vite是一种新型前端构建工具,能够显著提升前端开发体验,它主要由两部分组成;
-
一个开发服务器,它基于 原生 ES 模块 提供了 丰富的内建功能,如速度快到惊人的 模块热更新(HMR)。
-
一套构建指令,它使用 Rollup 打包你的代码,并且它是预配置的,可输出用于生产环境的高度优化过的静态资源。
搭建第一个 Vite 项目

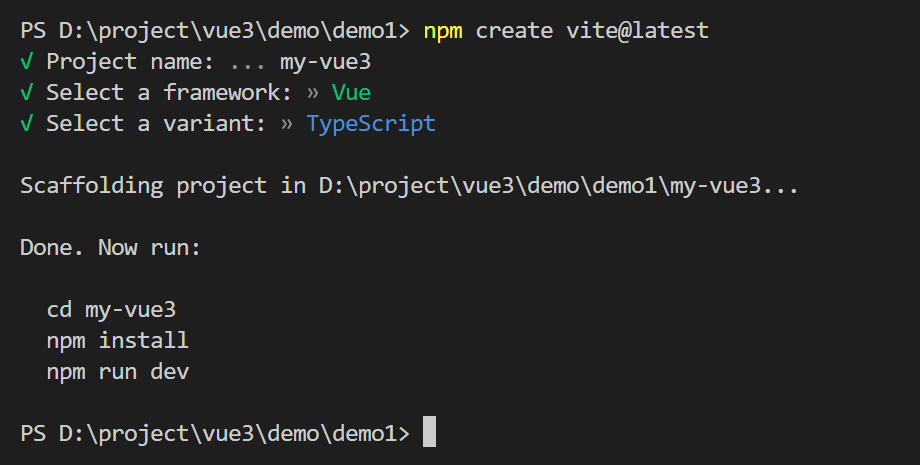
使用 npm
$ npm create vite@latest
依次输入项目名称,选择vue,typescript即可创建一个项目

照提示,就可以运行项目了
这里需要注意下,如果用用git bash无法切换上下箭头选中的话,可以在vscode的终端中进行操作
eslint 相关配置
安装eslint
npm i eslint -D
生成配置文件: .eslint.cjs
npx eslint --init

安装vue3环境代码插件
npm install -D eslint-plugin-import eslint-plugin-vue eslint-plugin-node eslint-plugin-prettier eslint-config-prettier eslint-plugin-node @babel/eslint-parser
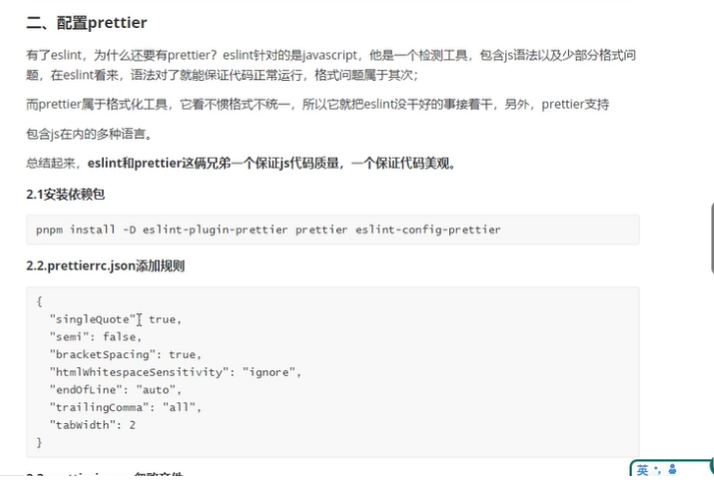
配置prettier

