为什么要写README文件?
因为README的编写,过了很长时间后,你仍然知道你当初写了什么;因为README的编写,其他人看你的代码不需要那么费劲;因为README的编写,你代码的质量就大大的提高;因为README的编写,你的语言水平就大大的提高了,所以说README应该简短,大家不要以为写这个很麻烦,这个东西能够节省你和别人的很多时间。
完整的README包括什么内容?
1,软件定位,软件的基本功能
2,运行代码的方法:安装环境,启动命令等
3,简要的使用说明
4,代码目录结构说明,更详细点可以说明软件的基本原理
5,常见问题说明
它包括了一下内容:
1,项目和所有子模块和库的名称(对于新用户,有时不同命名会导致混乱)
2,对所有项目,和所有子模块和库的描述
3,如何使用 5-line code(如果是一个库)
4,版权和许可信息(或阅读许可证)
5,抓取文档指令
6,安装、配置和运行程序的指导
7,抓取最新代码和构建它们的说明(或快速概述和「阅读 Install」)
8,作者列表或「Read AUTHORS」
9,提交bug,功能要求,提交补丁,加入邮件列表,得到通知,或加入用户或开发开发区群的介绍
10,其他联系信息(电子邮件地址,网站,公司名称,地址等)
11,一个简短的历史记录(更改,替换或者其他)
12,法律声明
一个简单的范本
我们前期写的话,不必要那么麻烦,就写几个简单的必要的东西,比如法律声明啊,联系记录啊等等,就不必要写
DEMO
===========================
###########环境依赖
node v0.10.28+
redIs ~
###########部署步骤
1. 添加系统环境变量
export $PORTAL_VERSION="production" // production, test, dev
2. npm install //安装node运行环境
3. gulp build //前端编译
4. 启动两个配置(已forever为例)
eg: forever start app-service.js
forever start logger-service.js
###########目录结构描述
├── Readme.md // help
├── app // 应用
├── config // 配置
│ ├── default.json
│ ├── dev.json // 开发环境
│ ├── experiment.json // 实验
│ ├── index.js // 配置控制
│ ├── local.json // 本地
│ ├── production.json // 生产环境
│ └── test.json // 测试环境
├── data
├── doc // 文档
├── environment
├── gulpfile.js
├── locales
├── logger-service.js // 启动日志配置
├── node_modules
├── package.json
├── app-service.js // 启动应用配置
├── static // web静态资源加载
│ └── initjson
│ └── config.js // 提供给前端的配置
├── test
├── test-service.js
└── tools
###########V1.0.0 版本内容更新
1. 新功能 aaaaaaaaa
2. 新功能 bbbbbbbbb
3. 新功能 ccccccccc
4. 新功能 ddddddddd
MarkDown 使用
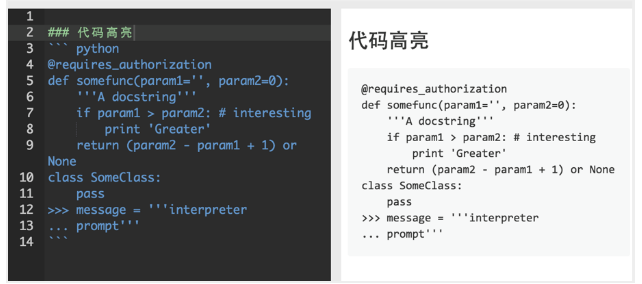
1,代码高亮

