Telerik UI for WPF拥有超过100个控件来创建美观、高性能的桌面应用程序,同时还能快速构建企业级办公WPF应用程序。Telerik UI for WPF支持MVVM、触摸等,创建的应用程序可靠且结构良好,非常容易维护,其直观的API将无缝地集成Visual Studio工具箱中。
随着最近R2 2023的发布,Telerik UI for WPF将一个新的Windows 11主题的高密度(或精简)布局选项添加进来,有助于增强应用程序整体的用户体验,为用户界面注入活力,并反映产品的品牌和风格。

在本文中,我们将向您介绍Windows11ThemeSizeHelper,这是Windows11主题的一种革命性方式,它使用户能够将WPF应用程序的视觉吸引力和自定义提升到新的高度。
技术交流群:726377843 欢迎一起进群讨论
了解Windows11ThemeSizeHelper
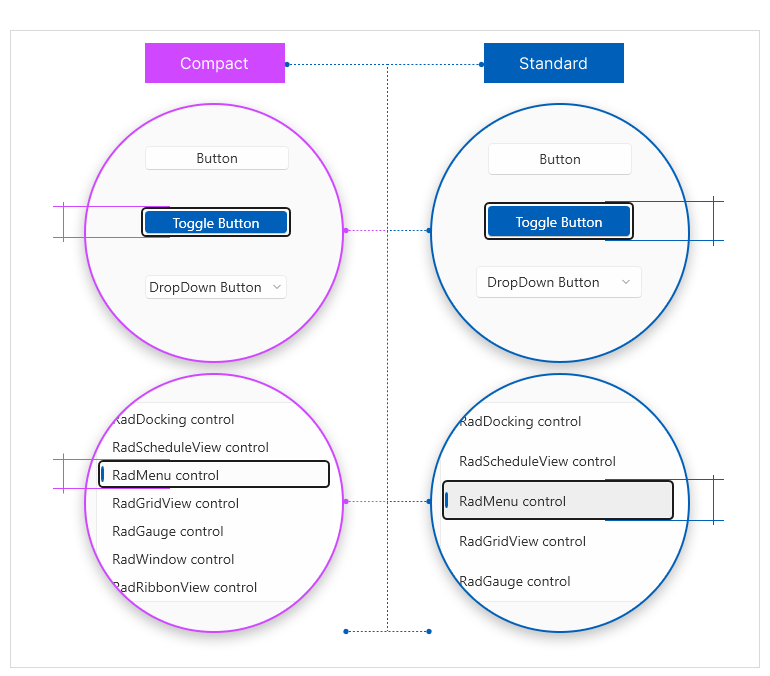
Windows11ThemeSizeHelper是专为Windows 11主题设计的,它的主要功能是使用IsInCompactMode属性在两种不同的布局之间切换。通过利用这个属性,帮助器结合了各种资源,调整尺寸来提供针对Windows 11 Standard定制的更大尺寸,并毫不费力地过渡到Windows 11 Compact中更紧凑尺寸。
易于实现
对开发人员来说,将主题集成到应用程序中有时是一项挑战。只需一行代码,Telerik UI for WPF的用户就可以应用Windows 11精简模式,并见证整个应用程序的外观和样式的瞬间转变:
Windows11ThemeSizeHelper.Helper.IsInCompactMode = true;
自定义维度
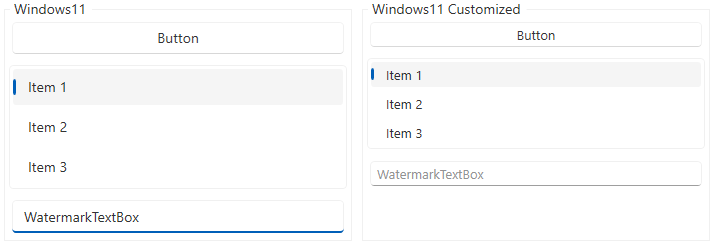
接下来展示一种自定义Windows 11主题尺寸的方法,创建两个StackPanel——一个使用标准的Windows11布局,另一个将在StackPanel范围内修改特定的资源。
<StackPanel Orientation="Horizontal">
<telerik:GroupBox Header="Windows11" HorizontalAlignment="Left" Width="350">
<StackPanel>
<telerik:RadButton Content="Button"/>
<telerik:RadListBox Margin="0 8">
<telerik:RadListBoxItem>Item 1</telerik:RadListBoxItem>
<telerik:RadListBoxItem>Item 2</telerik:RadListBoxItem>
<telerik:RadListBoxItem>Item 3</telerik:RadListBoxItem>
</telerik:RadListBox>
<telerik:RadWatermarkTextBox Text="WatermarkTextBox"/>
</StackPanel>
</telerik:GroupBox>
<telerik:GroupBox Header="Windows11 Customized" HorizontalAlignment="Left" Width="350" Margin="8 0 0 0">
<StackPanel>
<StackPanel.Resources>
<!-- Customized Windows 11 resources with ThemeSizeHelper -->
<sys:Double x:Key="{x:Static telerik:Windows11ResourceKey.DefaultControlMinHeight}">25</sys:Double>
<sys:Double x:Key="{x:Static telerik:Windows11ResourceKey.DefaultItemMinHeight}">24</sys:Double>
<sys:Double x:Key="{x:Static telerik:Windows11ResourceKey.FontSize}">13</sys:Double>
<Thickness x:Key="{x:Static telerik:Windows11ResourceKey.DefaultControlPadding}">8 0</Thickness>
<Thickness x:Key="{x:Static telerik:Windows11ResourceKey.NestedButtonMargin}">0 0 8 0</Thickness>
<Thickness x:Key="{x:Static telerik:Windows11ResourceKey.InputPadding}">4 1 4 1</Thickness>
</StackPanel.Resources>
<telerik:RadButton Content="Button"/>
<telerik:RadListBox Margin="0 8" >
<telerik:RadListBoxItem>Item 1</telerik:RadListBoxItem>
<telerik:RadListBoxItem>Item 2</telerik:RadListBoxItem>
<telerik:RadListBoxItem>Item 3</telerik:RadListBoxItem>
</telerik:RadListBox>
<telerik:RadWatermarkTextBox Text="WatermarkTextBox"/>
</StackPanel>
</telerik:GroupBox>
</StackPanel>