安装prettier安装包:
npm install -D eslint-plugin-prettier prettier eslint-config-prettier
添加prettierrc.json 和 prettierignore
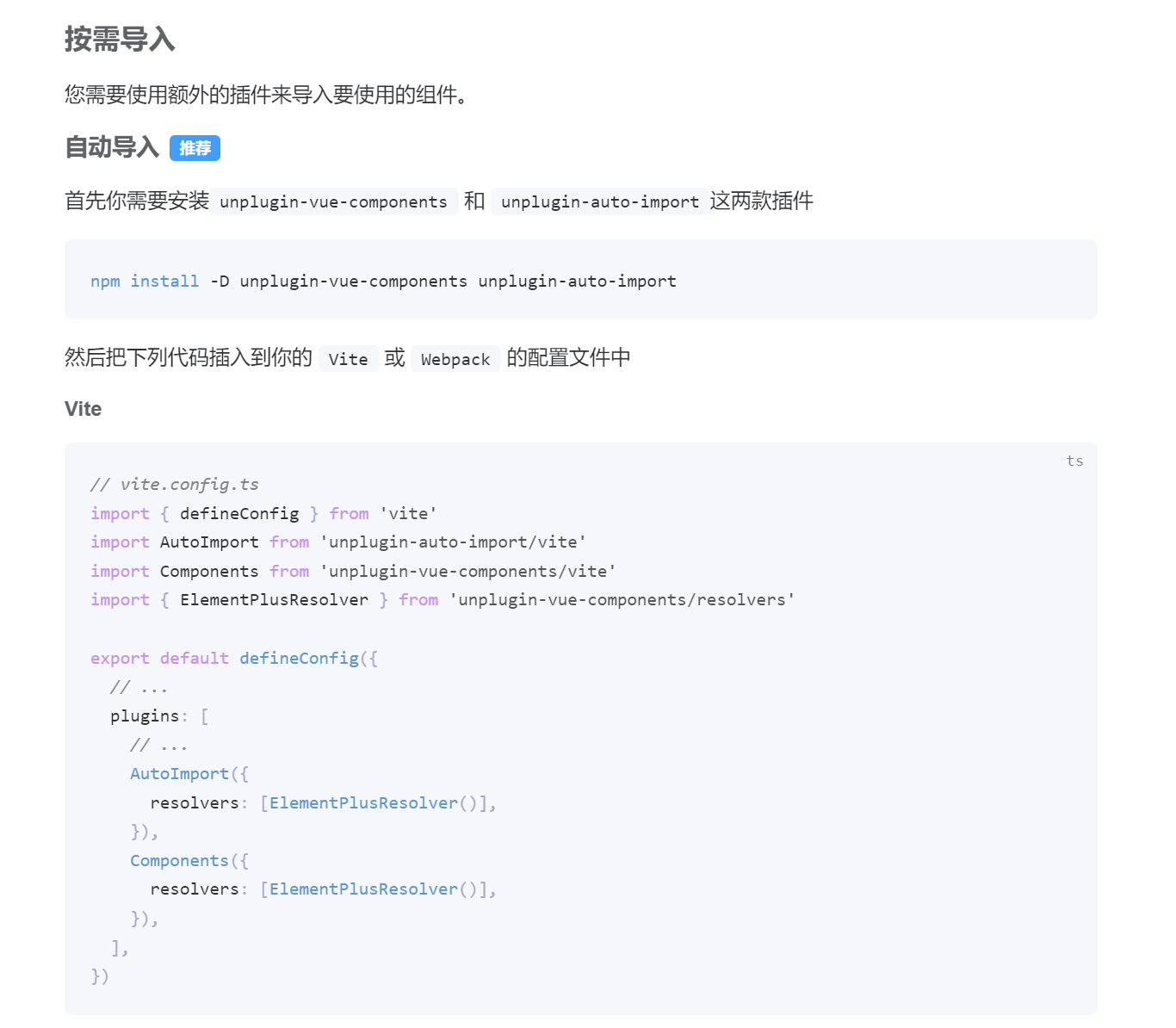
配置element-plus插件
参考element-plus官网:https://element-plus.org/zh-CN/guide/quickstart.html,推荐按需导入

