简介
在vue中,当修改了变量,页面内容会根据变量的变化而变化。但是如果页面变化了,变量不会变化,这个就是单向数据绑定。当页面变化,变量也会跟着变化,这个是双向数据绑定
语法
<input type="text" v-model="变量">
示例
<body>
<div id="app">
<!--单向数据绑定-->
<h1><input type="text" :value="name">我是{{name}}</h1>
<!--双向数据绑定-->
<h1><input type="text" v-model="age">我是{{age}}</h1>
</div>
</body>
<script>
vm=new Vue({
el: '#app',
data:{
name:'lhf',
age:'32',
},
})
</script>
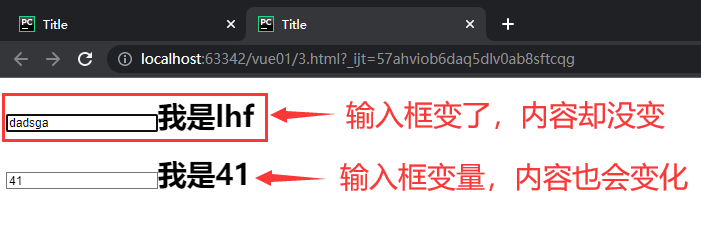
- 根据上面的代码,内容是用的插值语法,单向数据绑定时,输入框中的内容变了,输入框外的内容却没有变化。而双向数据绑定则是,内容会根据输入框的变化而变化。