

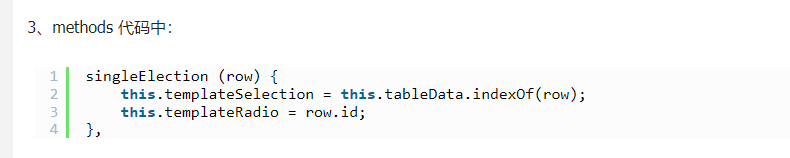
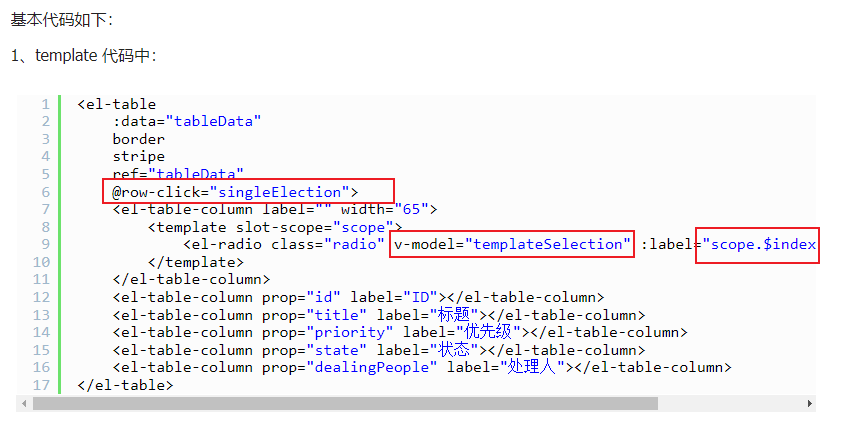
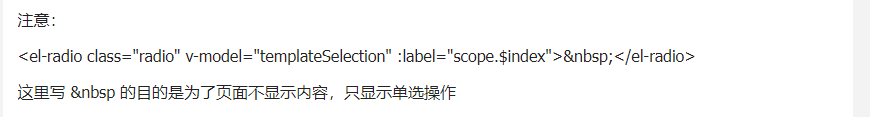
<el-table :data="tableData" border stripe ref="tableData" @row-click="singleElection"> <el-table-column label="" width="65"> <template slot-scope="scope"> <el-radio class="radio" v-model="templateSelection" :label="scope.$index"> </el-radio> </template> </el-table-column> <el-table-column prop="id" label="ID"></el-table-column> <el-table-column prop="title" label="标题"></el-table-column> <el-table-column prop="priority" label="优先级"></el-table-column> <el-table-column prop="state" label="状态"></el-table-column> <el-table-column prop="dealingPeople" label="处理人"></el-table-column> </el-table>


data() { return { templateSelection: '', // 返回数据 tableData: [ { 'id': 1, 'title': '嘿嘿嘿', 'priority': '高', 'state': 1, 'dealingPeople': '小龙女' }, { 'id': 2, 'title': '嘻嘻嘻', 'priority': '中', 'state': 2, 'dealingPeople': '小龙女' }, { 'id': 3, 'title': '哈哈哈', 'priority': '低', 'state': 3, 'dealingPeople': '小龙女' }, { 'id': 3, 'title': '哈哈哈', 'priority': '低', 'state': 3, 'dealingPeople': '小龙女' }, { 'id': 3, 'title': '哈哈哈', 'priority': '低', 'state': 3, 'dealingPeople': '小龙女' }, { 'id': 3, 'title': '哈哈哈', 'priority': '低', 'state': 3, 'dealingPeople': '小龙女' } ] } }