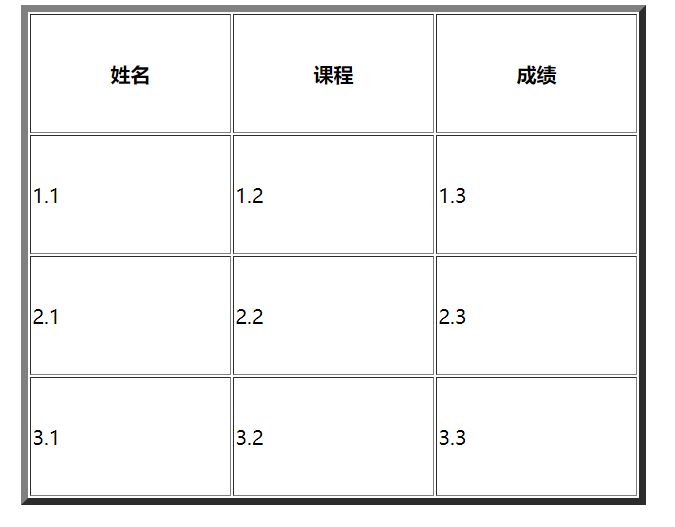
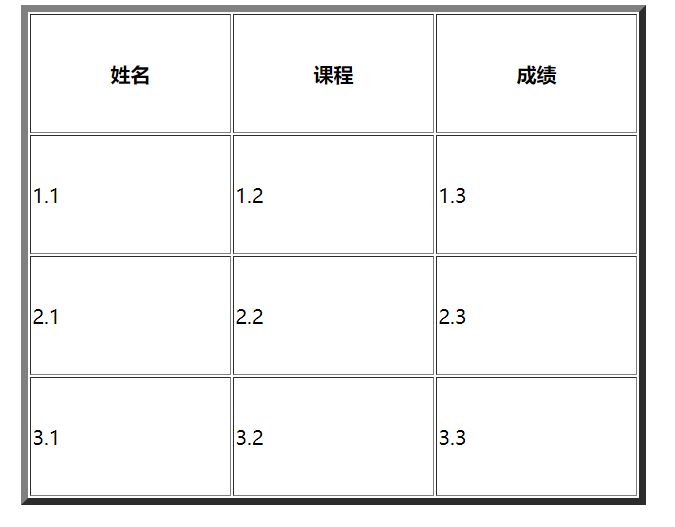
基本用法
<!--
border外边框最外面那一层
width表格宽度
height表格高度
align布局center、right、left
-->
<table width="500px" height="400px" border="6" align="center">
<!-- 表头默认会加粗、居中 -->
<tr>
<th>姓名</th>
<th>课程</th>
<th>成绩</th>
</tr>
<tr>
<td>1.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>

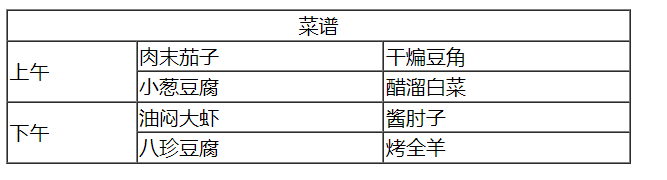
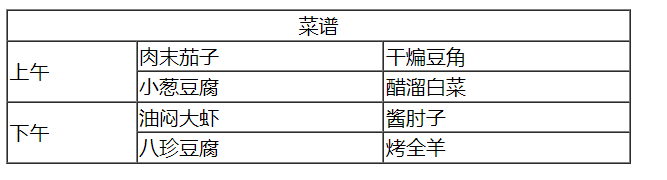
扩展
<!--
合并列colspan="列数"
合并行rowspan="行数"
去除空隙cellspacing="0"
-->
<table border="1" cellspacing="0" width="500px">
<tr>
<td align="center" colspan="3">菜谱</td>
</tr>
<tr>
<td rowspan="2">上午</td>
<td>肉末茄子</td>
<td>干煸豆角</td>
</tr>
<tr>
<td>小葱豆腐</td>
<td>醋溜白菜</td>
</tr>
<tr>
<td rowspan="2">下午</td>
<td>油闷大虾</td>
<td>酱肘子</td>
</tr>
<tr>
<td>八珍豆腐</td>
<td>烤全羊</td>
</tr>
</table>