本篇是关于React的基础-State
- 在哪儿定义
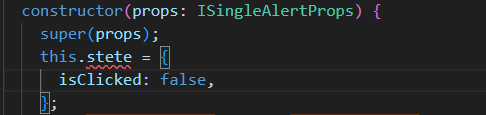
react在Constructor函数中定义state, 如下

-
如何绑定使用
例如
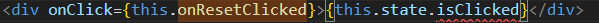
JSX语法中, 想使用刚才定义的state, 需要用花括号包起来

-
如何修改state
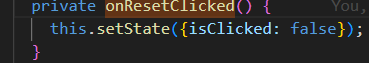
需要绑定事件, React提供setState函数来做这个操作this.setState({state名 : 值 })
注意: 用花括号包起来例如

你要注意这里有个this指向问题, 所以需要调用bind方法让this指向当前组件,如下( 推荐是放在constructor 函数中 )
这样就可以使用了

注意: React中的事件都是驼峰命名, 例如onclick 要写成 onClick
-
state的其他使用
1. style中的某个属性需要用state中的值, 用模板字符串来和state一起写
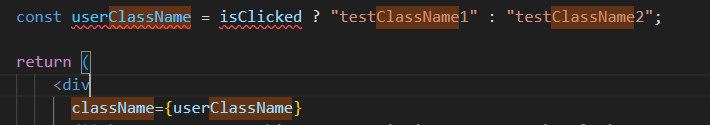
2. className需要用到state中的某个值来判断, 可以这么写