要求.使用Vue及自定义组件完成10*10图片表格点击效果
效果图

过程:一.用PS切图
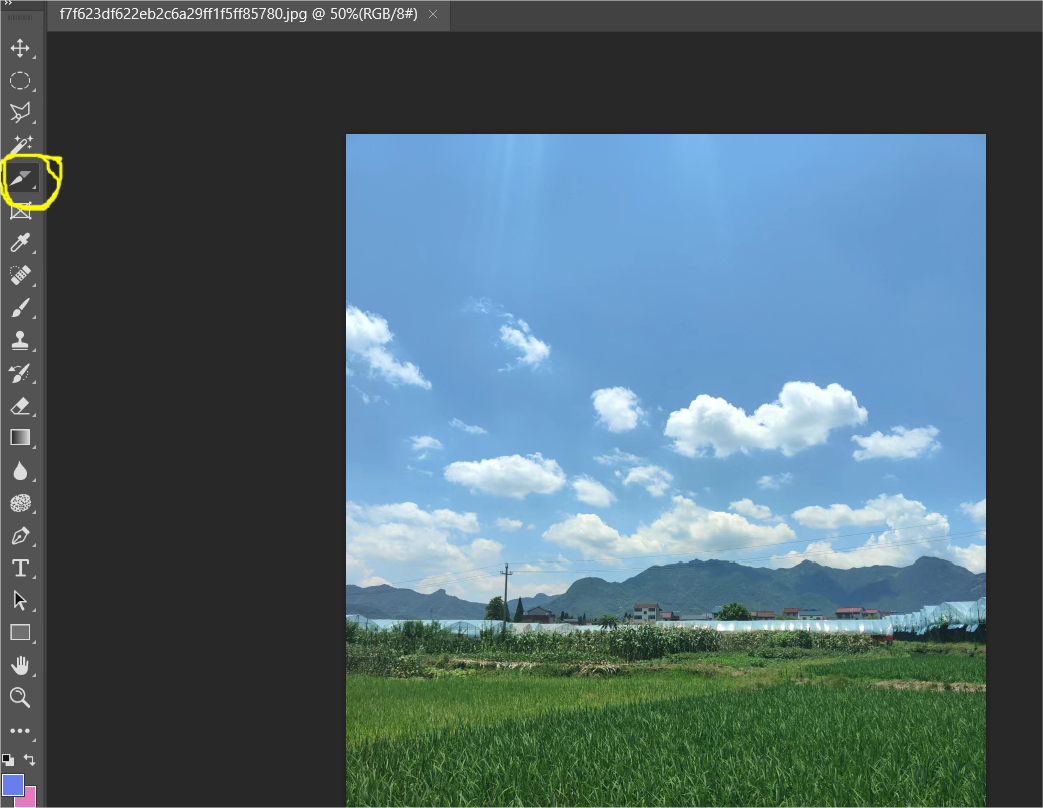
1.打开PS,选择切图工具,在左边复选框选择切图工具。

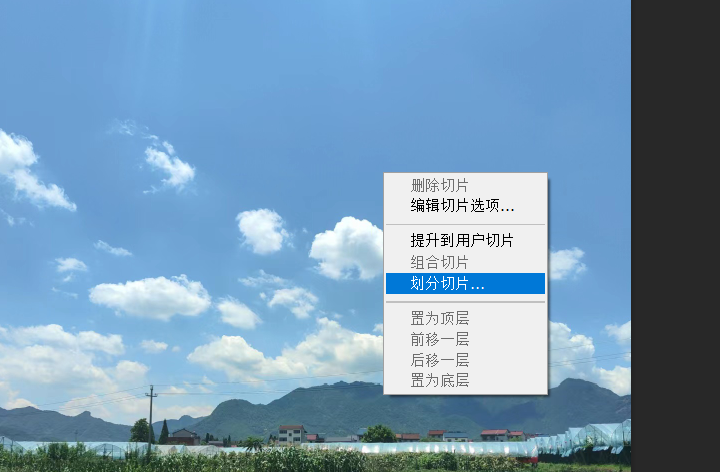
2.单击右键鼠标,选择划分切片。

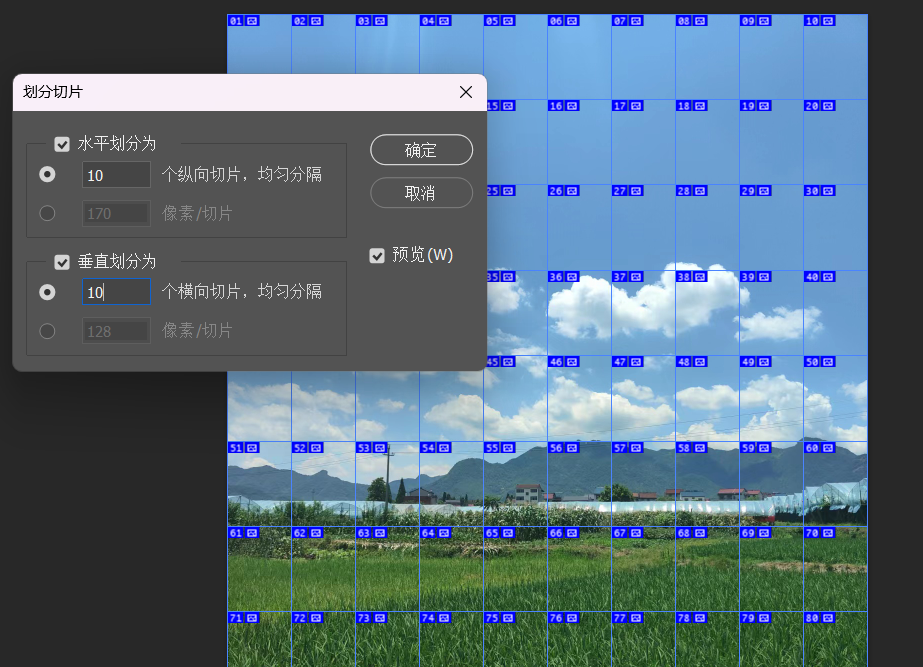
3.选择水平划分、垂直划分10*10,点击确定。
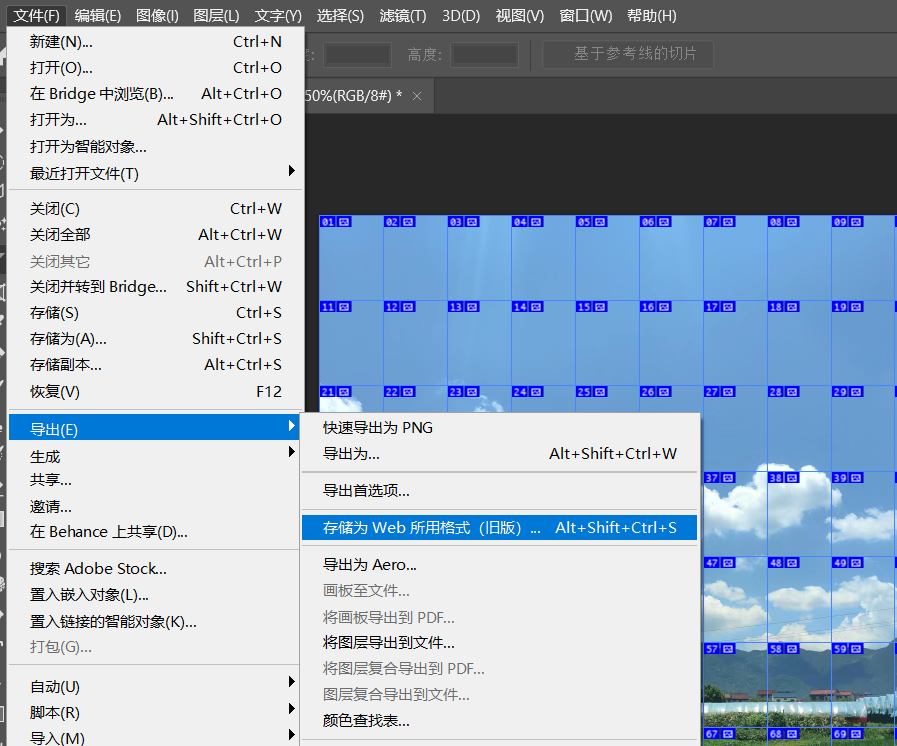
4.单击菜单栏文件,在导出栏选择储存为Web所用格式。
二.用HBuilder建立Web项目
1.链入Vue.js

2.建立自定义属性"im"

3.动态绑定im=img
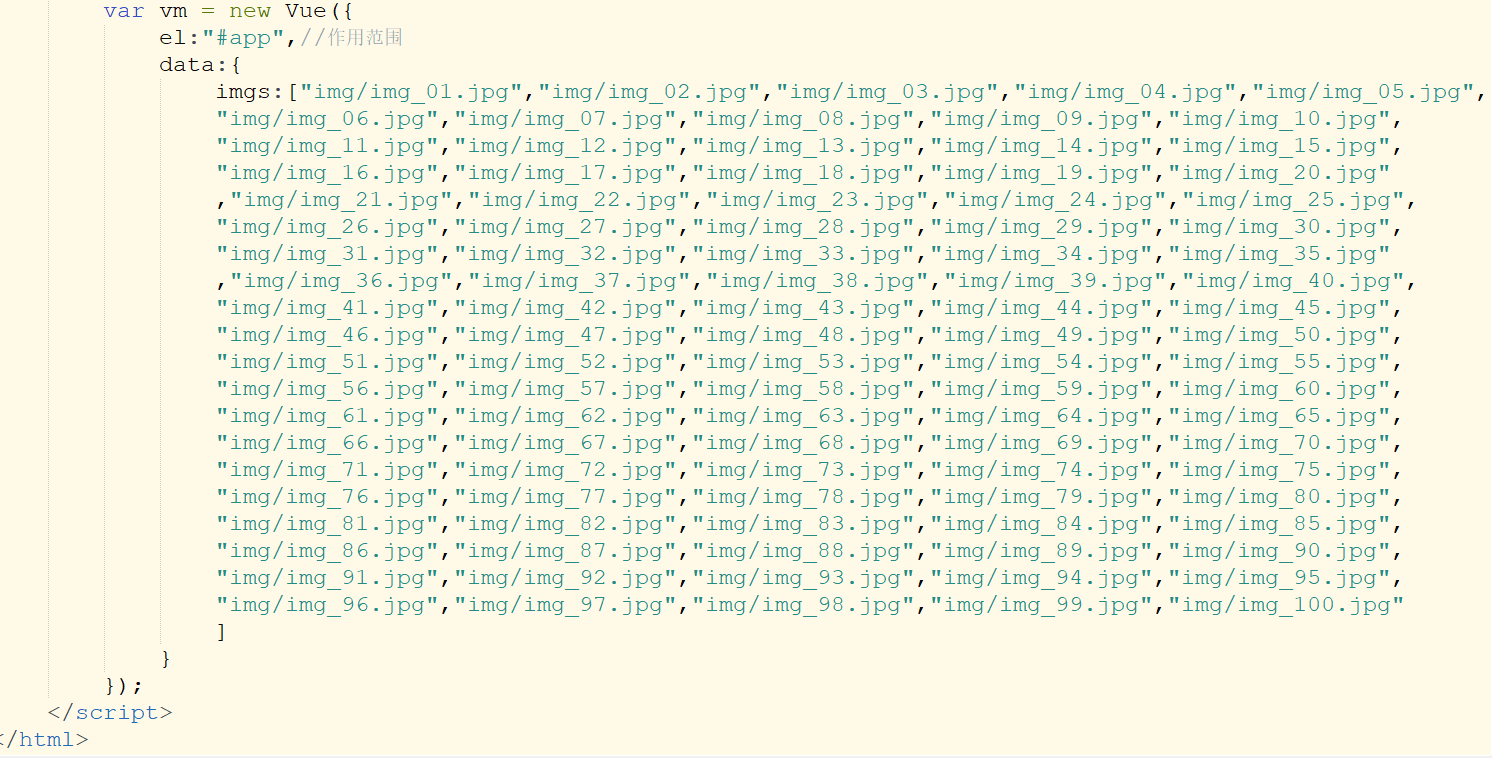
4.链入100张图片
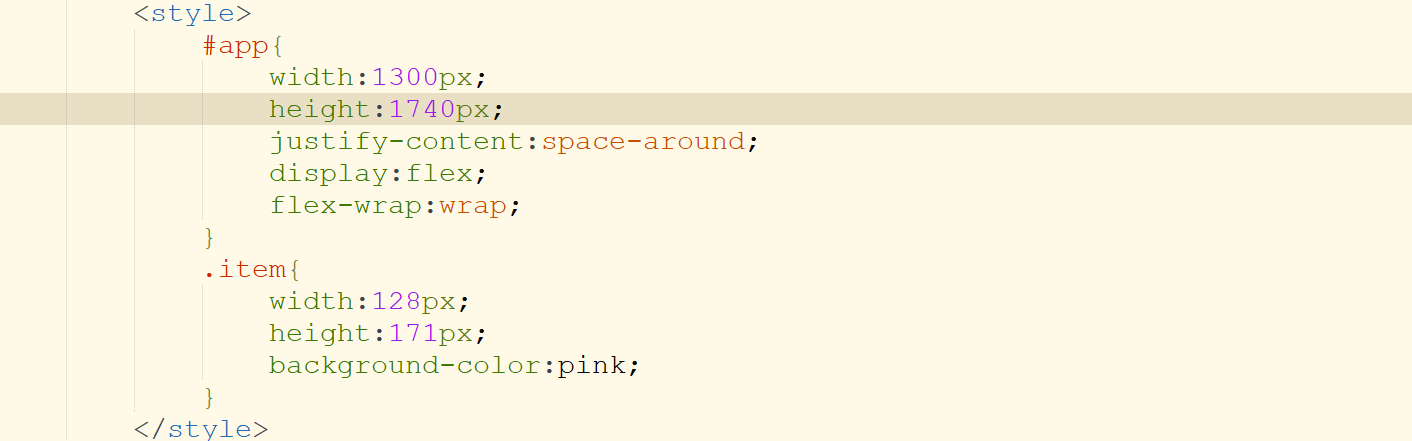
5.设置CSS格式

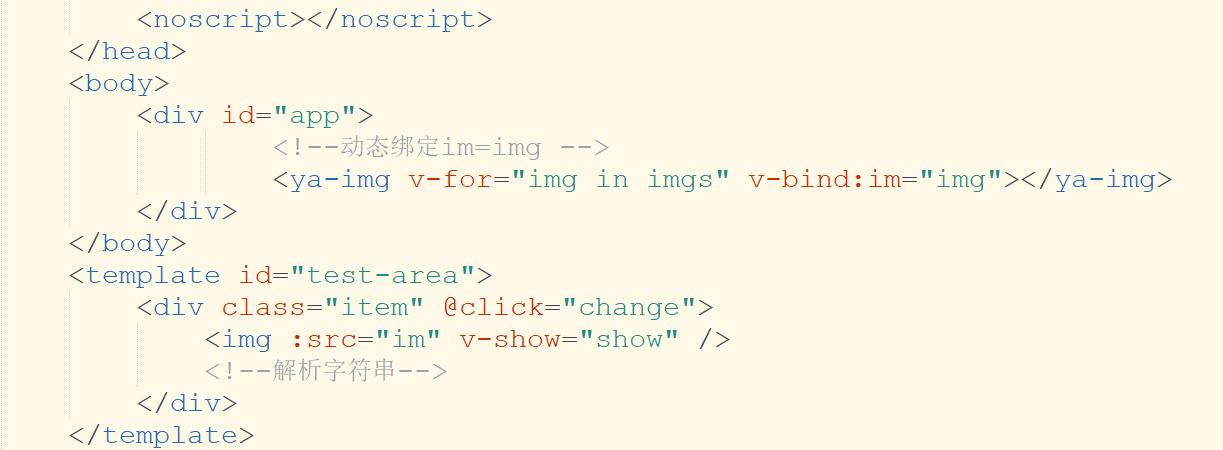
三.源代码如下
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <script src="js/vue.js"></script> <style> #app{ width:1300px; height:1740px; justify-content:space-around; display:flex; flex-wrap:wrap; } .item{ width:128px; height:171px; background-color:pink; } </style> <noscript></noscript> </head> <body> <div id="app"> <!--动态绑定im=img --> <ya-img v-for="img in imgs" v-bind:im="img"></ya-img> </div> </body> <template id="test-area"> <div class="item" @click="change"> <img :src="im" v-show="show" /> <!--解析字符串--> </div> </template> <script type="text/javascript"> //新建组件,注册组件 Vue.component("ya-img",{ template:"#test-area", props:["im"],//自定义属性 data:function(){ return{ show:true, } }, methods:{ change:function(){ this.show = !this.show;//取反 } } }); var vm = new Vue({ el:"#app",//作用范围 data:{ imgs:["img/img_01.jpg","img/img_02.jpg","img/img_03.jpg","img/img_04.jpg","img/img_05.jpg", "img/img_06.jpg","img/img_07.jpg","img/img_08.jpg","img/img_09.jpg","img/img_10.jpg", "img/img_11.jpg","img/img_12.jpg","img/img_13.jpg","img/img_14.jpg","img/img_15.jpg", "img/img_16.jpg","img/img_17.jpg","img/img_18.jpg","img/img_19.jpg","img/img_20.jpg" ,"img/img_21.jpg","img/img_22.jpg","img/img_23.jpg","img/img_24.jpg","img/img_25.jpg", "img/img_26.jpg","img/img_27.jpg","img/img_28.jpg","img/img_29.jpg","img/img_30.jpg", "img/img_31.jpg","img/img_32.jpg","img/img_33.jpg","img/img_34.jpg","img/img_35.jpg" ,"img/img_36.jpg","img/img_37.jpg","img/img_38.jpg","img/img_39.jpg","img/img_40.jpg", "img/img_41.jpg","img/img_42.jpg","img/img_43.jpg","img/img_44.jpg","img/img_45.jpg", "img/img_46.jpg","img/img_47.jpg","img/img_48.jpg","img/img_49.jpg","img/img_50.jpg", "img/img_51.jpg","img/img_52.jpg","img/img_53.jpg","img/img_54.jpg","img/img_55.jpg", "img/img_56.jpg","img/img_57.jpg","img/img_58.jpg","img/img_59.jpg","img/img_60.jpg", "img/img_61.jpg","img/img_62.jpg","img/img_63.jpg","img/img_64.jpg","img/img_65.jpg", "img/img_66.jpg","img/img_67.jpg","img/img_68.jpg","img/img_69.jpg","img/img_70.jpg", "img/img_71.jpg","img/img_72.jpg","img/img_73.jpg","img/img_74.jpg","img/img_75.jpg", "img/img_76.jpg","img/img_77.jpg","img/img_78.jpg","img/img_79.jpg","img/img_80.jpg", "img/img_81.jpg","img/img_82.jpg","img/img_83.jpg","img/img_84.jpg","img/img_85.jpg", "img/img_86.jpg","img/img_87.jpg","img/img_88.jpg","img/img_89.jpg","img/img_90.jpg", "img/img_91.jpg","img/img_92.jpg","img/img_93.jpg","img/img_94.jpg","img/img_95.jpg", "img/img_96.jpg","img/img_97.jpg","img/img_98.jpg","img/img_99.jpg","img/img_100.jpg" ] } }); </script> </html>