1.安装
npm install --save react-json-view
2.使用
import ReactJson from "react-json-view";
const A = () => {
let src = {
"content-length": "675",
"x-b3-parentspanid": "06c634eea567252a",
"x-b3-traceid": "06c634eea567252a",
"x-b3-spanid": "7a18e4d5ccd7906e",
"x-b3-sampled": "1",
host: "cagent",
"content-type": "application/json;charset=UTF-8",
accept: "application/json;charset=UTF-8",
"user-agent": "Java/1.8.0_102"
};
return (
<ReactJson
src={src}
name={false}
collapsed={1}
displayDataTypes={false}
displayObjectSize={false}
enableClipboard={false}
iconStyle="square"
/>
);
};
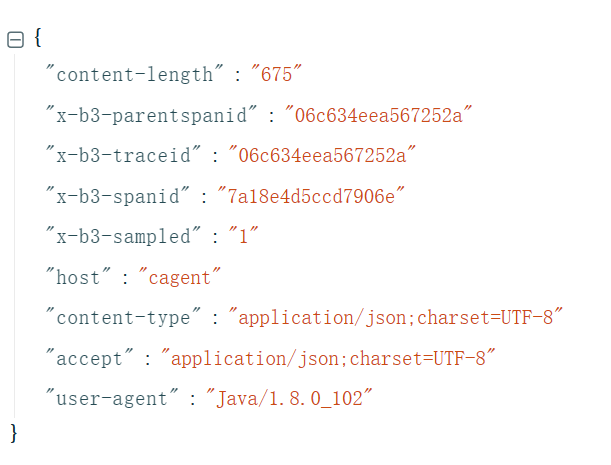
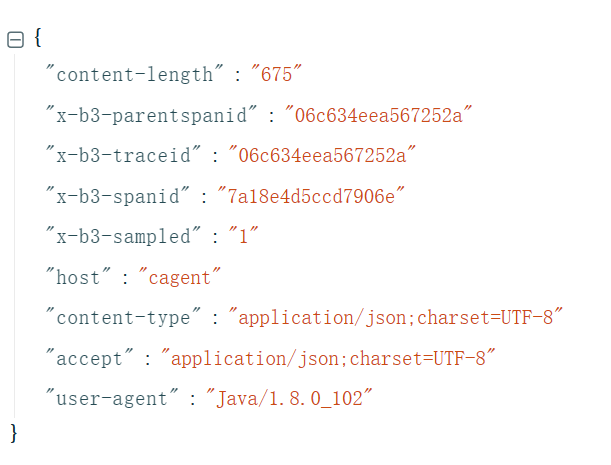
3.效果展示

参考链接
https://www.cnblogs.com/aleifighting/p/15100210.html