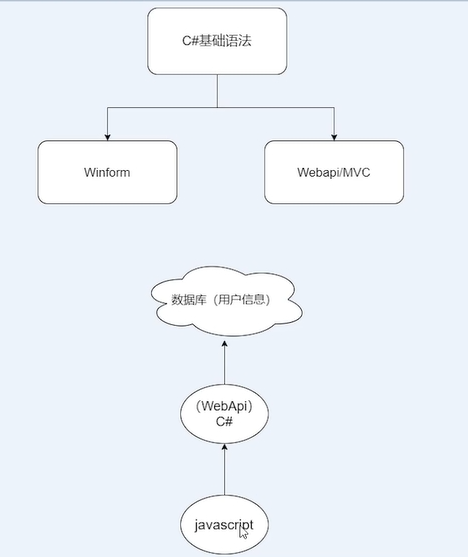
1. 怎么理解webapi
- 可以把他看作一个仓库,负责接收货物和出口货物
- 只是一个地址
- MVC访问展示的是一个页面
- webapi访问地址是拿到一个数据
2. webapi接口地址从何而来
- 新建一个webapi项目,启动

- 这是线程为我们提供的地址

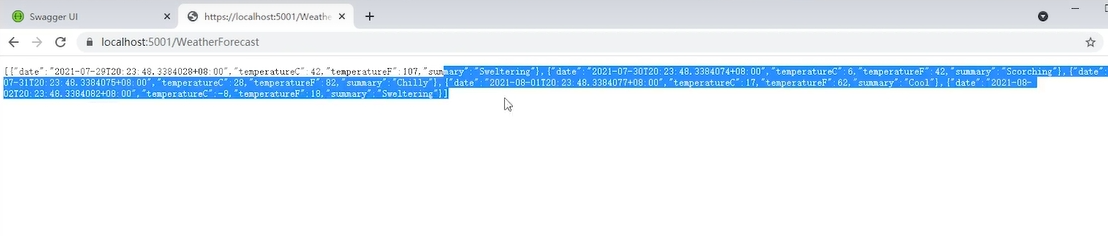
- 请求了这个地址,返回了一串数据
https://localhost:5001/WeatherForecasthttps://localhost:5001是根目录,后面WeatherForecast是具体路径
3. 控制器的秘密和路由配置
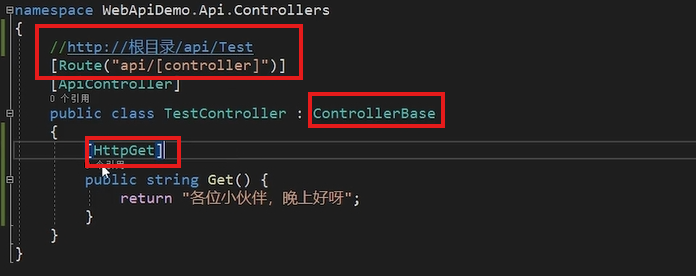
- 创建一个控制器

