这个开源的博客园主题真火了!



欢迎来到 Dotnet 工具箱!在这里,你可以发现各种令人惊喜的开源项。
博客园主题
silence 是一个由 .NET Core 开发工程师 esofar 开发的博客园主题,颜值高和专注于阅读是它的标签, 并且有非常多的博客园用户选择使用了 silence, github star 数量近 2k,还是非常受欢迎的。

功能特点
-
• 界面简洁优雅,响应式网页设计。
-
• 轻量配置,文档给力,非常容易使用。
-
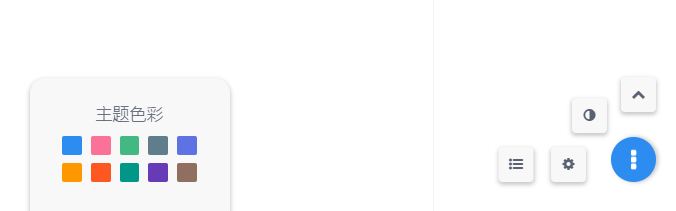
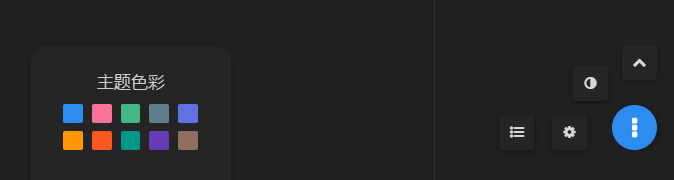
• 提供暗黑模式和多种色彩主题,可随时切换。
-
• 支持自定义导航栏菜单项、悬浮标题目录等。
-
• 提供文章版权签名、赞赏功能等。
-
• 项目结构清晰,代码简单,可实现高度定制化开发。


如何使用?
1.获取 js 和 css 资源
└─dist
└─silence.min.css
└─silence.min.js
或者也使用 CDN
https://fastly.jsdelivr.net/gh/esofar/cnblogs-theme-silence@3.0.0-rc2/dist/silence.min.css
https://fastly.jsdelivr.net/gh/esofar/cnblogs-theme-silence@3.0.0-rc2/dist/silence.min.js
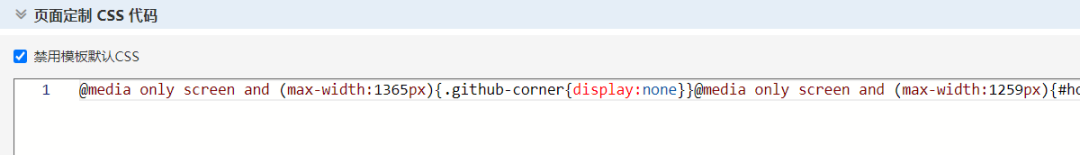
2.配置 CSS
把上面的 css 文件使用文本编辑器或浏览器打开,然后将全部内容复制粘贴到「页面定制 CSS 代码」处。
注意「禁用模板默认CSS」需要勾选。

3:配置 JS
将 上面 获取的 JS 文件托管到博客园后台获取外链(也可以直接使用 jsDelivr 提供的访问地址),然后使用 <script> 标签引用。
接下来,放在「页脚 HTML 代码」处加载,window.$silence 用来配置用户选项,详请参见 配置选项。

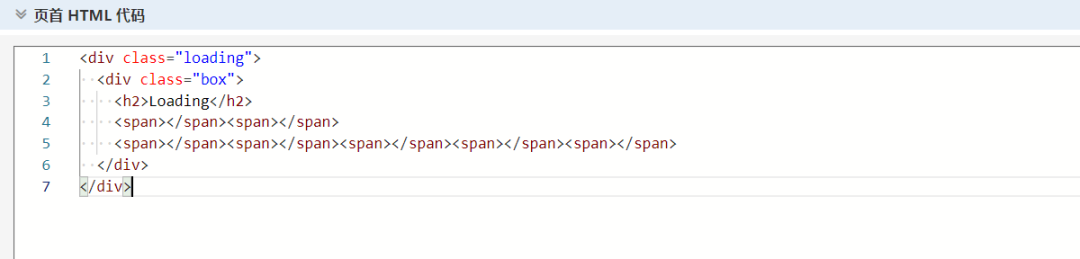
4:配置 Loading 将如下代码粘贴到「页首 HTML 代码」处。
<div class="loading">
<div class="box">
<h2>Loading</h2>
<span></span><span></span><span></span><span></span><span></span><span></span><span></span>
</div>
</div>

5:其他配置
1.「基本设置」栏中,「博客标题」处设置博客名称,默认不支持显示「博客子标题」,「博客皮肤」处需要选择标准模板 Custom。

「代码高亮」栏中,「渲染引擎」选择 highlight.js,「显示行号」不要勾选,「主题样式」选择 cnblogs。

silence 一个非常简洁,颜值高,适合阅读的博客园主题,弥补了官方主题的不足,感谢作者的卓越贡献,对 silence 感兴趣的同学快去试试吧!
往期推荐:
ETL .NET 来了!.NET 开发人员终于可以轻松处理大数据
项目地址
https://esofar.github.io/cnblogs-theme-silence/#/

分享

点收藏

点点赞

点在看