一、为什么选择tailwindcss?
Tailwind CSS 是一个受欢迎的、功能丰富的CSS框架,它与传统的CSS框架(如Bootstrap)有些不同。以下是一些人们通常对于Tailwind CSS 的评价:
优点:
-
工具驱动的开发: Tailwind CSS 提供了一系列实用工具类,这些类可以在HTML标签中直接使用,从而加速开发过程。开发者可以通过添加类来定义样式,而不必手写大量的自定义CSS。
-
快速构建UI: 由于提供了大量的样式和组件,使用 Tailwind CSS 可以迅速构建出漂亮且一致的用户界面。
-
可定制性强: 虽然提供了许多样式,但 Tailwind CSS 的真正强大之处在于可以定制每个工具类的样式。你可以根据项目需求来配置并生成自己的样式。
-
响应式设计: Tailwind CSS 提供了一套方便的响应式工具类,使得创建适应不同屏幕尺寸的界面变得更加容易。
-
文档详尽: Tailwind CSS 有清晰详尽的文档,解释了每个工具类的作用和用法,这对于新手来说是一个很大的优势。
-
社区活跃: 有一个活跃的社区,不断分享自定义的样式、插件和最佳实践。
缺点:
-
学习曲线: 尽管文档很好,但对于那些不熟悉工具类的开发者来说,上手可能需要一些时间。同时,理解如何自定义样式也可能需要一些学习成本。
-
文件大小: 使用大量工具类可能会导致生成的CSS文件较大,但可以通过PurgeCSS等工具将未使用的样式删除,减小文件大小。
-
设计的限制: 一些开发者认为 Tailwind CSS 的样式在一定程度上可能会限制自由的设计创意,因为它基于一套固定的工具类。
总的来说,Tailwind CSS 在现代Web开发中受到欢迎,特别适合那些喜欢迅速构建界面且倾向于遵循约定优于配置的开发模式的开发者。然而,每个项目和团队的需求都是不同的,所以是否选择使用 Tailwind CSS 还需要根据具体情况权衡利弊。
我目前急需的是快速构建UI,css复用,自适应,方便优化 这几点,所以选择了他。
也可以参考这个回答:如何评价CSS框架TailwindCSS? - 山月的回答 - 知乎
二、安装
1、安装
最新的tailwind css使用post css 8版本,vue2不支持,所以需要指定安装postcss7的版本
vue3 可以直接安装post 最新版本
npm install tailwindcss@npm:@tailwindcss/postcss7-compat @tailwindcss/postcss7-compat postcss@^7 autoprefixer@^9
2、生成配置文件
可以运行npx,也可以自己新建
在终端中输入代码:npx tailwindcss init生成一个空的配置文件。【用这个】
也可以生成一个包含所有默认配置的配置文件:npx tailwindcss init -fill。
npm高版本可以直接运行npx,低版本会报错。
npx tailwindcss init # 空的 用的这个 npx tailwindcss init -fill # 包含默认的
你可以在这个文件里定制你的tailwindcss (参考官网文档)
3、vue.config.js 配置
css: {
loaderOptions: {
postcss: {
plugins: [require('tailwindcss'), require('autoprefixer')]
}
}
},
4、创建tailwindcss.css,并在main.js中引用
tailwindcss.css
@tailwind base; @tailwind components; @tailwind utilities;
main.js 添加
import './assets/styles/tailwindcss.css'
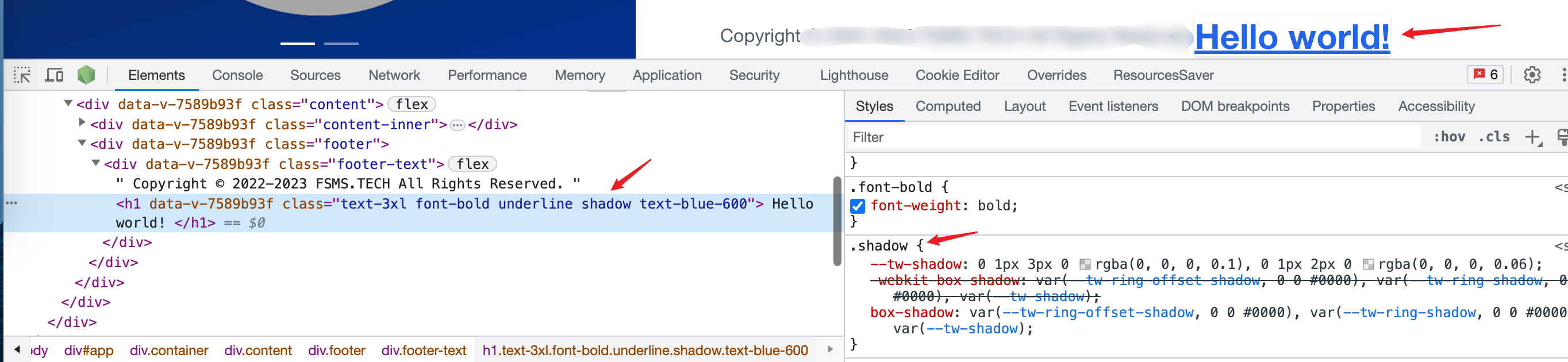
5、测试
<h1 class="text-3xl font-bold underline shadow text-blue-600">
Hello world!
</h1>
效果:

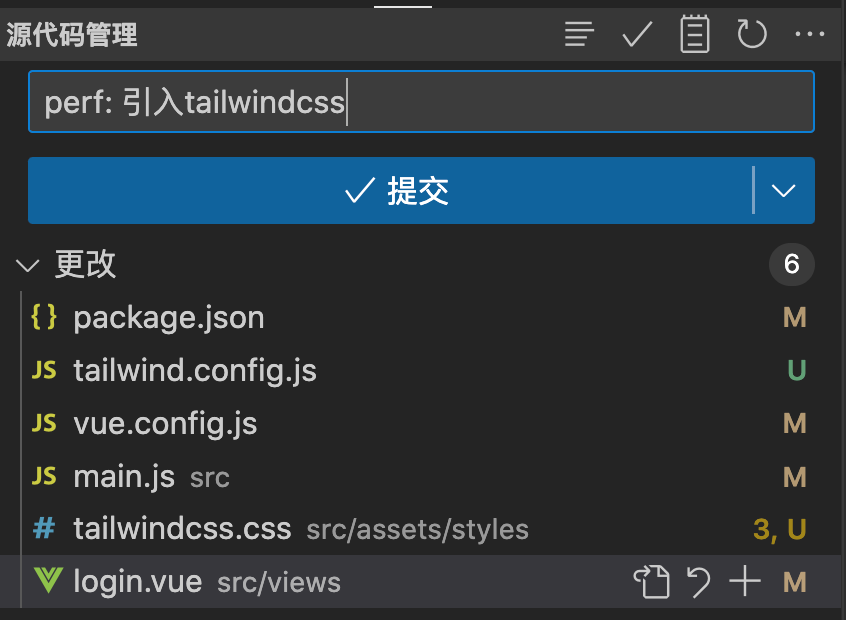
涉及修改文件如下:

总结:
在vue中安装引入tailwindcss的方法主要分为4步
- 安装对应版本的tailwindcss
- 使用代码生成配置文件
- 创建postcss.config.js文件
- 在main.js中引入 tailwindcss使用方法简单,可以在官网的文档中查看具体的使用方法。
其他:
- 优化:用tailwind,可以结合Purgecss删除未使用的css,purgecss官网