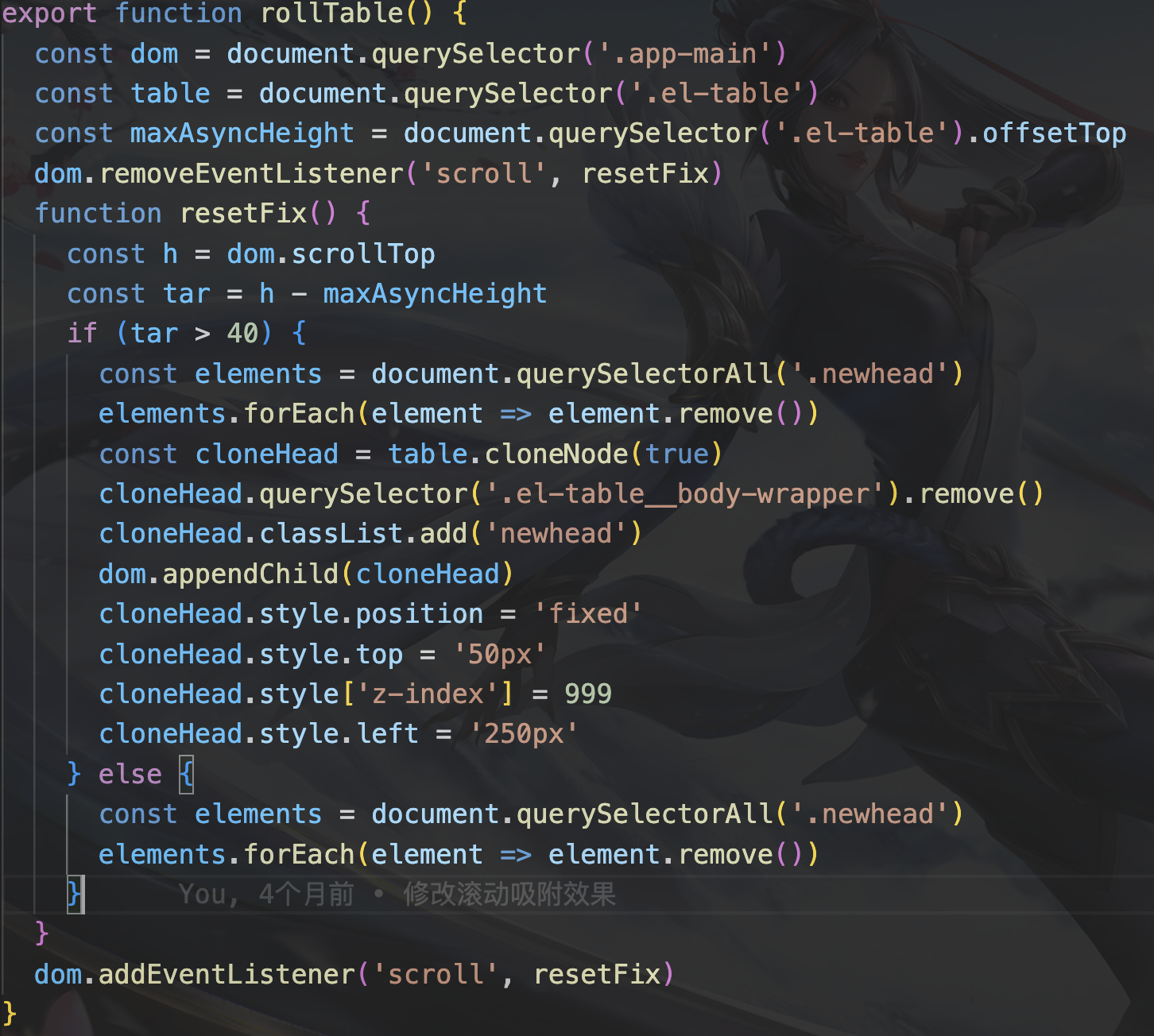
export function rollTable() { const dom = document.querySelector('.app-main') const table = document.querySelector('.el-table') const maxAsyncHeight = document.querySelector('.el-table').offsetTop dom.removeEventListener('scroll', resetFix) function resetFix() { const h = dom.scrollTop const tar = h - maxAsyncHeight if (tar > 40) { const elements = document.querySelectorAll('.newhead') elements.forEach(element => element.remove()) const cloneHead = table.cloneNode(true) cloneHead.querySelector('.el-table__body-wrapper').remove() cloneHead.classList.add('newhead') dom.appendChild(cloneHead) cloneHead.style.position = 'fixed' cloneHead.style.top = '50px' cloneHead.style['z-index'] = 999 cloneHead.style.left = '250px' } else { const elements = document.querySelectorAll('.newhead') elements.forEach(element => element.remove()) } } dom.addEventListener('scroll', resetFix) }