<tr >
<td style="vertical-align: middle;">
<div>
内容
</div>
</td>
<td style="vertical-align: middle;">
<div>
内容
</div>
</td>
</tr >
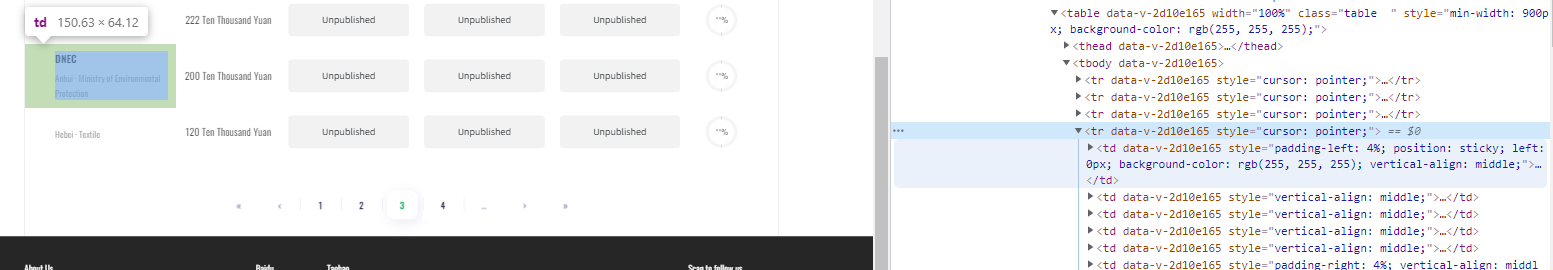
只需要在td上加 vertical-align: middle;即可 可以写成css类 方便调用;
例如:
.middle-v{
vertical-align: middle;
}