问题复现:
后台使用微服务的框架 在consul 配置 并使用网关进行代理 。
问题描述 :
前台访问网关调用后台方法 请求方式为get 时 正常使用 ~post 时 显示跨域问题

post访问路径正常 但就是无效果 显示跨域问题 报错
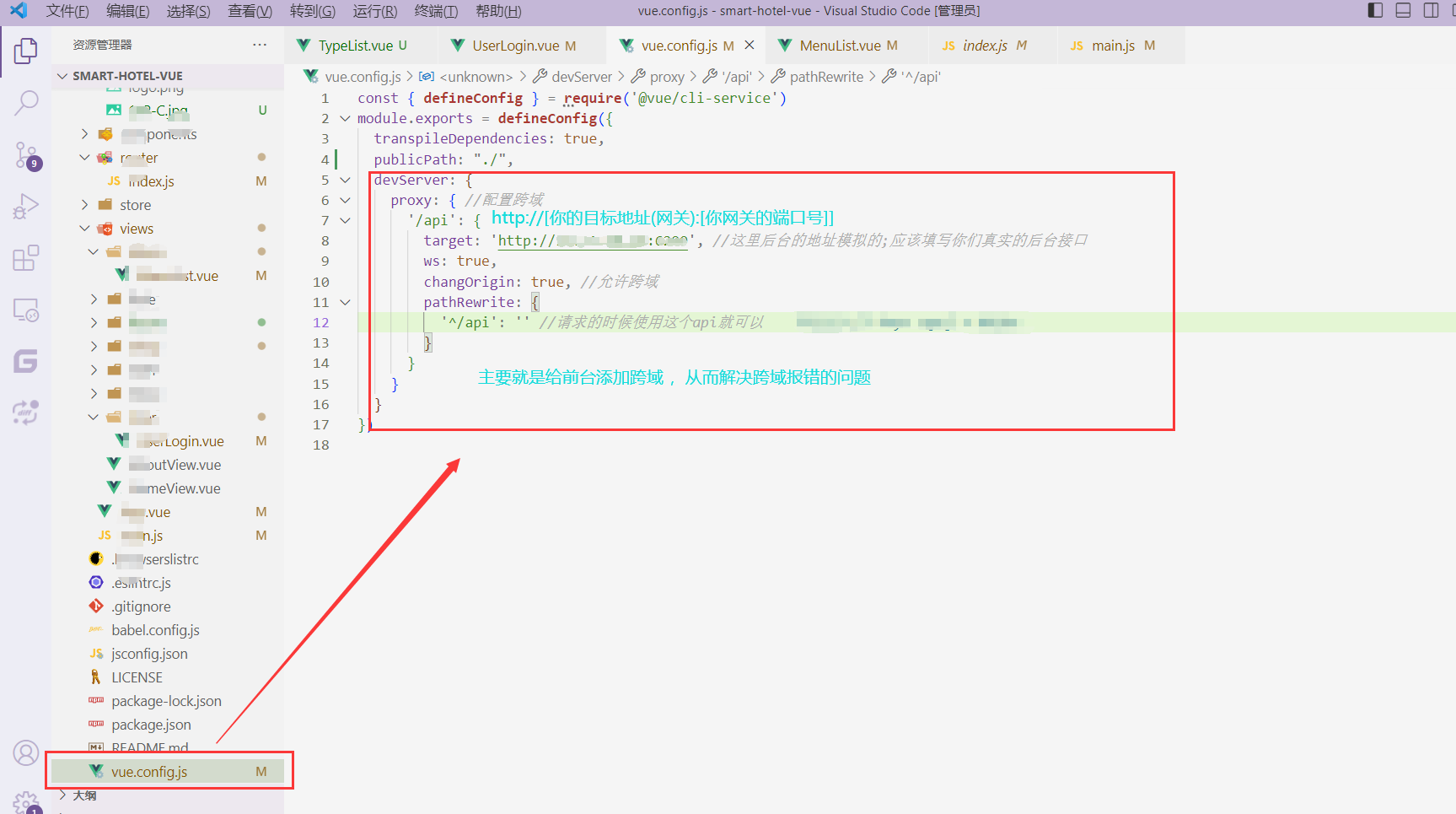
解决方法:

module.exports = defineConfig({ transpileDependencies: true, publicPath: "./", devServer: { proxy: { //配置跨域 '/api': { target: 'http://10.10.10.10:1010', //这里后台的地址模拟的;应该填写你们真实的后台接口 ws: true, changOrigin: true, //允许跨域 pathRewrite: { '^/api': '' //请求的时候使用这个api就可以 } } } } })
在 main.js文件中:
axios.defaults.baseURL = "/api" //把请求路径加上
最后再重新启动 num run serve 就大功告成啦!
不过发布的时候依然用不了
因为 vue.config.js 没法被打包成静态文件
解决方法: 使用ngnix发布 +反向代理