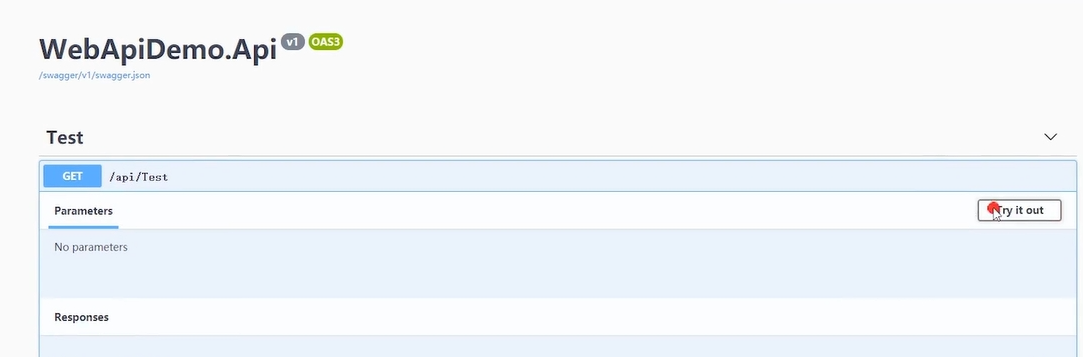
- 可以运行查看

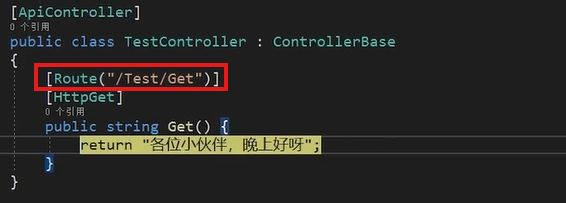
- 路由还可以定义到方法上

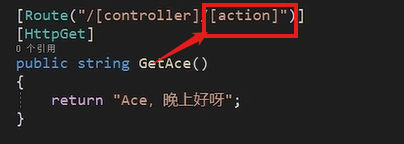
4. 通配化路由配置
- 路径跟着方法名走,用action

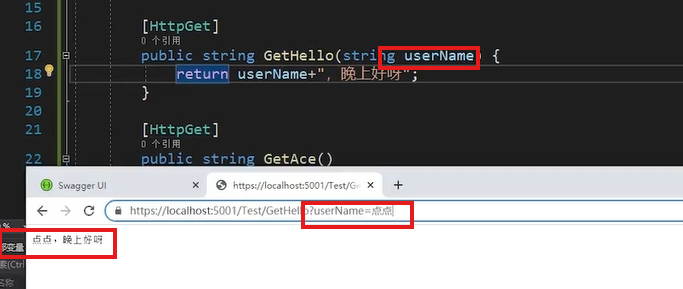
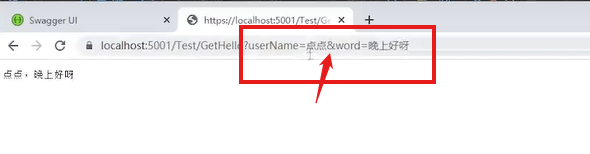
5. 接口传参实现基础

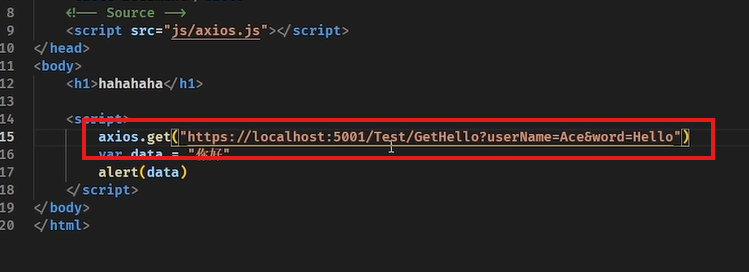
- 双参用&连接,参数名要一一对应

6.数据获取流程及204状态码问题

- 2开头的说明可以访问后端
- 204 访问正确但是没有返回任何数据(null)
7.MVC中数据展示方式与WebApi的不同
- web项目是把ui层单独一个包写的
- MVC是前后端不分离且的,前端可以直接拿到数据
- WebApi是需要请求才可以获得后台数据的
8.前端数据展示基础
要前台页面去访问这个WebApi地址,是依靠Ajax

9.委托
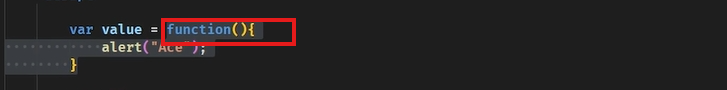
- function()是一个匿名函数
- 把方法赋值给一个变量控制

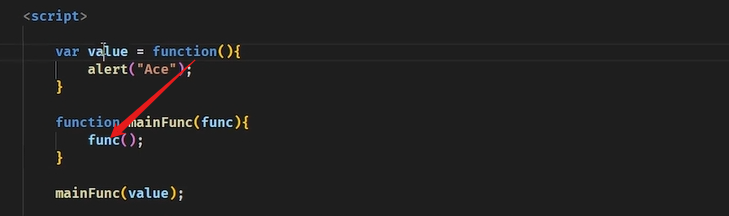
委托传参:把方法当作参数传递给另一个方法

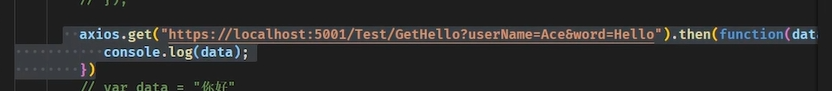
10.axios获取数据并展示

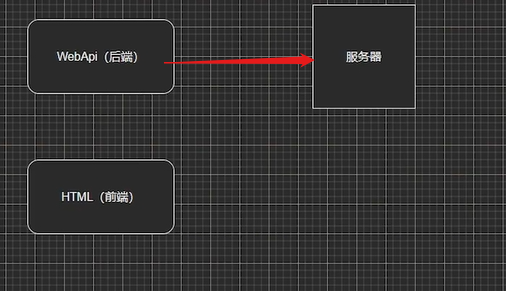
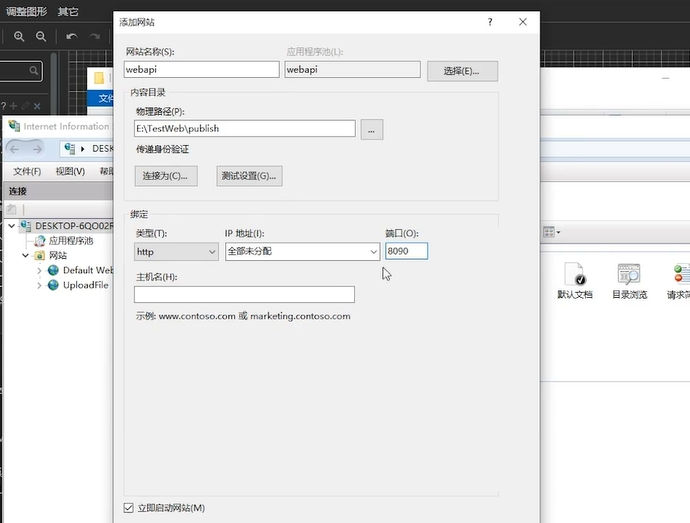
11.发布

需要把Webapi发布后挂载到服务器上,可以是电脑。

然后就可以正常访问了