官网:
引入vue-quill
当前版本:
"@vueup/vue-quill": "^1.2.0"
npm install @vueup/vue-quill@latest
全局设置
import { QuillEditor } from '@vueup/vue-quill';
const app = createApp(App);
app.component('QuillEditor', QuillEditor) app.mount('#app');页面使用
<template>
<QuillEditor id="sendText"
v-model:content="content"
content-type="html"
theme="snow"
:toolbar="toolbar"
class="textarea"
ref="text"
@keydown.enter.exact="sendMessage"
@keydown.ctrl.enter="newline"
@focus="onFocus"
@click="showEmoji = false"/>
</template>
<script setup lang="ts">
import { defineComponent, onMounted, ref, toRefs, watch, computed } from 'vue'
import { QuillEditor, Delta } from '@vueup/vue-quill'
import '@vueup/vue-quill/dist/vue-quill.snow.css';
import '@vueup/vue-quill/dist/vue-quill.bubble.css';
const content = ref('');
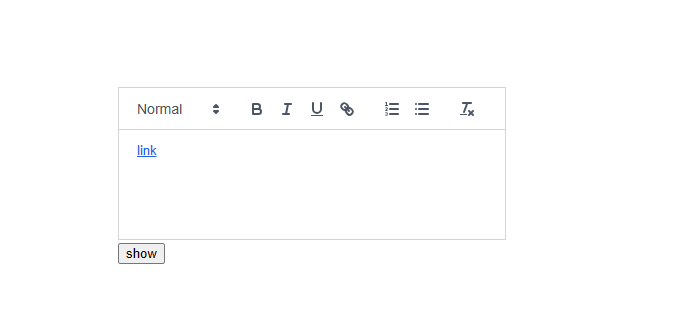
</script>效果显示