预置条件:
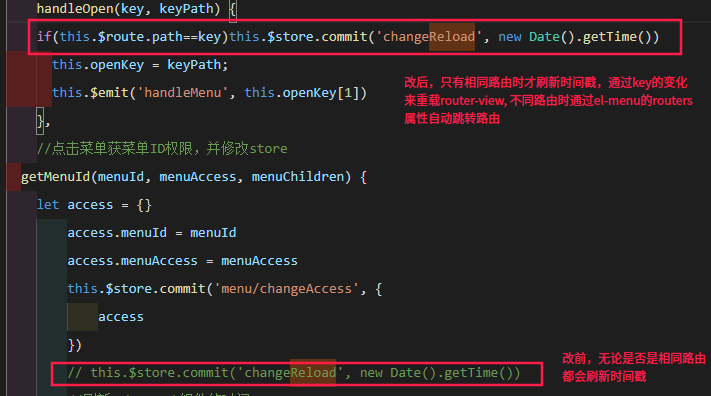
- 路由组件通过给key值附点击菜单时的时间戳reloadMain来实现组件的重载

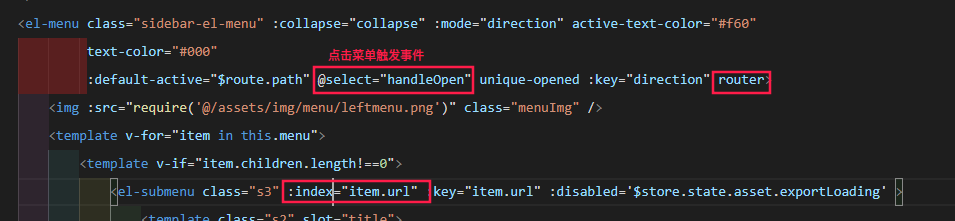
- 侧边栏中的el-menu的router属性为true(即在激活导航时以el-submenu上的index作为path进行路由自动跳转),且每次点击菜单时会给reloadMain重新赋值,来实现点击菜单就刷新路由组件

出现问题:
1.当登录后第一次点击某个路由时,会加载上一个路由组件的代码,但不会渲染dom。当上一个路由组件中有dom操作时,如要生成echarts图,则会导致报错‘Cannot read properties of null (reading 'getAttribute')’,并且上一个页面的接口都会发送一遍,之后才会加载当前点击的菜单路由。
解决措施:

总结:这么大的bug竟然从项目搭起来就有,两三年都没人发现怪不得有时候进页面会有第一次和第二次不一样的感觉