上文说到我们完成了编辑页使用富文本编辑器和详情页可以显示图片的功能。
这里我们再完善下新增和编辑功能,以前因为CURD都是生成的,所以新增和编辑页会有很多重复代码,需要直接删除新增页面,保留编辑页即可,这里的逻辑是:有id则为编辑、没有则为新增。
逻辑明确了,我们就开动。
回顾了下首页列表,我还是觉得得在图片后面加一个数量标识。
原理就是给图片所在的div加position-relative,再在这个div下新建一个div存在数量,给一个position-absolute top0 right10,然后再调整下背景颜色和透明度:

样式是这样,得找一个渐变颜色从左到右显示,这对我一个后端开发来说有点挑战。
调整后的样式如下:

调一下透明度为0.7:

好像文字页透明了,搜搜有什么办法可以让背景透明但是文字不透明的。
OK想要的效果实现了:

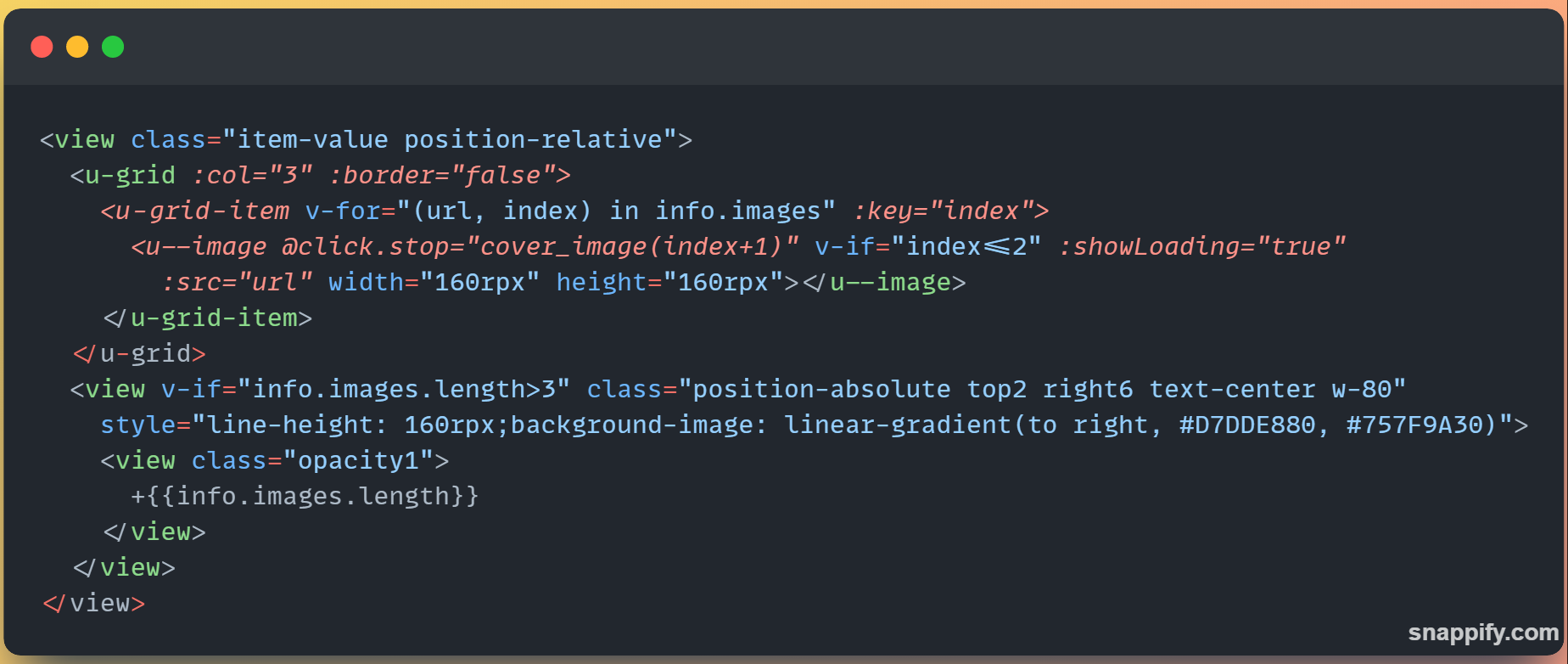
样式和结构代码如下:

这样,当图片数量大于3时,就会再最后一张图片张有一个浮层显示所有图片张数,且浮层背景透明,图片张数文字不透明的效果了,完美~
昨天的遗憾补上了,接下来可以安心搞今天的事项了。
今天得事项是:删除新增页面,复用编辑页面,点击新增时跳转到编辑页面,此时是没有id的,当点击提交时,如果没有id则为新增、有则为修改,确定了整体思路,开搞。
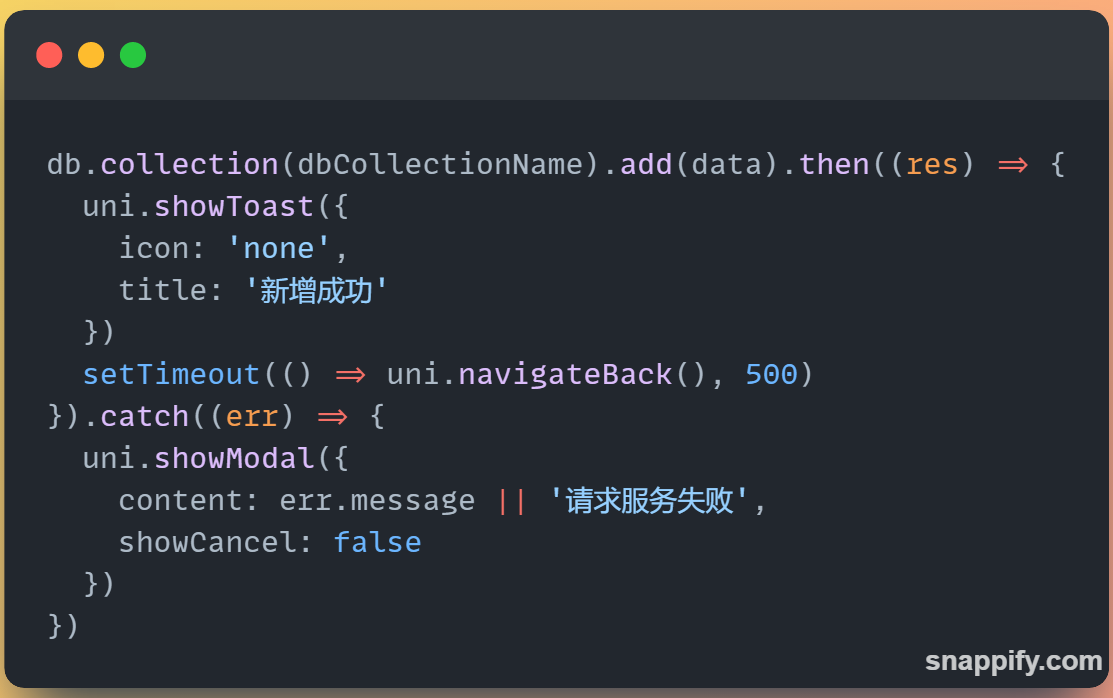
1、首先将新增页面的新增逻辑复制一下:

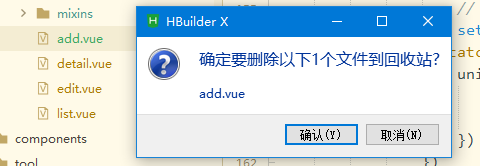
2、删除新增页:

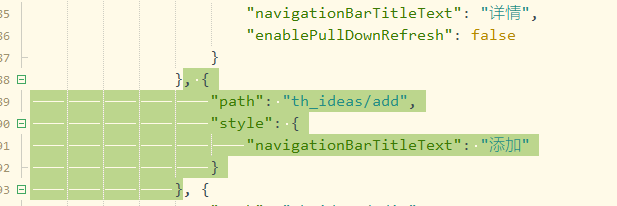
3、将article分包中的路由也一并删除:

4、将首页点击新增图标时的跳转页面改为编辑页:

5、编辑页面统一做新增、编辑判断处理,并将提交按钮做防抖:

最终效果:
视频如果看不了可以点击外链:https://yifangyunzhi-1318192156.cos.ap-guangzhou.myqcloud.com/static/video/1%E6%9C%8811%E6%97%A5.mp4
至此~所思所想模块的开发就完结了,后续会有其它模块的功能会更新,请关注我哦~