原型设计是 UI/UX 设计中至关重要的一步,就像用户体验中的其他环节一样,有数不清的原型工具可以帮你完成原型设计。
01 Pixso
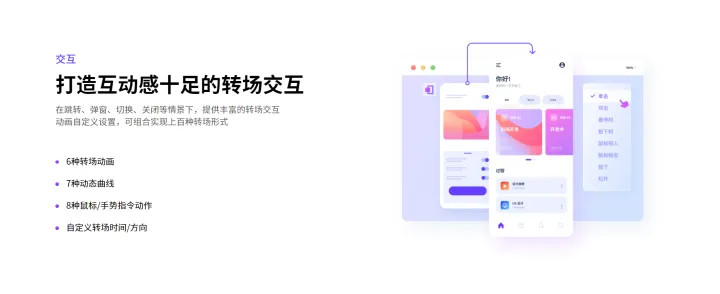
Pixso 是一个集多种功能于一身的在线设计工具,可以完成从线框图、原型设计、UI 设计到协作、设计系统管理、开发人员交付等各种环节。

使用 Pixso 制作原型时,你可以将最初设计的静态设计转换为交互式原型,整个过程不需要任何编程知识,即便是刚接触原型设计的人也能轻松上手。
Pixso 提供了直观的构建工具,你可以用连接线连接各种相关的 UI 元素,并选择自己喜欢的交互效果和动画。
一旦你创建好交互式原型,可以使用 Pixso App(安卓版)在移动设备上查看它,或是分享一个链接在浏览器中查看它。
02 Adobe XD
使用 AdobeXD,有两种模式可供选择:设计模式和原型模式。在设计模式下,可以创建静态设计,向画板添加各种元素,每个画板代表不同的应用程序屏幕或网站页面。
要将静态设计转换为交互式原型,需要切换到原型模式。在这里,你可以在你的画板(例如屏幕)之间绘制交互式链接,来模拟你的网站或应用程序的流程。
你可以通过 URL 或嵌入代码与他人共享做好的原型。如果启用评论功能,访问者可以直接在原型中提供反馈。
03. Axure
Axure 是一款专业的快速原型设计工具,是很多产品经历、设计师制作原型的入门软件。它可以帮助使用者定义需求和规格、设计功能和界面从而快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。
在Windows和OS系统上都可以使用。Framer从像素完美的图标到高保真、反应灵敏的设计,无所不包。人称”设计神器“,国内深度测评的设计师们表示:从其全面性来说,对视觉设计师不那么友好,但对全栈设计师和前端(UI)工程师非常友好。它要求你掌握的代码语言不止于coffescript,还需要学原生的 JavaScript ES6,TypeScript,React 和 CSS ……
相信全栈设计师会感到十分兴奋,大神用起来也会得心应手。
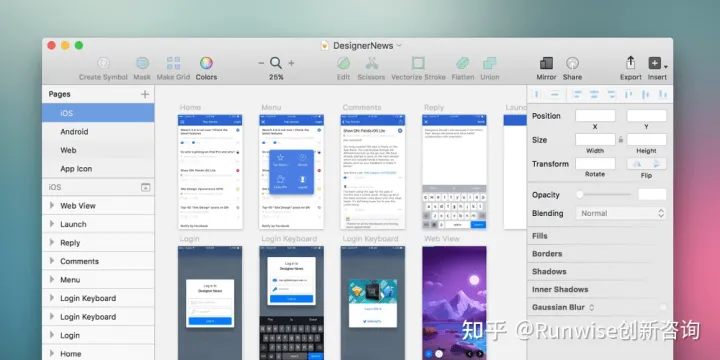
04 Sketch
Sketch,是另外一个一体化的数字设计平台,可用于创建静态设计和原型,以及与开发人员实现交付。使用 Sketch 灵活的矢量编辑工具在画布中创建静态设计,然后使用原型功能预览设计,在不同画板间创建交互动画,实现页面间的切换。

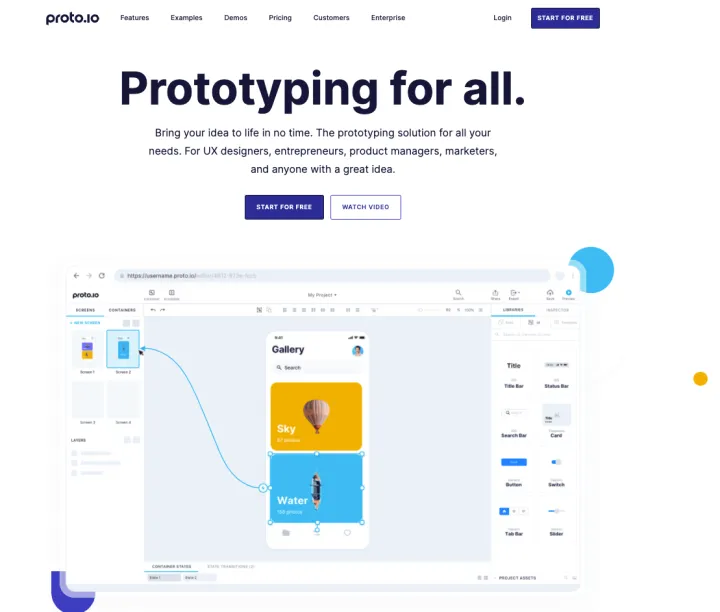
05 Proto.io

Proto.io 是一个高保真原型工具,专用的手机原型开发平台——可以构建和部署全交互式的移动程序的原型,并且可以模拟出相似的成品。 它可以运行在大多数的浏览器中,并提供了3个重要的接口:dashboard、编辑器以及播放器。
如果你想从头开始创建低保真的线框图,你首先需要选择你想要设计的设备/屏幕大小,然后从扩展的 UI 库中添加基本的 UI 元素。或者,你可以自定义一个现成的模板。你也可以从 Sketch,AdobeXD,Figma 和 Photoshop 导入已有的线框图。
要将线框图转换为原型,你可以使用 Proto.io 交互向导添加动作和交互属性。你可以在一个屏幕和另一个屏幕之间添加连接器,通过下拉菜单自定义过渡类型,并用超过 6000 个现成的数字资产和动画来完善你的原型。