【关键词】
ArkTS、通用属性、 @BuilderParam
【问题背景】
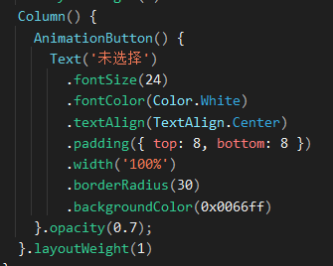
有个开发者使用ArkTS自定义了一个子组件AnimationButton,里面用到了装饰器 @BuilderParam,在父页面中引用的时候使用自定义组件时,使用以下方式调用:
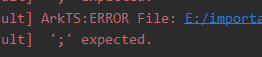
就报了这个错
【问题分析】
开发者的想法是:既然是组件,就应该可以使用通用属性,甚至可以让自定义属于这个组件的属性,比如说增加自定义组件的点方法,可以CustomComponent().customProp(true)。但是当前自定义组件使用{}传递BuilderParam后,要自定义构建函数(@Builder装饰的方法)进行初始化,且不再支持调用通用属性,之前未识别到这个场景,开发人员说后续会修复;而自定义组件调用自身的方法,框架目前是不支持的。
【解决方案】
当前自定义组件使用{}传递BuilderParam后,不再支持调用通用属性,但是可以通过自定义构建函数(@Builder装饰的方法)初始化来实现,具体代码如下:
子组件
父页面
示例效果如下:
【相关参考】
@BuilderParam装饰器:引用@Builder函数: zh-cn/application-dev/quick-start/arkts-builderparam.md · OpenHarmony/docs - Gitee.com