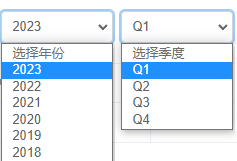
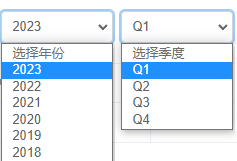
1、效果

2、封装
<template>
<div class="quarter-picker">
<select class="year-select" v-model="year" @change="updateQuarter">
<option value="" disabled selected>选择年份</option>
<option v-for="year in years" :value="year">{{ year }}</option>
</select>
<select class="quarter-select" v-model="quarter" @change="updateQuarter">
<option value="" disabled selected>选择季度</option>
<option v-for="quarter in quarters" :value="quarter">
{{ quarter }}
</option>
</select>
</div>
</template>
<script>
export default {
props: {
modelValue: {
type: Object,
required: true,
},
},
data() {
return {
year: this.modelValue.year || '',
quarter: this.modelValue.quarter || '',
};
},
computed: {
years() {
const currentYear = new Date().getFullYear();
return Array.from({ length: 10 }, (v, i) => currentYear - i);
},
quarters() {
return ['Q1', 'Q2', 'Q3', 'Q4'];
},
},
methods: {
updateQuarter() {
this.$emit('update:modelValue', {
year: this.year,
quarter: this.quarter,
});
},
},
};
</script>
<style scoped>
.quarter-picker {
display: inline-block;
align-items: center;
}
.year-select,
.quarter-select {
padding: 0.4rem;
border-radius: 0.25rem;
border: 1px solid #d1d5db;
font-size: 0.8rem;
line-height: 0.5rem;
margin-right: 0.5rem;
color: #606266;
}
.year-select:focus,
.quarter-select:focus {
outline: none;
box-shadow: 0 0 0 2px rgba(66, 153, 225, 0.5);
}
.year-select {
width: 7rem;
}
.quarter-select {
width: 7rem;
}
</style>
3、调用
<template>
<quarter-picker v-model="quarter"/>
</template>
<script>
import QuarterPicker from './quarter-picker.vue'
export default {
name: "test",
components: {
QuarterPicker
},
data() {
return {
date: '2023-Q1',
}
},
computed: {
quarter: {
get() {
const [year, quarter] = this.ssParams.date.split('-');
return {year: Number(year), quarter: quarter};
},
set(value) {
this.ssParams.date = `${value.year}-${value.quarter}`;
},
},
},
}
</script>