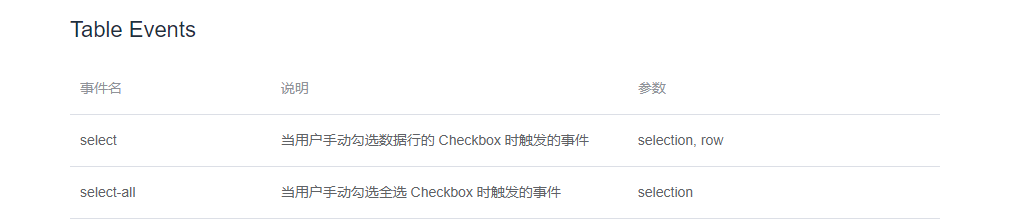
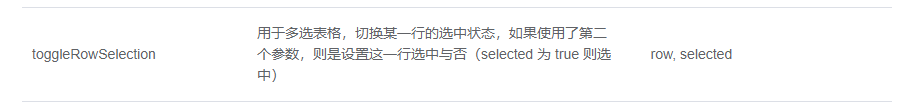
element官网并没有配置树形数据勾选子父级联的配置,要想实现可以借助 select 、select-all事件和 toggleRowSelection 方法实现。


select 事件:
点击查看代码
onCheck(selection, row) {
if (!this.isTreeData) return
let state = row.select ? false : true
row.select = state
this.$refs.table.toggleRowSelection(row, state)
const setNodeState = (data, state) => {
data.forEach((item) => {
item.select = state
this.$refs.table.toggleRowSelection(item, state)
item.children && setNodeState(item.children)
})
}
row.children && setNodeState(row.children, state)
this.$emit('tree-select', this.$refs.table.store.states.selection)
},
select-all 事件:
点击查看代码
onCheckAll(selection) {
let state = this.$refs.table.store.states.isAllSelected
if (!this.isTreeData) return
const setChecked = (data) => {
data.forEach((item) => {
item.select = state
this.$refs.table.toggleRowSelection(item, state)
item.children && setChecked(item.children)
})
}
setChecked(this.data)
this.$emit('tree-select', this.$refs.table.store.states.selection)
},
全选事件也可以在递归获取是否有勾选的项来判断是要全选还是全不选,有点麻烦,这里直接借助了 this.$refs.table.store.states.isAllSelected 的状态设置。