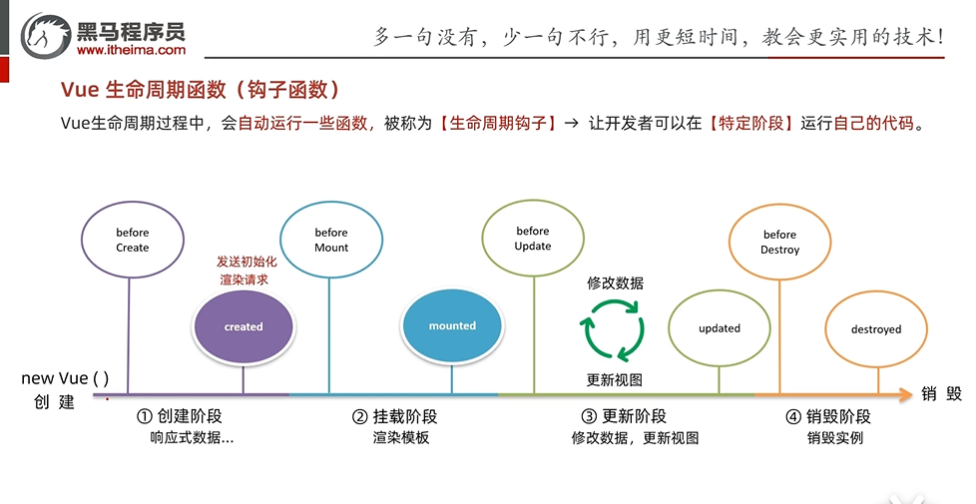
Vue的生命周期:一个Vue实例从 创建 到 销毁 的整个过程
生命周期四个阶段:创建、挂载、更新、销毁
①创建阶段:初始化工作,进行数据的响应式处理,把普通数据 变成 响应式数据(数据变,视图跟着变)
②挂载阶段:渲染模板。结合数据与模板进行渲染
③更新阶段:用户可以通过页面上的按钮等修改数据。数据修改,更新视图,视图更新完后,又可以修改数据,继续更新视图,以此循环
④销毁阶段:销毁实例
什么时候可以发送初始化渲染请求?在创建阶段的最后。不能早于创建阶段,得等响应式数据准备好
什么时候可以开始操作dom?至少dom得渲染出来,要在挂载阶段结束之后。
Vue生命周期函数:

created:发送初始化渲染请求
mounted:操作dom
beforeDestory:释放Vue以外的资源(清除定时器,延时器等等)