1.vue的四个生命阶段

2.vue的八个钩子
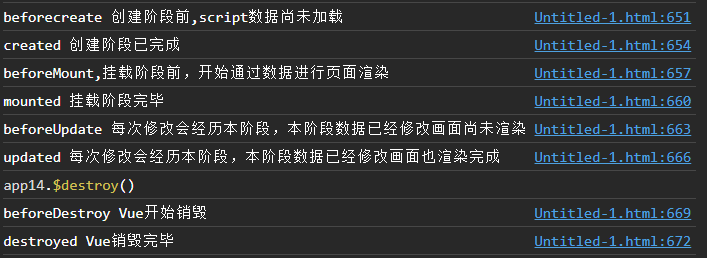
(1) beforeCreate:创建阶段前,script数据尚未加载
(2) created:创建阶段已完成
(3) beforeMount:挂载阶段前,开始通过数据进行页面渲染
(4) mounted:挂载阶段完毕
(5) beforeUpdate每次修改会经历本阶段,本阶段数据已经修改画面尚未渲染
(6) updated:每次修改会经历本阶段,本阶段数据已经修改画面也渲染完成
(7)beforeDestroy:Vue开始销毁
(8)destroy:Vue销毁完毕
3.vue的代码显示
</script> <div id="app14"> <button @click="num = num+1">++</button> <span>{{ num }}</span> </div> <script> const app14=new Vue({ el:'#app14', data:{ num:0 }, beforeCreate(){ console.log('beforecreate 创建阶段前,script数据尚未加载') }, created(){ console.log('created 创建阶段已完成') }, beforeMount(){ console.log('beforeMount,挂载阶段前,开始通过数据进行页面渲染') }, mounted(){ console.log('mounted 挂载阶段完毕') }, beforeUpdate(){ console.log('beforeUpdate 每次修改会经历本阶段,本阶段数据已经修改画面尚未渲染') }, updated(){ console.log('updated 每次修改会经历本阶段,本阶段数据已经修改画面也渲染完成') }, beforeDestroy(){ console.log('beforeDestroy Vue开始销毁') }, destroyed(){ console.log('destroyed Vue销毁完毕') } }) </script>