概述
在这篇博客中,我将对比介绍几种不同的主流原型设计工具,并给出其具体的应用场景推荐。以下是三种主流的原型设计工具的简单介绍与推荐,每种工具都有其独特的优势和适用场景,若发现了可能合适的工具,可以跳转至详细介绍部分。
无论是哪种工具,都能够帮助设计师们快速构建复杂的原型,并提高设计效率和质量。这也是原型设计工具的主要作用。
1. Adobe XD
Adobe XD是一款专业的原型设计工具,具有易于使用、高效、灵活的特点。它可以帮助用户快速地创建复杂的原型,并提供了丰富的组件库和设计工具,以及与其他Adobe产品(如Photoshop、Illustrator)的无缝连接。此外,Adobe XD还支持实时共享和协作,设计师们可以轻松地分享和协作设计文件。

2. Sketch
Sketch是一款Mac平台上的原型设计工具,同时也兼有网页端,以其简单易用、灵活性和高效性而备受好评。它提供了强大的向量编辑工具和插件生态系统,使得用户可以更加快速地制作原型。在Sketch中,用户可以使用各种插件和模板,帮助自己快速构建原型。同时,Sketch还支持与其他设计工具(如InVision)的无缝连接,以方便设计师们的工作。

3. Figma
Figma是一款基于云端的原型设计工具,具有跨平台、多人协作、实时预览等特点。它提供了与其他工具(如Zeplin)的无缝连接,同时还支持设计团队的协作和版本控制。在Figma中,用户可以快速创建原型并与团队成员共享和协作设计文件,而无需担心数据丢失或版本混淆的问题。

Adobe XD——powerful platform for creating user experiences
特点:
- Adobe作为大型生产工具开发公司,旗下有大量生产工具,软件的实用逻辑吻合,若开发人员有实用经验,可以迁移并快速上手
- 得益于Adobe的成熟,软件使用稳定且迭代迅速
- 用户基数大,社区支持丰富
- 提供了丰富的自定义组件库和设计工具,易于使用且高效
- 支持实时共享和协作,设计师能够轻松分享和协作设计文件
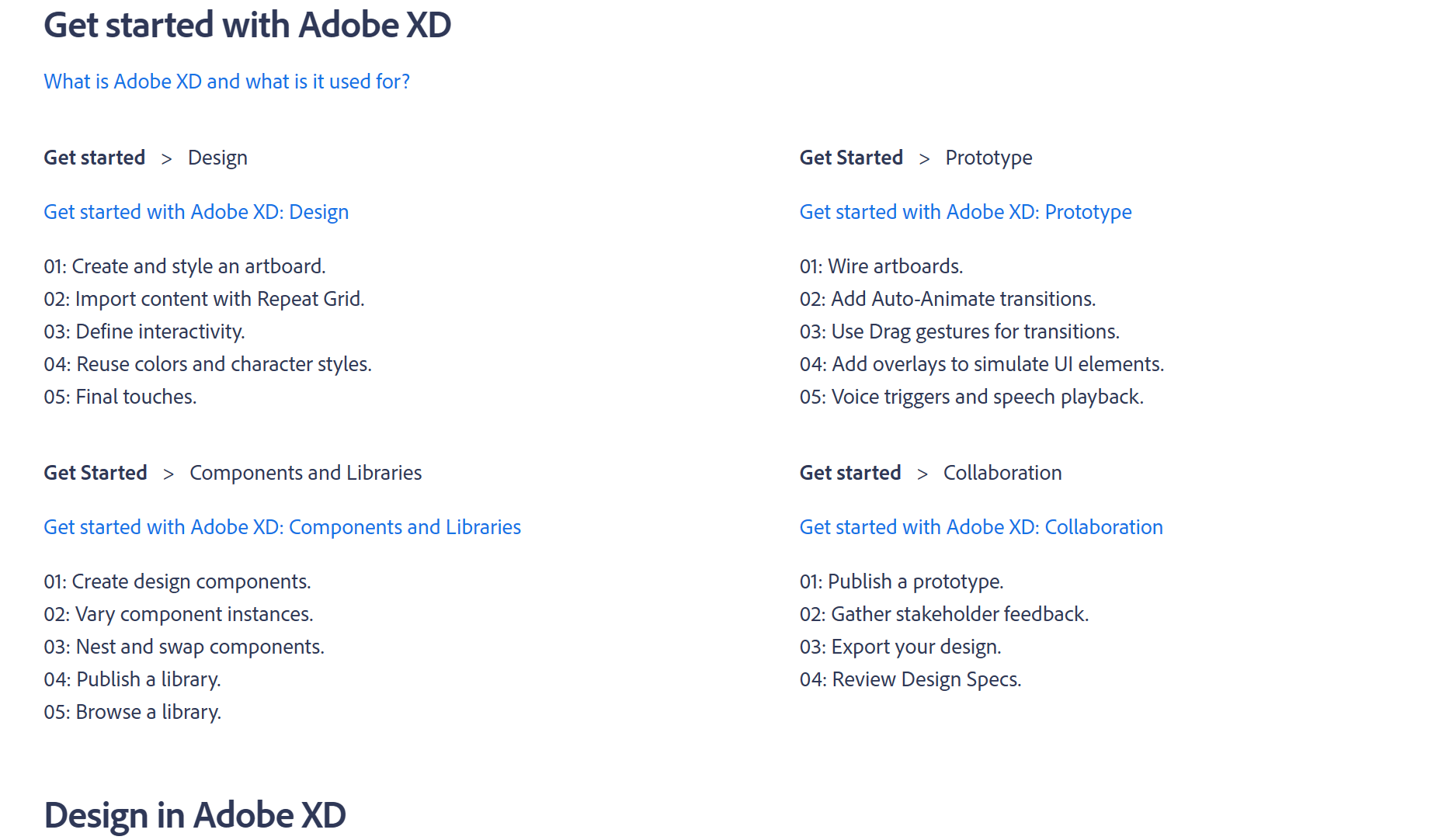
想要快速上手?试试这些
- 利用Adobe XD的内置组件库快速构建原型
- 阅读丰富的教程与社区开发者分享
- 加入Adobe XD的社区,与其他设计师进行交流学习