查找资源值
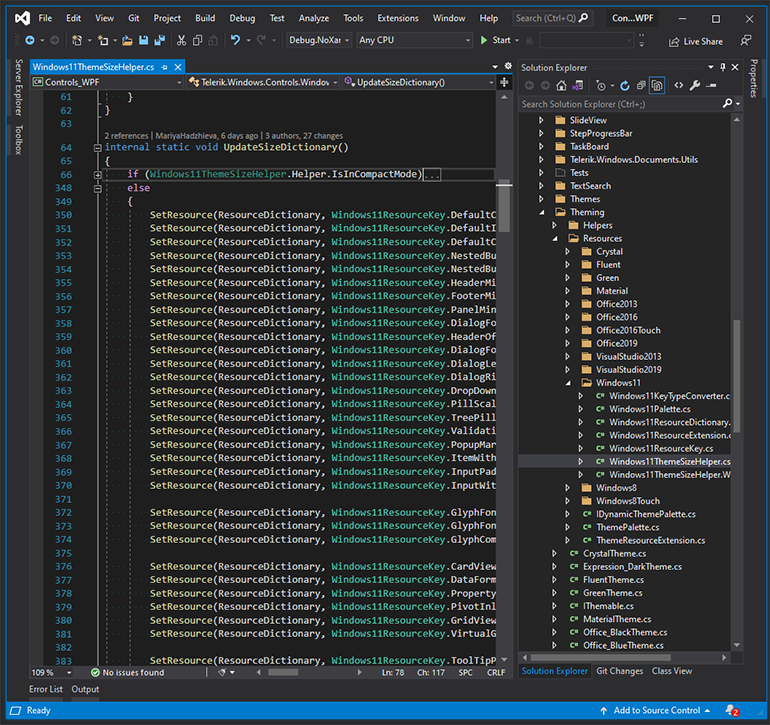
现在只需要导航到Telerik.Windows.Controls.dll程序集中的Windows11ThemeSizeHelper类,在这个文件中,您将发现与Windows 11标准和精简主题对应的资源名称。

或者,您也可以从PaletteResourcesExtractor SDK示例中下载资源文件。
恢复应用程序的外观
Color Theme Generator(颜色主题生成器)是一个超级酷的工具,可以让用户玩转不同的颜色,并实时自定义主题调色板,可以尝试各种各样的色调、混合和搭配它们。