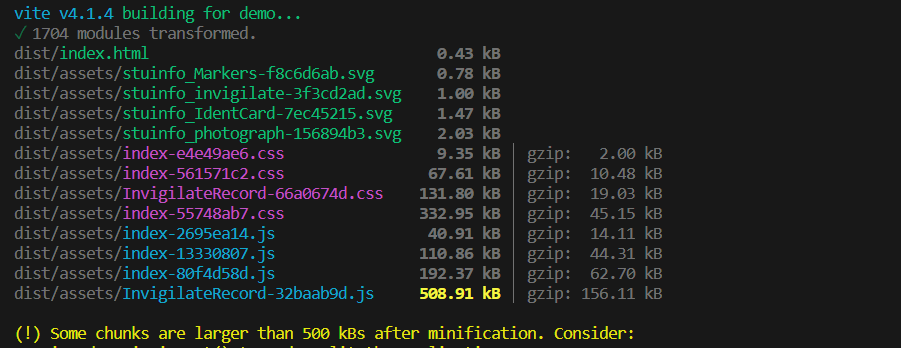
一、默认打包结果

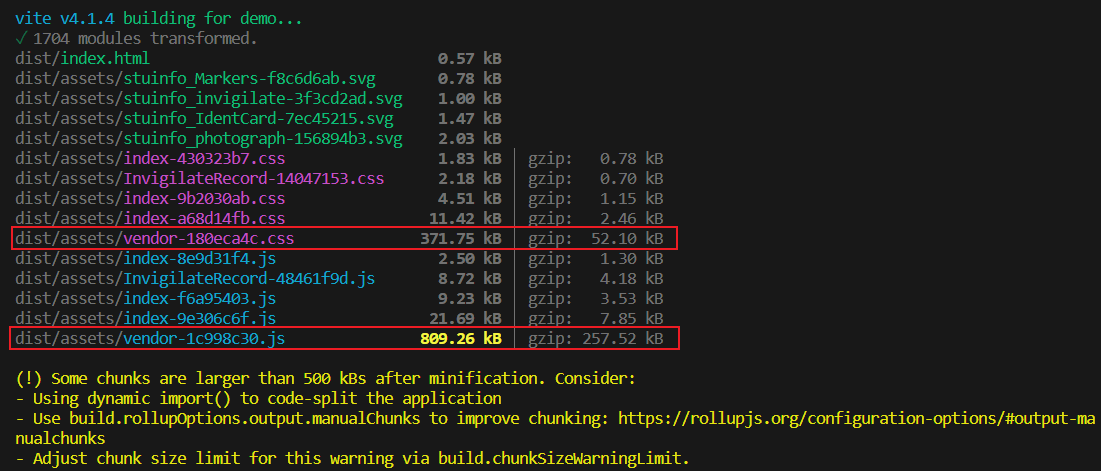
二、配置 node_modules 打到一个文件
结果

配置
// vite.config.js
export default defineConfig(({ mode }: ConfigEnv): UserConfig => {
const root = process.cwd() // 项目根目录(index.html 文件所在的位置)
const env = loadEnv(mode, root) // 加载 envDir 中的 .env 文件 只有前缀为 VITE_ 会被加载
const viteEnv = wrapperEnv(env)
return {
base: './',
build: {
rollupOptions: {
output: {
manualChunks: (id) => {
if (id.includes('node_modules')) {
return 'vendor'
}
}
}
}
}
}
})