https://dafrok.github.io/vue-baidu-map/#/
https://www.npmjs.com/package/vue-baidu-map
https://lbs.baidu.com/index.php?title=jspopularGL/guide/getkey
一 准备和安装
前期准备:申请ak 前往百度地图开发平台注册百度账号,申请密钥 【https://lbs.baidu.com/index.php?title=jspopularGL/guide/getkey】

二.
安装 + main.js全局引入 +使用
Yarn add vue-baidu-map --save
import BaiduMap from 'vue-baidu-map';
Vue.use(BaiduMap, {
ak: 'XXXXXXXXXXqMGc5Bqf1OK5uYBGYf7XXX',
});
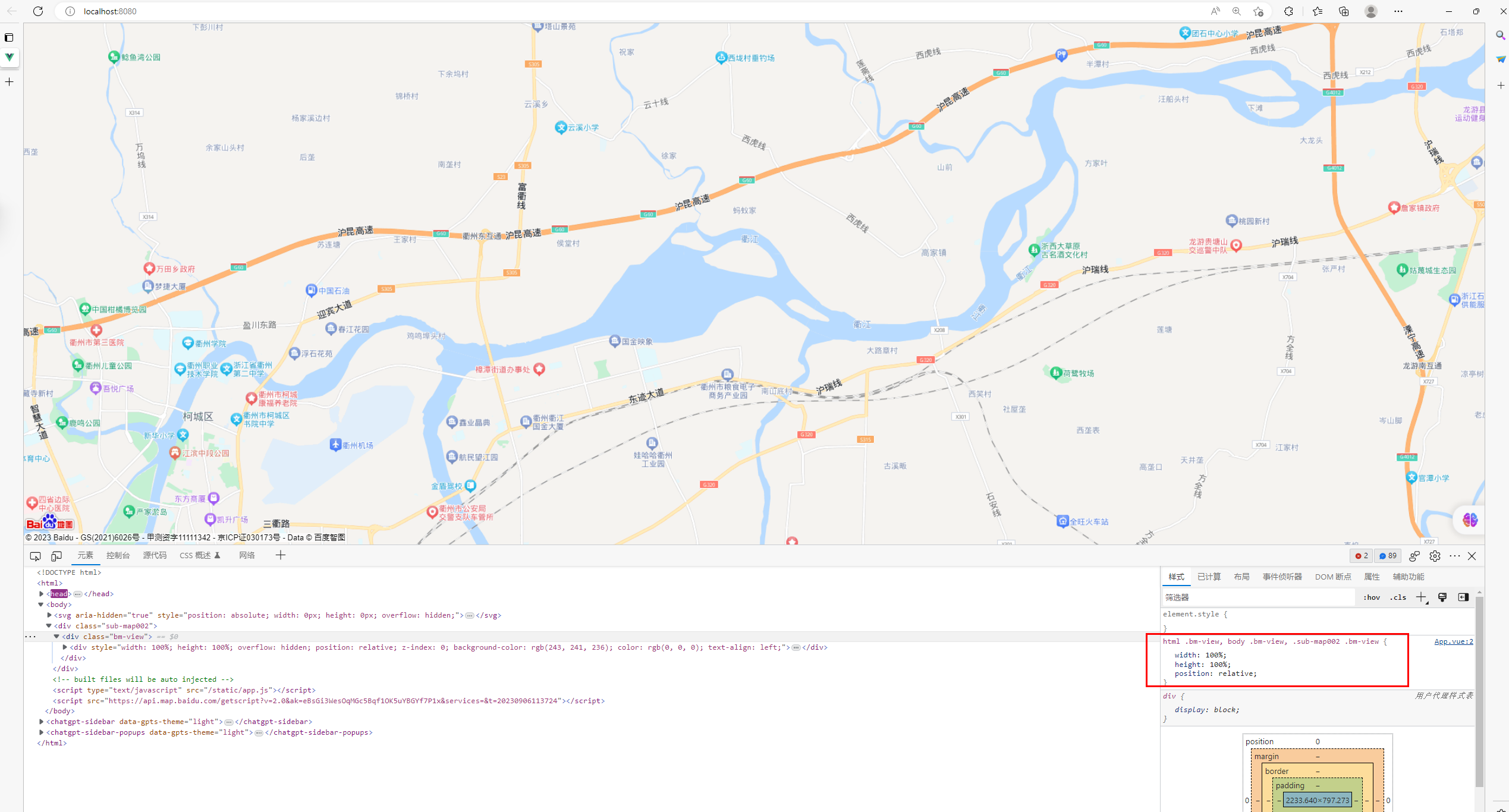
<template> <div class="sub-map002"> <baidu-map class="bm-view" :center="centerLagLat" :zoom="14" :scroll-wheel-zoom="true" @ready="handler"></baidu-map> </div> </template> <script> export default { name: 'sub-map002', data: () => { return { centerLagLat: {lng: 119, lat:29}, }; }, computed: { }, mounted() { }, created() {}, }; </script> <style lang="less"> html,body,.sub-map002 { margin: 0; padding: 0; width: 100% ; height: 100%; position: relative; .bm-view { width: 100%; height: 100%; position: relative; } } </style>