详细且生动的教程!
https://www.adobe.com/products/xd/learn/view-all-xd-tutorials.html

社区分享!
Adobe XD Masterclass for Beginners (Updated 2023) - YouTube
Sketch——Design, collaborate, prototype and handoff
特点:
- 界面设计ui风格与MacOS高度契合,现代化的界面
- 提供了强大的向量编辑工具和插件生态系统,使得用户可以更加高效率地制作原型
- 支持网页端,随时随地、任何设备编辑,同步
- 支持与其他设计工具(如InVision)的无缝连接,方便设计师的工作
想要试试?请看这些

Sketch的官方课程:
Sketch 101: Create your first designs · Sketch

开发者文档
Get started with official documentation and guides · Sketch
Figma
特点:
- 基于云端,支持跨平台、多人协作、实时预览等特点
- 支持与其他工具(如Zeplin)的协作,同时还支持设计团队的协作和版本控制
- 快速创建原型并与团队成员共享和协作设计文件,而无需担心数据丢失或版本混淆的问题
协同工作、进度同步?没问题!

快速上手协作!
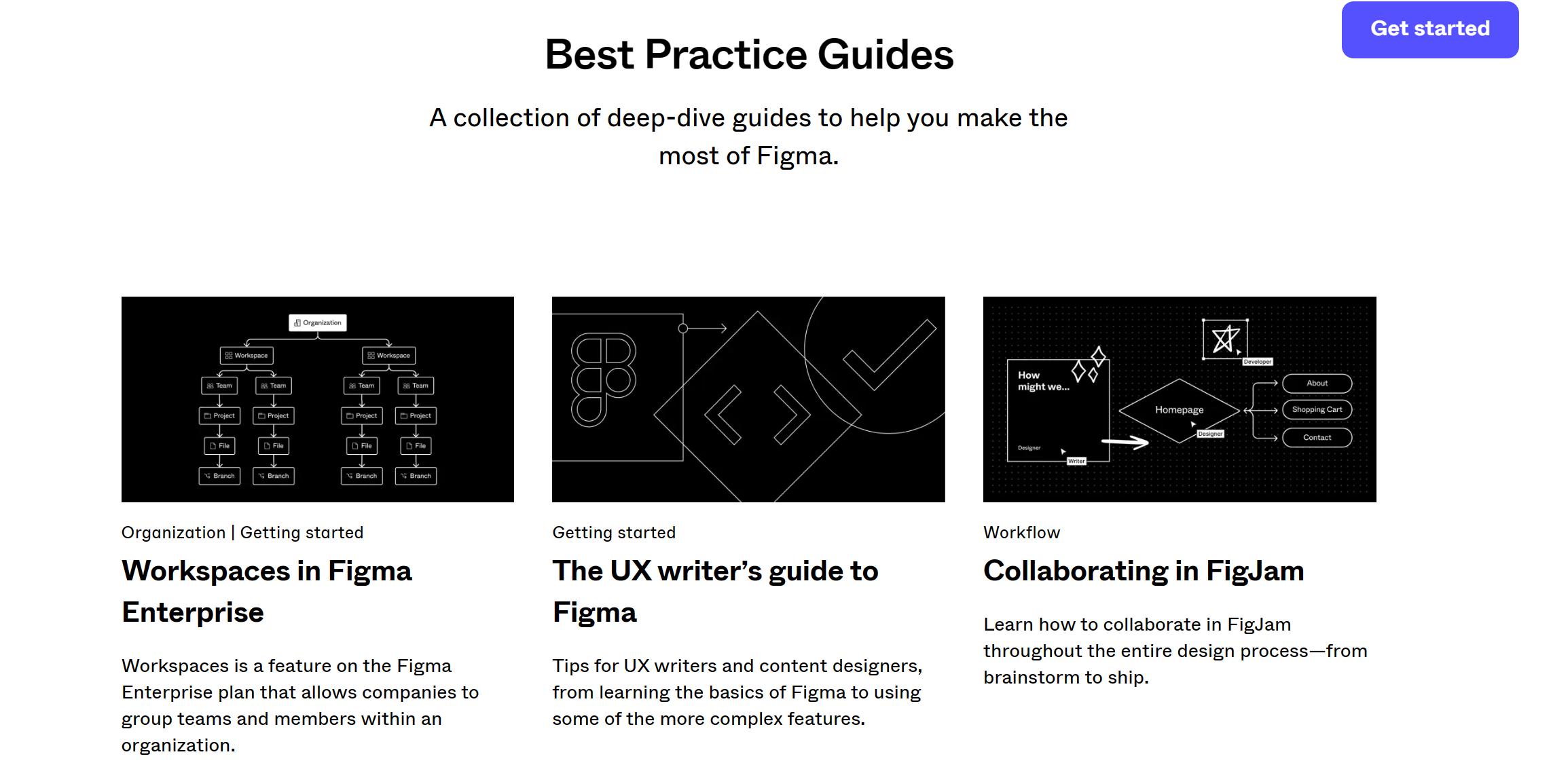
Figma Best Practices
三款工具的使用项目实例:
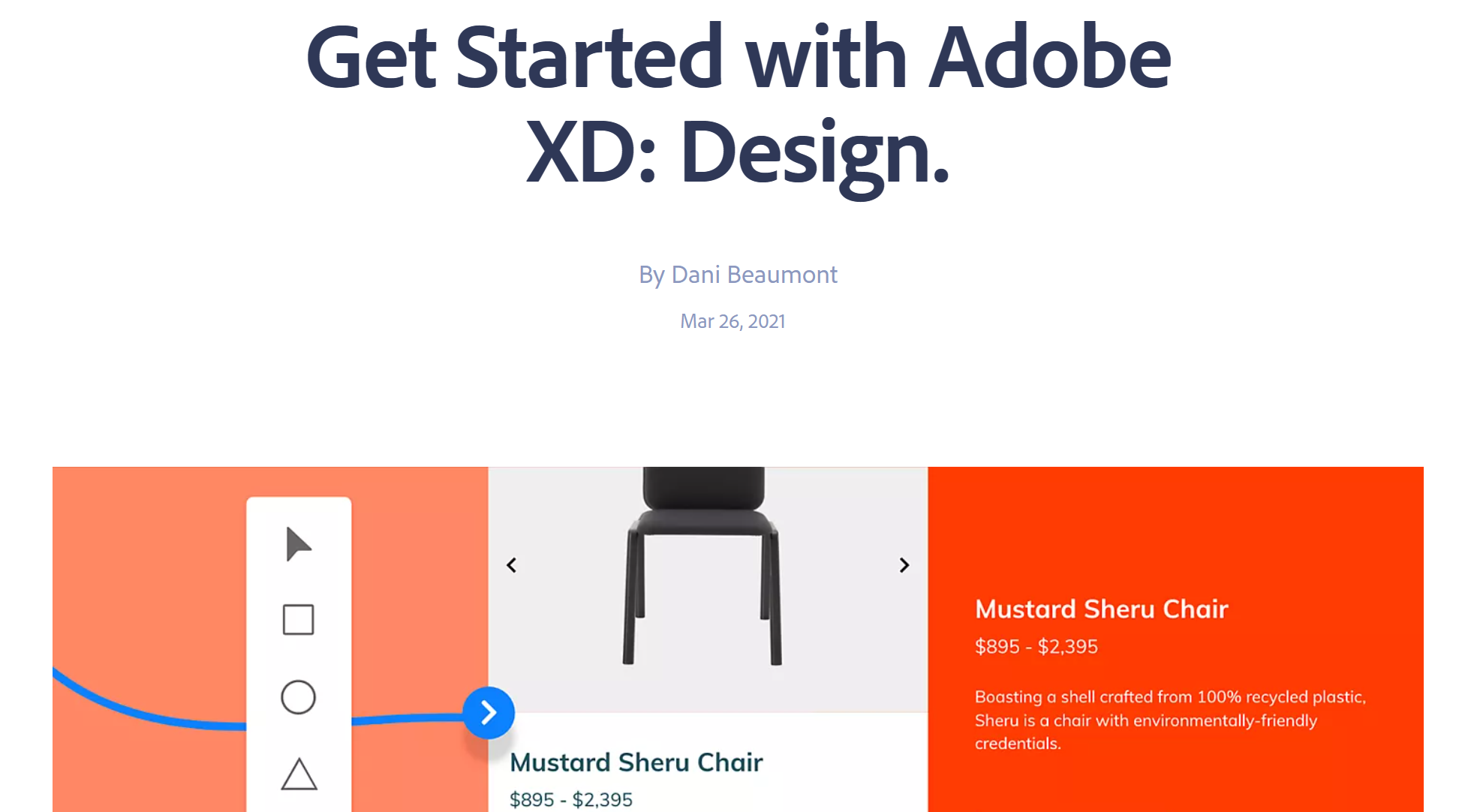
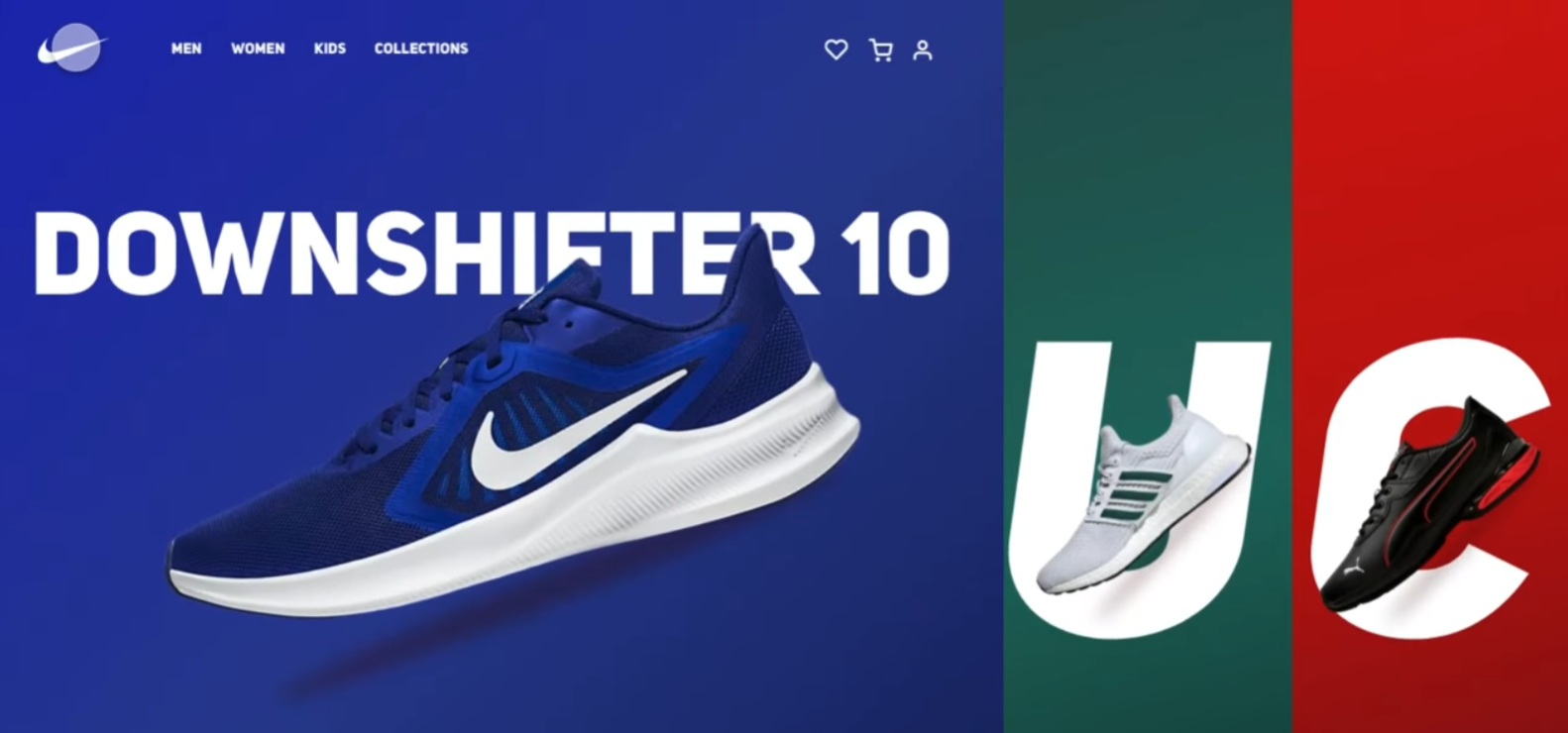
Adobe XD:

以下是几个使用Adobe XD设计的原型的特点:
- 运动品牌介绍(见上方图片):该原型采用了大量的动画效果和过渡,使得用户可以更加生动地了解该运动品牌的故事和理念。此外,原型中还包括了多个互动元素,如按钮、画廊等,使得用户可以与品牌进行更深入的互动。
- 音乐播放器:该原型的特点在于其简洁明了的设计风格和易于使用的交互体验。用户可以通过点击按钮进行播放、暂停、停止等操作,并可以通过滑动条进行音乐进度的调整。此外,原型还支持用户上传自己的音乐文件,并可以自由切换不同的播放列表。
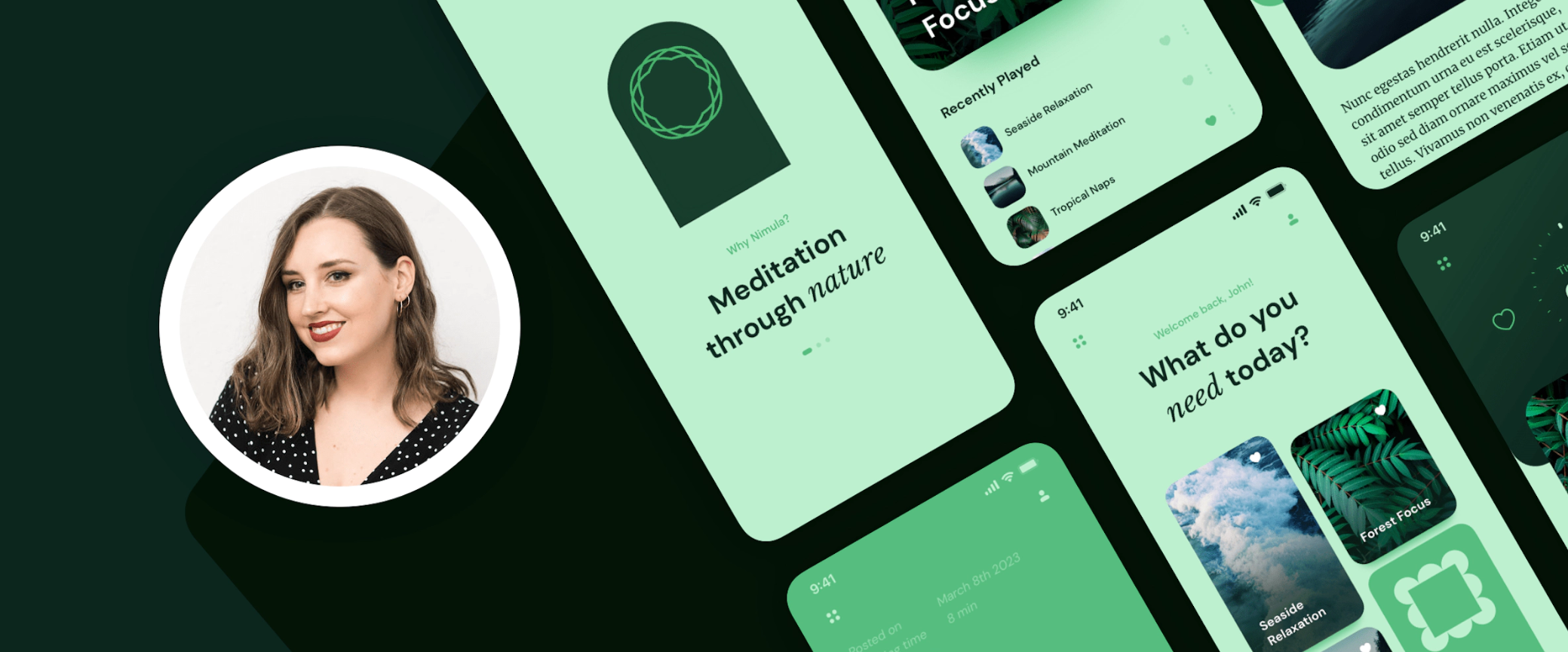
Sketch:

