这个系列算是我回顾复盘自己面试中遇到的不会的题目,并且总结经验
如何实现文字环绕图片的效果?
其实就是几个关键的css属性,先贴代码和实现效果:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div class="container">
<!-- https://raw.githubusercontent.com/pengzhile/pandora/master/doc/images/t0.png-->
<div style="width: 400px;height: 200px">
<div style="float: left;clear:both;text-align: center">
<img src="https://raw.githubusercontent.com/pengzhile/pandora/master/doc/images/t0.png" width="300" height="300" alt="" style="margin-right: 8px; margin-left: 8px;">
<br /> 图像标题
</div>
CSS文字环绕图片布局CSS文字环绕图片布局CSS文字环绕图片布局CSS文字环绕图片布局CSS文字环绕图片布局CSS文字环绕图片布局CSS文字环绕图片布局CSS文字环绕图片布局CSS文字环绕
CSS文字环绕图片布局CSS文字环绕图片布局CSS文字环绕图片布局CSS文字环绕图片布局CSS文字环绕图片布局CSS文字环绕图片布局CSS文字环绕图片布局CSS文字环绕图片布局CSS文字环绕
CSS文字环绕图片布局CSS文字环绕图片布局CSS文字环绕图片布局CSS文字环绕图片布局CSS文字环绕图片布局CSS文字环绕图片布局CSS文字环绕图片布局CSS文字环绕图片布局CSS文字环绕
CSS文字环绕图片布局CSS文字环绕图片布局CSS文字环绕图片布局CSS文字环绕图片布局CSS文字环绕图片布局CSS文字环绕图片布局CSS文字环绕图片布局CSS文字环绕图片布局CSS文字环绕
</div>
</div>
</body>
</html>
- float属性:表示元素向哪里浮动,默认是none;当float是none的时候,同一层元素会默认地向下换行。元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。浮动元素之后的元素将围绕它。浮动元素之前的元素将不会受到影响。如果图像是右浮动,下面的文本流将环绕在它左边:
- clear属性,默认为none。
- 清除浮动 : 使用 clear 元素浮动之后,周围的元素会重新排列,为了避免这种情况,使用 clear 属性。 clear 属性指定元素两侧不能出现浮动元素。 使用 clear 属性往文本中添加图片廊:
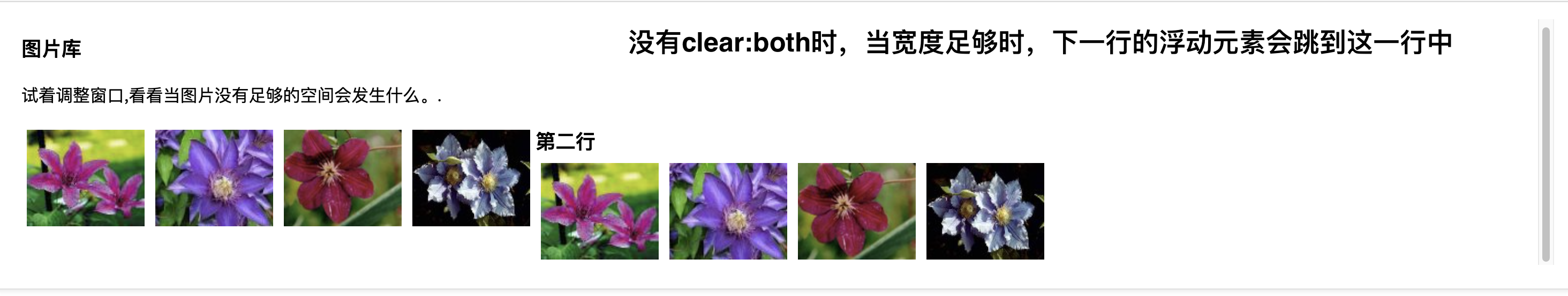
- 展示clear:none,即默认

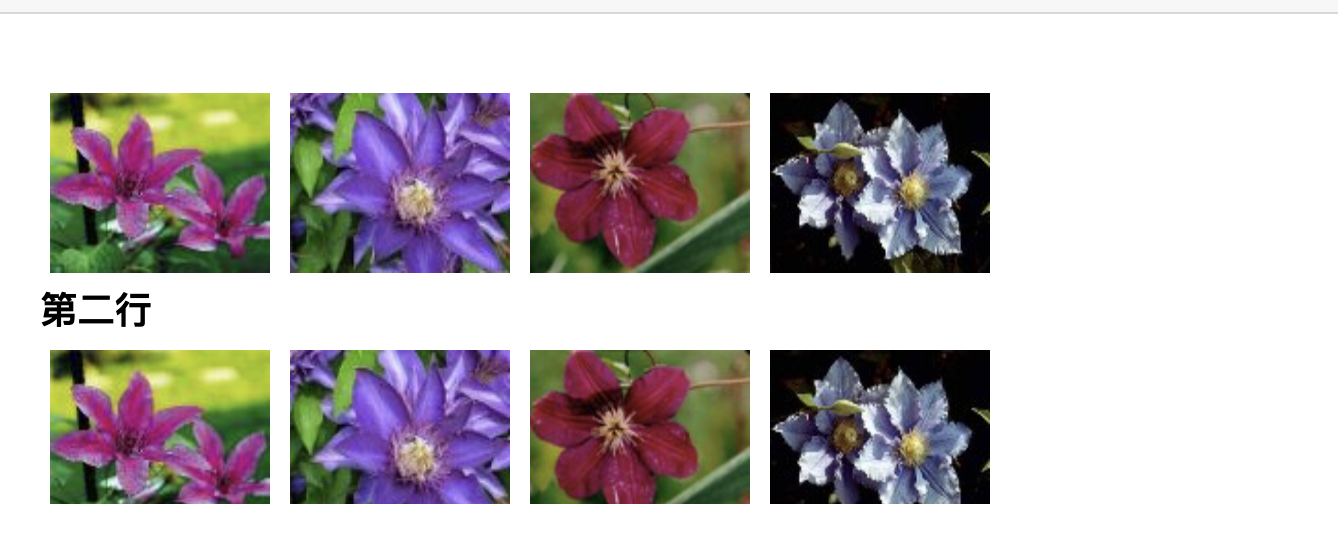
- 如果clear:both的话,这个属性作用到“第二行”这个代码上,则“第二行”这三个字就会单独占一行,不会有任何浮动元素和它在同一行内。

- text-align属性指定元素文本的水平对齐方式。默认是left