length;i++) { const check=ins[i]; check.checked=true; } } //使复选框全部取消勾取 function flick() { var ins=document.getElementsByName('hobby'); for(let i=0;i<ins.length;i++) { const check=ins[i]; check.checked=false; } } </script> </body> </html>