以下是使用Sketch设计的原型的特点:
- 手机端冥想软件:该原型的特点在于其简洁明了的设计风格和易于使用的交互体验。用户可以通过点击按钮进行冥想、放松等操作,并可以通过滑动条进行时间的调整。此外,原型还支持用户选择不同的音乐进行背景播放,并可以自由切换不同的冥想场景。
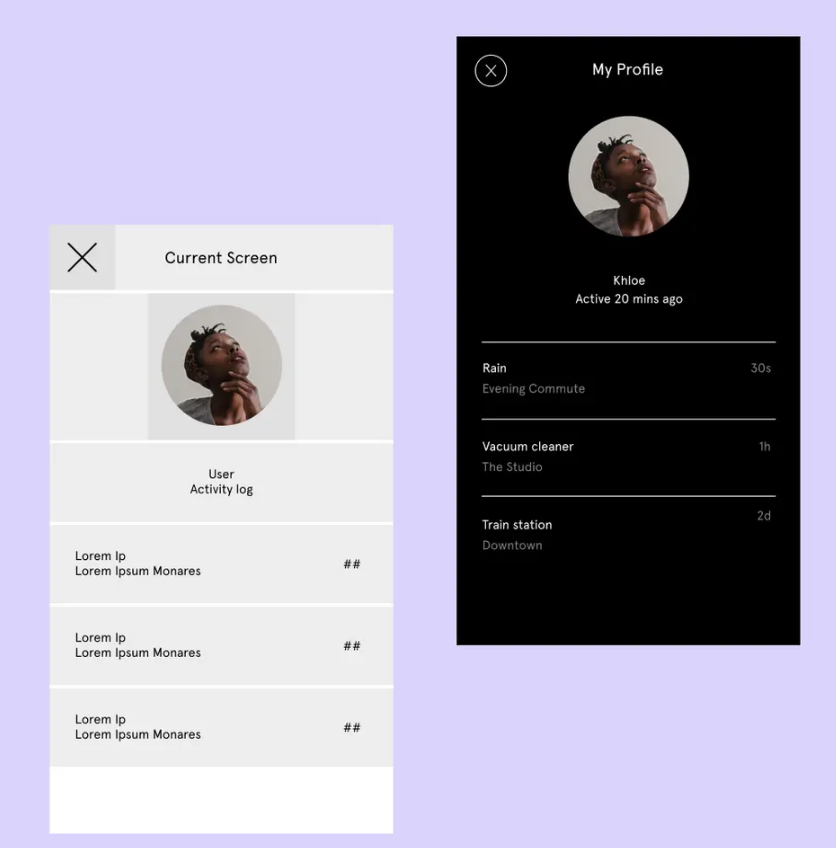
Figma:

对比Sketch,Figma更强调协作的概念。

以下是使用Figma设计的原型的特点:
- 团队主页设计:多名成员可以同时参与团队的设计,通过实时预览和评论功能,进行快速的反馈和修改。支持设计团队的协作和版本控制,能够解决数据丢失或版本混淆的问题。基于云端,支持跨平台、多人协作、实时预览等特点。
总结
本文介绍了三种主流原型设计工具:Adobe XD、Sketch和Figma。每种工具都有其独特的优势和适用场景,例如Adobe XD易于使用且支持实时共享和协作,Sketch提供了强大的向量编辑工具和插件生态系统,Figma基于云端支持跨平台、多人协作和实时预览等特点。文中还提供了这些工具的使用项目实例和推荐,以及快速上手的教程和社区开发者分享。