安装sass,封装全局css变量
npm install sass
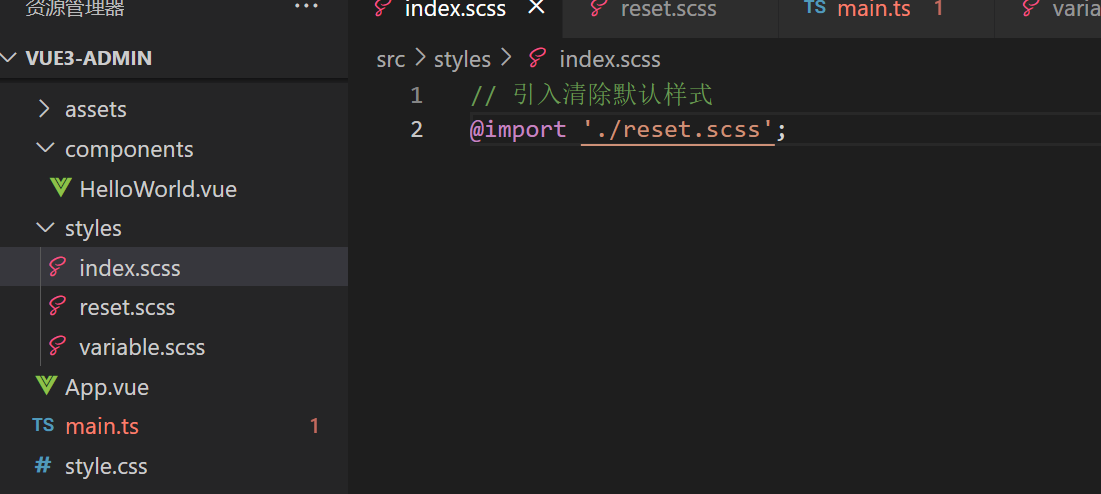
新建 styles文件夹,index.scss用来定义全局样式 ,reset.scss清除默认样式,variable.scss用来定义全局css变量

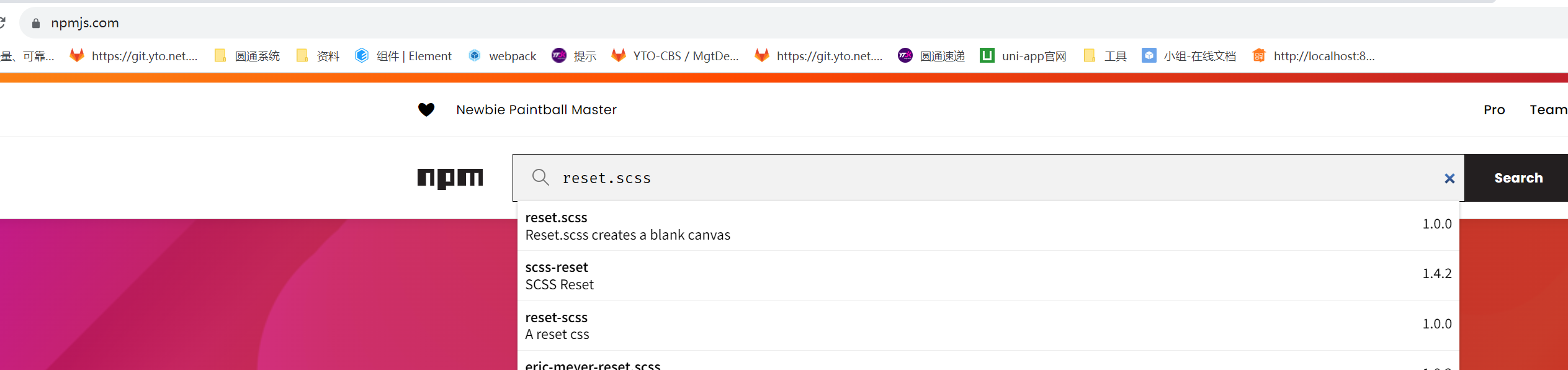
reset.scss中的内容通过https://www.npmjs.com/ 中搜索得到

