问题:在form表单el-form中经常会出现表单条目比较多的问题,而且在提交的时候需要校验表单并且定位到相应的条目位置。
解决:
html:
<el-form ref="form" :model="form" :rules="rules" label-width="140px">
<el-form-item label="规则名称" prop="ruleName" ref="ruleName">
<el-input v-model="form.ruleName" clearable placeholder="请输入规则名称" />
</el-form-item>
...
</el-form>
其中el-form-item中ref是关键定位点。
js:
/**
* @description: 提交
* @return {*}
*/
submitForm() {
this.$refs['form'].validate((valid, object) => {
if (valid) {
console.log('验证通过')
} else {
let str = [];
for (let key in object) {
object[key].map((item) => {
str.push(item.message);
});
let dom = this.$refs[Object.keys(object)[0]];
if (Object.prototype.toString.call(dom) !== '[object Object]') {
dom = dom[0];
break; //结束语句并跳出语句,进行下个语句执行
}
// 定位代码
dom.$el.scrollIntoView({
block: 'center',
behavior: 'smooth'
});
}
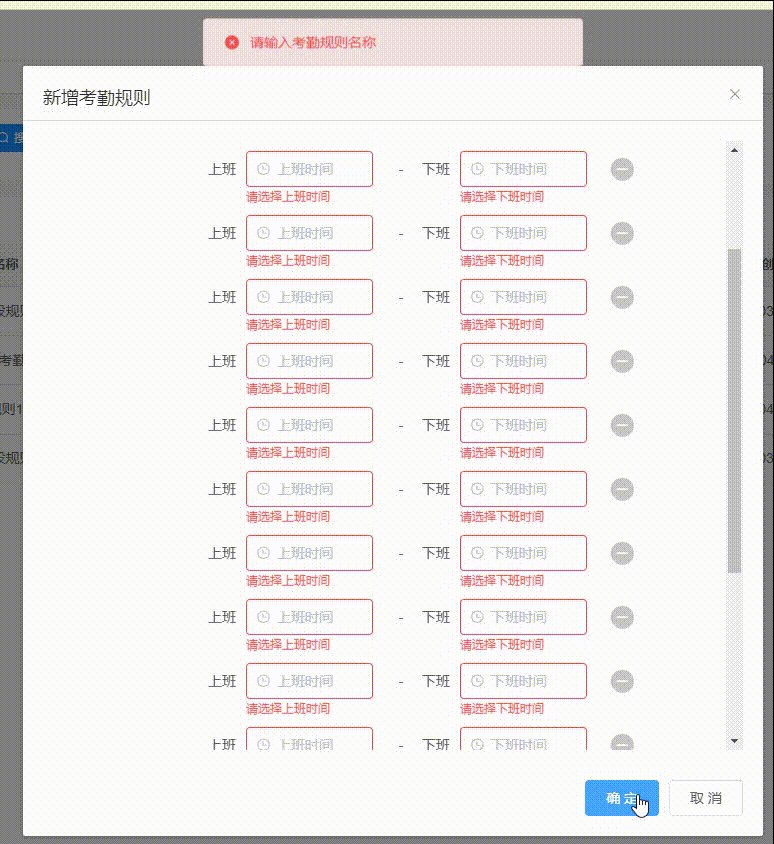
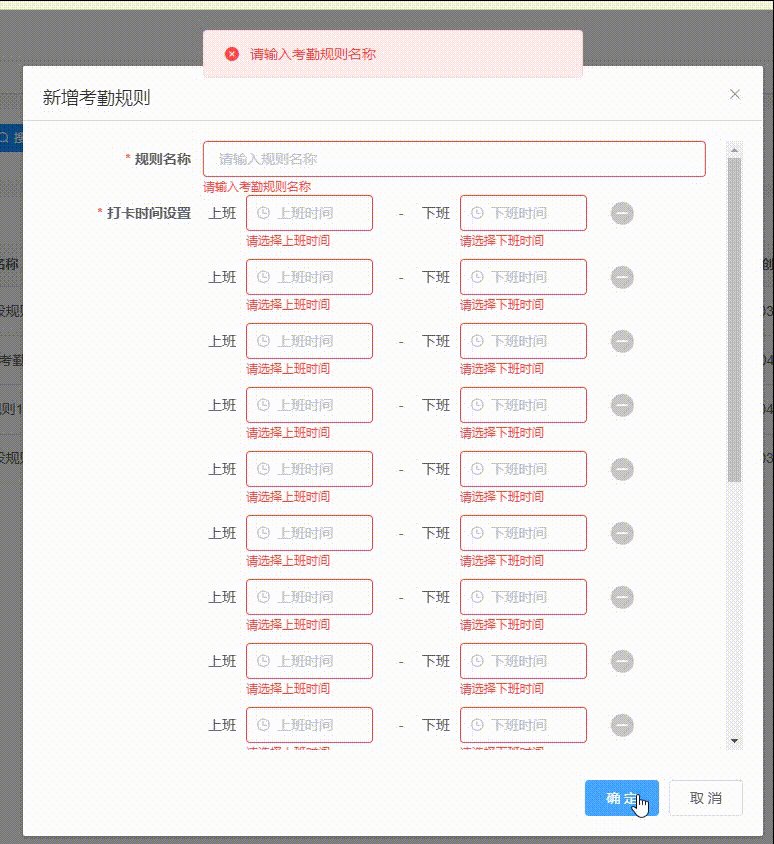
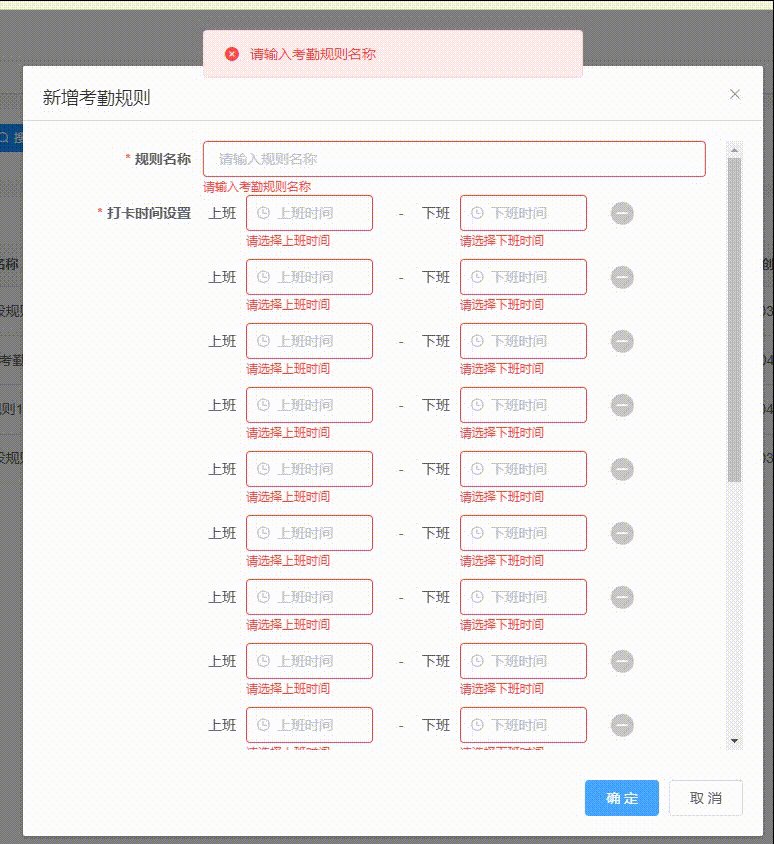
// 页面提示未通过校验字段项,并以逗号分隔
this.$message.error(str[0]);
}
});
}

这样就可以实现定位到未填写的条目了.