1、实现效果

2、按钮状态改变
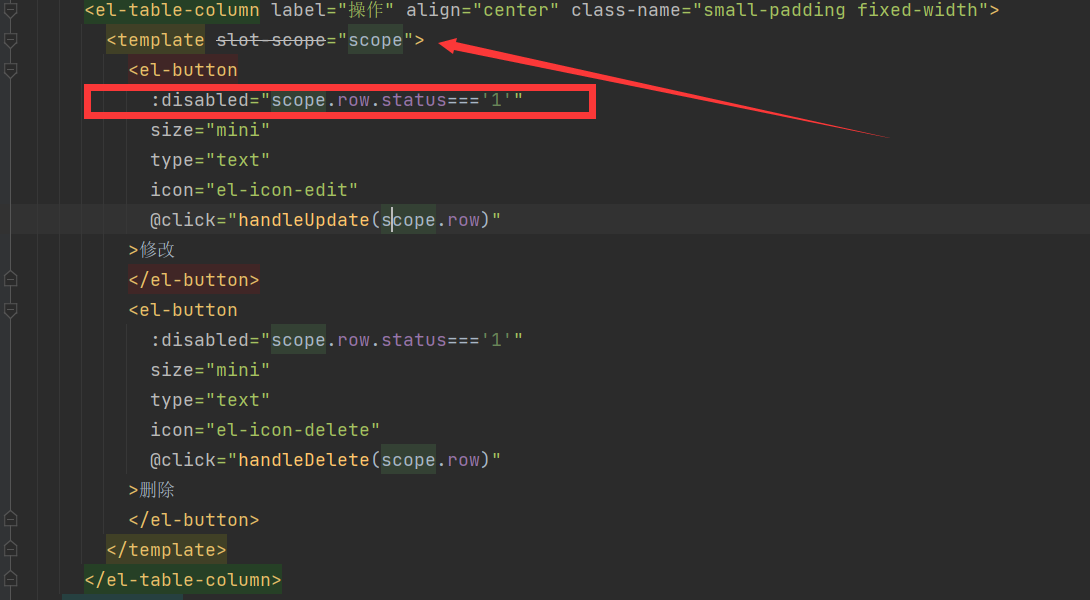
<el-table-column label="操作" align="center" class-name="small-padding fixed-width">
<template slot-scope="scope">
<el-button
:disabled="scope.row.status==='1'"
size="mini"
type="text"
icon="el-icon-edit"
@click="handleUpdate(scope.row)"
>修改
</el-button>
<el-button
:disabled="scope.row.status==='1'"
size="mini"
type="text"
icon="el-icon-delete"
@click="handleDelete(scope.row)"
>删除
</el-button>
</template>
</el-table-column>

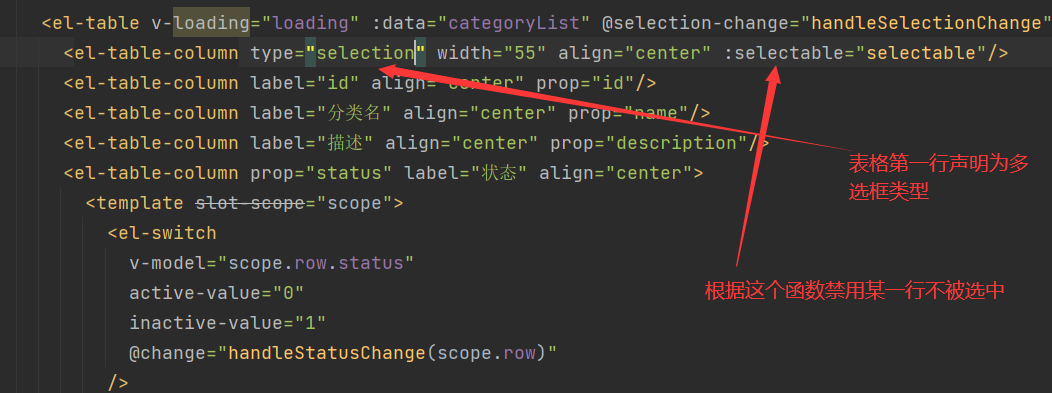
3、禁用某一行

selectable(row, index) {
if (row.status === '0') {
return true;
} else {
return false;
}
}
时间:2023-06-05 午休