在main.ts中引入css
import "@/styles/index.scss";
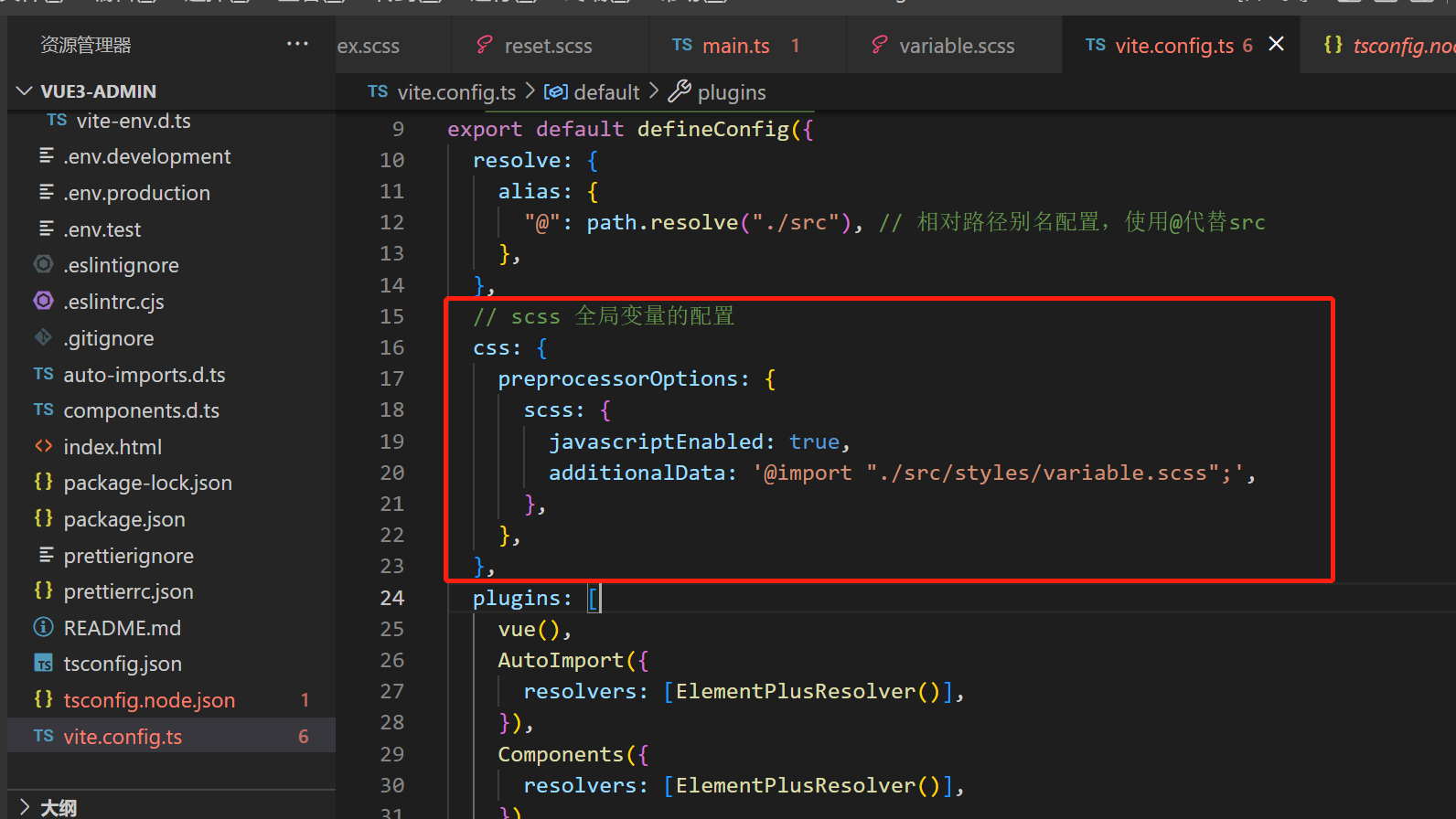
还需要在vite.config.ts中配置
// scss 全局变量的配置
css: {
preprocessorOptions: {
scss: {
javascriptEnabled: true,
additionalData: '@import "./src/styles/variable.scss";',
},
},
},