2,制作代办事项To-do List

3,高效绘制流程图,序列图,甘特图,表格
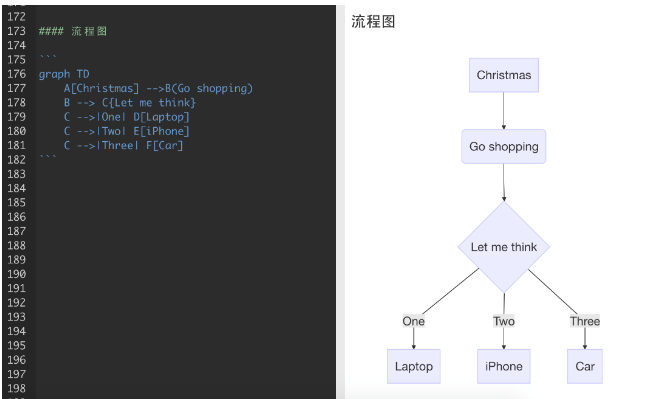
3-1流程图

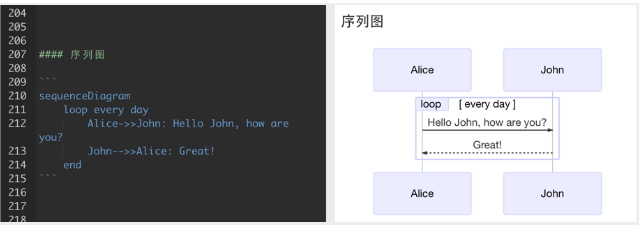
3-2 序列图

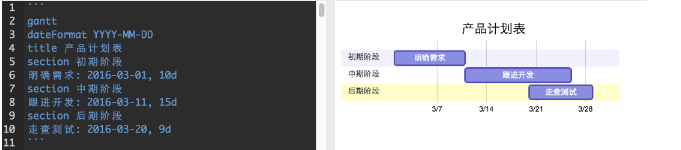
3-3 甘特图

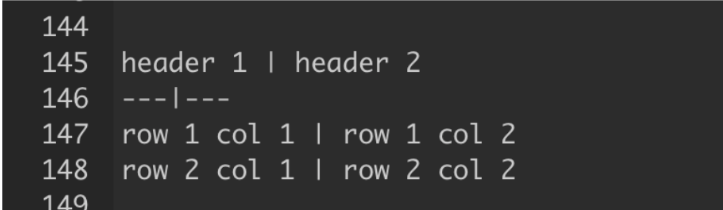
3-4,表格

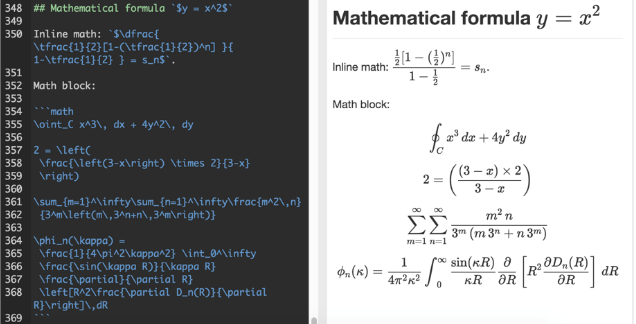
4,书写数学公式

MarkDown的常用语法
1,标题
标题是每篇文章必备而且最常用的格式。
在Markdown中,如果想将一段文字定义为标题,只需要在这段文字前面加上 #,再在 # 后加一个空格即可。还可增加二、三、四、五、六级标题,总共六级,只需要增加 # ,增加一个 # ,标题字号相应降低一级。如图:

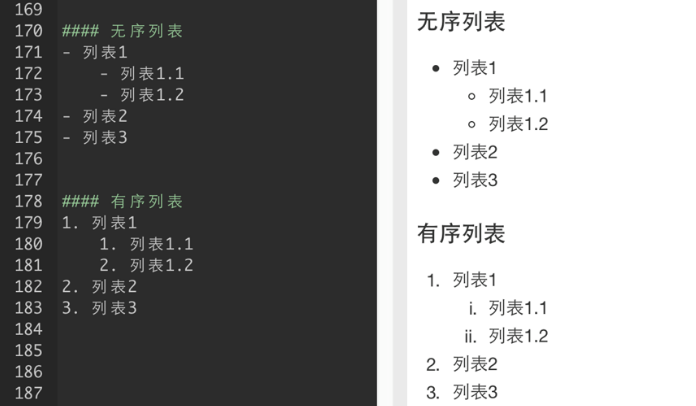
2,列表
列表格式也很常用,它可以让你的文稿变得井井有条。在 Markdown 中,你只需要在文字前面加上 - 就可以了;如果你希望是有序列表,在文字前面加上 1. 2. 3. 即可。
注:-、1.和文字之间要保留一个字符的空格。

3,引用
如果你需要在文稿中引用一段别处的句子,那么就要用到「引用」格式。
在引用文字前加上 > 并与文字保留一个字符的空格,即可。

4,粗体和斜体
Markdown 的粗体和斜体也非常简单:
用两个 * 包含一段文本就是粗体的语法;
用一个 * 包含一段文本就是斜体的语法。

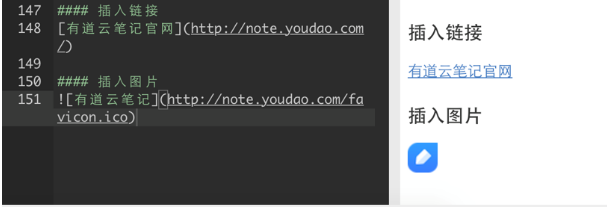
5,链接与图片
链接:在 Markdown 中,插入链接只需要使用 显示文本 即可。
图片:在 Markdown 中,插入图片只需要使用 即可。
注:插入图片的语法和链接的语法很像,只是前面多了一个 !

6,分割线
分割线的语法只需要另起一行,连续输入三个星号 *** 即可分割两段文字内容。
如图:

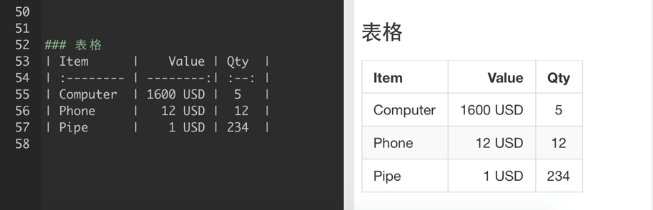
7,表格
当你需要在Markdown文稿中键入表格,代码如下:


原文章地址: