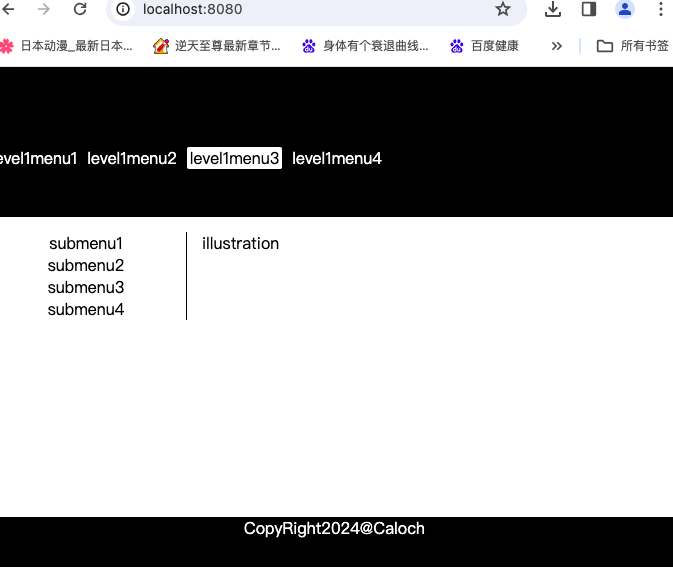
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Doc CalochJs</title> <style> * { margin: 0; padding: 0; } .header { width: 100%; height: 150px; text-align: center; background-color: black; } .header .menu { display: inline-block; margin: 80px 0 0 0; color: white; width: 100%; } .header .menu li { float: left; display: block; margin: 0 5px; } .header .menu li:hover { background-color: white; color: black; border-radius: 2px; padding: 0px 3px; } .clear { clear: both; } .main { width: 100%; min-height: 300px; } .main > div { float: left; } .main .left { display: block; width: 200px; text-align: center; border-right: 1px solid black; margin-top: 15px; } .main .left .submenu li:hover { color: white; background-color: black; } .main .content { display: block; width: calc(100% - 220px); padding: 15px 0 0 15px; } .footer { display: block; width: 100%; text-align: center; background-color: black; min-height: 50px; color: white; } </style> </head> <body> <div class="header clear"> <ul class="menu"> <li>level1menu1</li> <li>level1menu2</li> <li>level1menu3</li> <li>level1menu4</li> </ul> </div> <div class="main clear"> <div class="left"> <ul class="submenu"> <li>submenu1</li> <li>submenu2</li> <li>submenu3</li> <li>submenu4</li> </ul> </div> <div class="content">illustration</div> </div> <div class="footer clear">CopyRight2024@Caloch</div> </body> </html>

回头加下逻辑