软件版本:
vue3.2
cesium1.110.0
vite:3.1.2
1)到行者APP的PC端官网下载gpx数据

2)将gpx文件放到项目里

这里要将行者导出的gpx文件修改一下,把
xmlns="http://www.topografix.com/GPX/1/0" 改为
xmlns="http://www.topografix.com/GPX/1/1"
3)代码内引入gpx文件
import trackFile from "@/assets/gpx/xingzheTrack.gpx?url";
4)让cesium加载gpx数据(这里省略了 viewer 的创建过程,只展示了关键代码)
const pinBuilder = new Cesium.PinBuilder(); viewer.dataSources .add( Cesium.GpxDataSource.load(trackFile, { clampToGround: true, trackColor: Cesium.Color.YELLOW, waypointImage: pinBuilder.fromMakiIconId("pitch", Cesium.Color.BLUE, 148) }) ) .then(function (dataSource) {
// 加载完数据,直接显示轨迹 viewer.zoomTo(dataSource.entities); }); viewer.clock.clockRange = Cesium.ClockRange.UNBOUNDED; viewer.clock.clockStep = Cesium.ClockStep.SYSTEM_CLOCK;
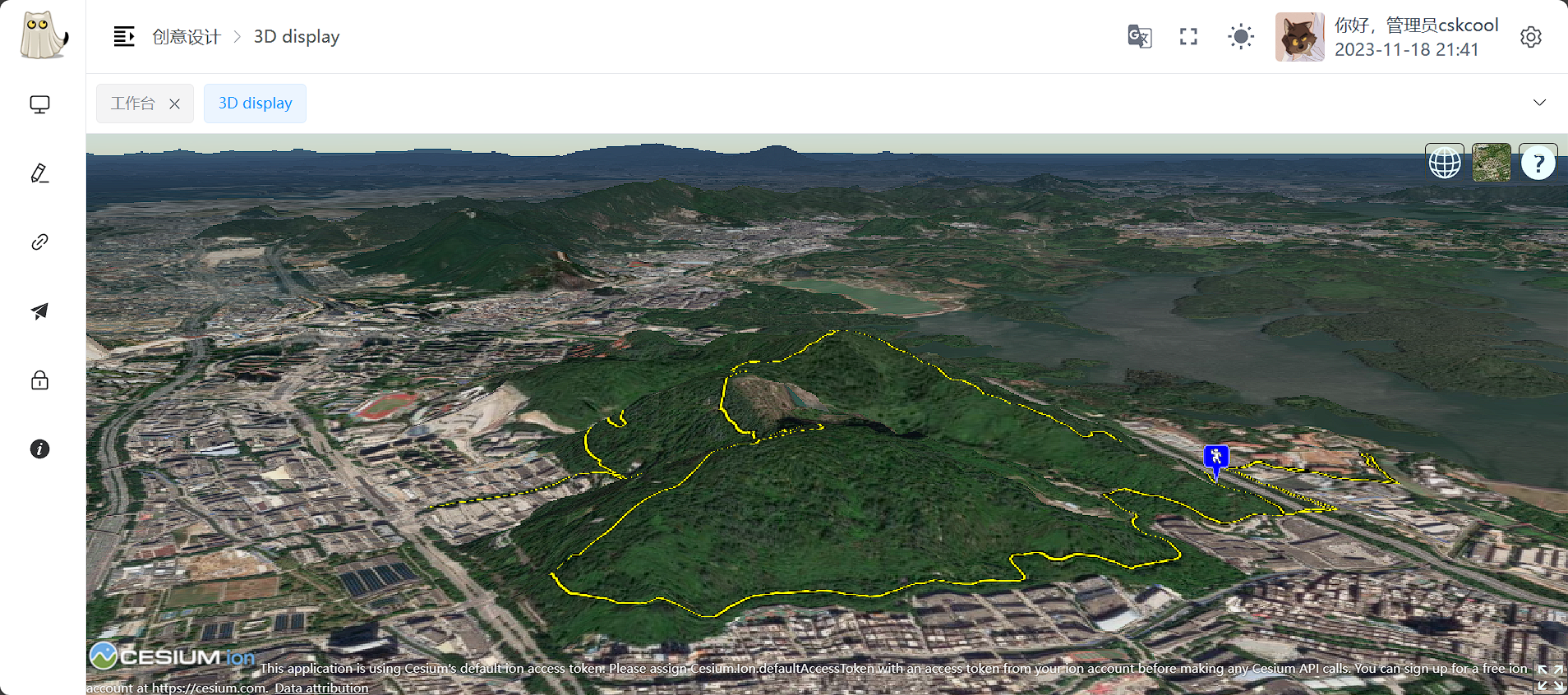
5)效果图