在Android系统上开发是Android开发学习者所向往的,有成就感也有乐趣,还能取得经济上的报酬。那怎样开发Android网络游戏攻略呢?下面介绍一个简单的入门实例。
一、创建新工程
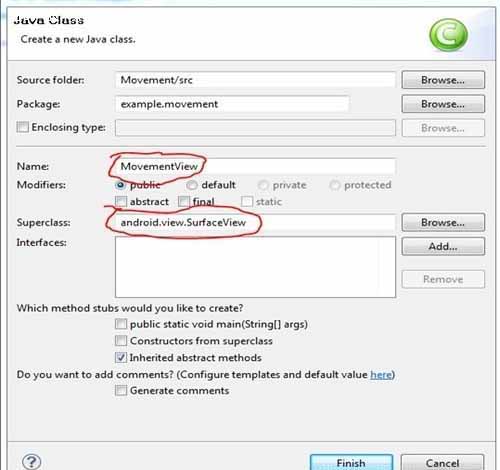
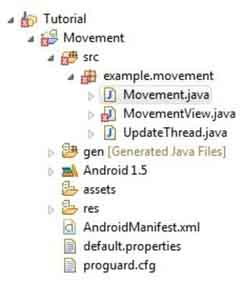
首先,我们在Eclipse中新建一个名为Movement的工程,并且选择合适的Android SDK,在这里,我们选用的API是比较低的1.5版本,这样可以让其适应性更强。接下来,我们新建两个类,一个是UpdateThread类,一个是SurfaceView类,它们在项目中分别是负责处理线程和画面的两个类,在接下来会有详细介绍,如下图,分别建立这两个类,注意选择正确它们继承的父类:



二、编写Movment.java启动程序
任何一个Android应用都必须有一个主启动程序来启动,我们这里把这个启动程序命名为Movment,代码很简单如下:
Java代码
public class Movement extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new MovementView(this));
}
注意的是,我们这个启动程序不象其他程序一样,在启动的时候,在setContentView中传入界面布局文件,而是直接将MovementView的实例传递进来,也就是说,直接启动了MovementView这个类,在这个类中,我们将绘画我们的小球。
三、什么是SurfaceView
在Android中,SurfaceView是一个重要的绘图容器,它可以可以直接从内存或者DMA等硬件接口取得图像数据。通常情况程序的View和用户响应都是在同一个线程中处理的,这也是为什么处理长时间事件(例如访问网络)需要放到另外的线程中去(防止阻塞当前UI线程的操作和绘制)。但是在其他线程中却不能修改UI元素,例如用后台线程更新自定义View(调用View的在自定义View中的onDraw函数)是不允许的。
如果需要在另外的线程绘制界面、需要迅速的更新界面或则渲染UI界面需要较长的时间,这种情况就要使用SurfaceView了。SurfaceView中包含一个Surface对象,而Surface是可以在后台线程中绘制的。
在本文中,我们将使用它,直接通过代码创建一个小球,并且随着UpdateThread线程的更新,不断改变小球的位置,下面我们开始学习MovementView的编写,先看下如何运用SurfaceView。
首先导入SurfaceView及绘图的相关库文件,如下所示:
Java代码
package example.movement;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Rect;
import android.view.SurfaceHolder;
import android.view.SurfaceView;
接着,我们要继承SurfaceView并且实现SurfaceHolder.Callback接口,这是一个SurfaceHolder的内部接口,可以实现该接口获得界面改变的信息,代码如下,并且我们声明了一些成员变量:
Java代码
public class MovementView extends SurfaceView implements SurfaceHolder.Callback {
private int xPos;
private int yPos;
private int xVel;
private int yVel;
private int width;
private int height;
private int circleRadius;
private Paint circlePaint;
UpdateThread updateThread;
}
而在MovementView的构造函数中,我们设置了小球的大小和在X,Y方向上的初始坐标,如下:
Java代码
public MovementView(Context context) {
super(context);
getHolder().addCallback(this);
circleRadius = 10;
circlePaint = new Paint();
circlePaint.setColor(Color.BLUE);
xVel = 2;
yVel = 2;
}
————————————————
版权声明:本文为CSDN博主「夜刺」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/heiyefengdi/article/details/131760444