认识 Vuex
概念(重要)
专门在 Vue 中实现集中式状态(数据)管理的一个 Vue 插件,对 Vue 应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,适用于任意组件间通信。
题外话
前面学过组件间通信的方式有:
- props:适用于父传子、子传父,兄弟组件之间不行。
- 全局事件总线($bus):适用于任意组件之间通信。
- 消息发布与定语:适用于任意组件之间通信。
Vuex 其他信息
github地址:https://github.com/vuejs.vuex
Vuex 使用时机
多个组件依赖于同一个状态
来自不同组件需要变更同一状态
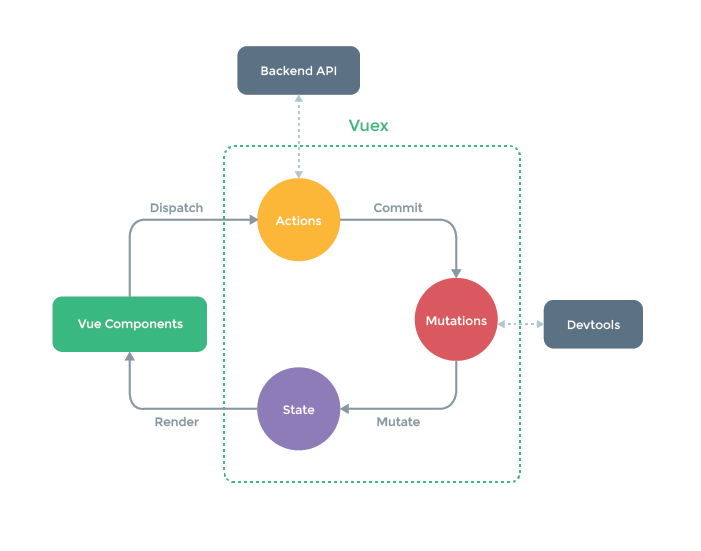
Vuex 原理图

安装 Vuex
需要注意,2022年2月7日,Vue3 称为了默认版本,Vuex 也更新到了4版本了。而 Vuex 4 只能在 Vue 3 中使用。使用命令 npm i vuex 默认安装的最新版本,也就是 Vuex 4 版本。Vue 2 只能使用 Vuex 3 版本。
安装命令:npm i vuex@3
搭建 Vuex 环境
创建 js 文件 src\store\index.js(另一种方式是 src\vuex\store.js),并将填入下面代码:
/** * 该文件用于创建 Vuex 中最为核心的 store */ import Vue from 'vue' // 引入 vuex 插件 import Vuex from 'vuex' // 使用 vuex 插件 Vue.use(Vuex) // 准备 actions 用于响应组件中的动作 const actions = {} // 准备 mutations 用于操作数据(state) const mutations = {} // 准备 state 用于存储数据 const state = {} // 创建并导出 store export default new Vuex.Store({ actions, mutations, state })
在 main.js 文件中引入 store.js,并且添加配置项
import Vue from 'vue' import App from "./App.vue" Vue.config.productionTip = false // 引入 store import store from './store' // import store from './store/index.js' 的简写,不指定文件默认就是index const vm = new Vue({ render: h => h(App), // 只有引入 vuex 插件以后,才能使用 store 配置项 store, // store: store 的简写 beforeCreate() { Vue.prototype.$bus = this // 安装全局事件总线 } }).$mount("#root")
Vuex 基本使用
actions 配置项中的方法名使用驼峰命名法;这里的方法中能写通用的业务逻辑代码。
mutations 配置项中不要写业务逻辑代码。
state 配置项用于存放公共数据
src\store\index.js 文件的 actions、mutations 中定义函数,state 对象中定义公共数据
/** * 该文件用于创建 Vuex 中最为核心的 store */ import Vue from 'vue' // 引入 vuex 插件 import Vuex from 'vuex' // 使用 vuex 插件 Vue.use(Vuex) // 准备 actions 用于响应组件中的动作(业务逻辑写在这,mutations 中就直接做具体操作) const actions = { incrementOddFunc(context, value) { if (context.state.sum % 2) { context.commit('INCREMENT_FUNC', value) } }, incrementWaitFunc(context, value) { setTimeout(()=>{ context.commit('INCREMENT_FUNC', value) }, 500) } } // 准备 mutations 用于操作数据(state) const mutations = { INCREMENT_FUNC(state, value) { state.sum += value }, DECREMENT_FUNC(state, value) { state.sum -= value } } // 准备 state 用于存储数据 const state = { sum:0 // 当前的和 } // 创建并导出 store export default new Vuex.Store({ actions, mutations, state, })
组件中操作上面 actions、mutations定义的方法,以及 state 对象中的公共数据
// template 标签中代码 <!-- 使用 store 中定义的公共数据,在下面 js 代码中使用,前面加 this. 即可 --> <h1>当前求和为:{{ $store.state.sum }}</h1> // script 标签中 Vue 两个配置项中代码 data() { return { n:1 } }, methods: { increment() { // this.$store.commit 直接调用 mutations 中的方法 this.$store.commit('INCREMENT_FUNC', this.n) }, decrement() { this.$store.commit('DECREMENT_FUNC', this.n) }, incrementOdd() { // this.$store.dispatch 调用 actions 中的方法 this.$store.dispatch('incrementOddFunc', this.n) }, incrementWait() { this.$store.dispatch('incrementWaitFunc', this.n) } }
Vuex 的 getters 配置项
src\store\index.js 中追加 getters 配置
......
// 准备 getters 用于加工 state 中的数据(这个配置项中定义的方法,参数就是 state)
const getters = {
bigSum(state) {
return state.sum * 10
}
}
// 创建并导出 store
export default new Vuex.Store({
......
getters
})
组件中使用
// html 中 {{ $store.getters.bigSum }} // js 中 this.$store.getters.bigSum
mapState、mapGetters