https://blog.csdn.net/weixin_44856917/article/details/128818158
<template>
<div>
<!-- // 小图标 -->
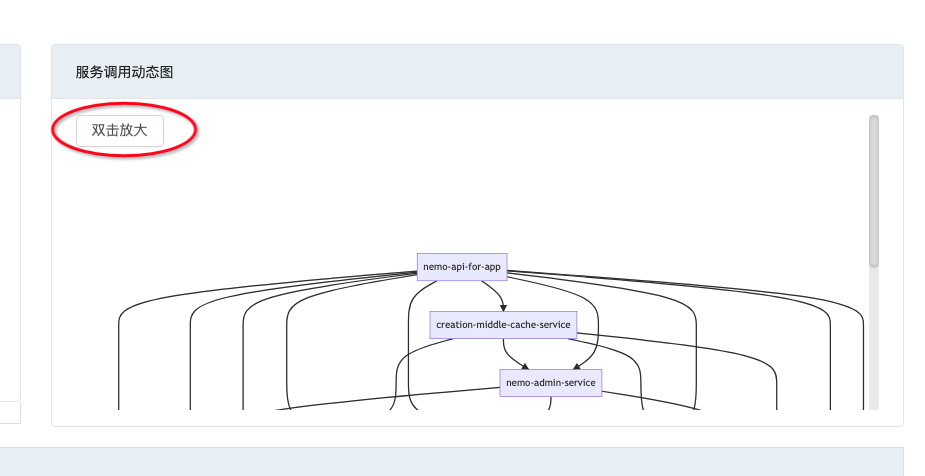
<a-button @click="enlarge">双击放大</a-button>
<div id="mapCodeID" class="mermaid" ref="mermaid" style="margin-top:0px"></div>
</div>
</template>
<script>
export default {
created() {
},
data() {
return {
FullScreen: false, // 是否全屏
};
},
mounted() {
},
methods: {
//点击全屏事件
enlarge() {
// let element = document.documentElement;//全屏放大
let element = document.getElementById("mapCodeID"); //需要全屏容器的id
// 浏览器兼容
if (this.FullScreen) {
if (document.exitFullscreen) {
document.exitFullscreen();
} else if (document.webkitCancelFullScreen) {
document.webkitCancelFullScreen();
} else if (document.mozCancelFullScreen) {
document.mozCancelFullScreen();
} else if (document.msExitFullscreen) {
document.msExitFullscreen();
}
} else {
if (element.requestFullscreen) {
element.requestFullscreen();
} else if (element.webkitRequestFullScreen) {
element.webkitRequestFullScreen();
} else if (element.mozRequestFullScreen) {
element.mozRequestFullScreen();
} else if (element.msRequestFullscreen) {
element.msRequestFullscreen();
}
}
this.FullScreen = !this.FullScreen;
},
},
};
</script>
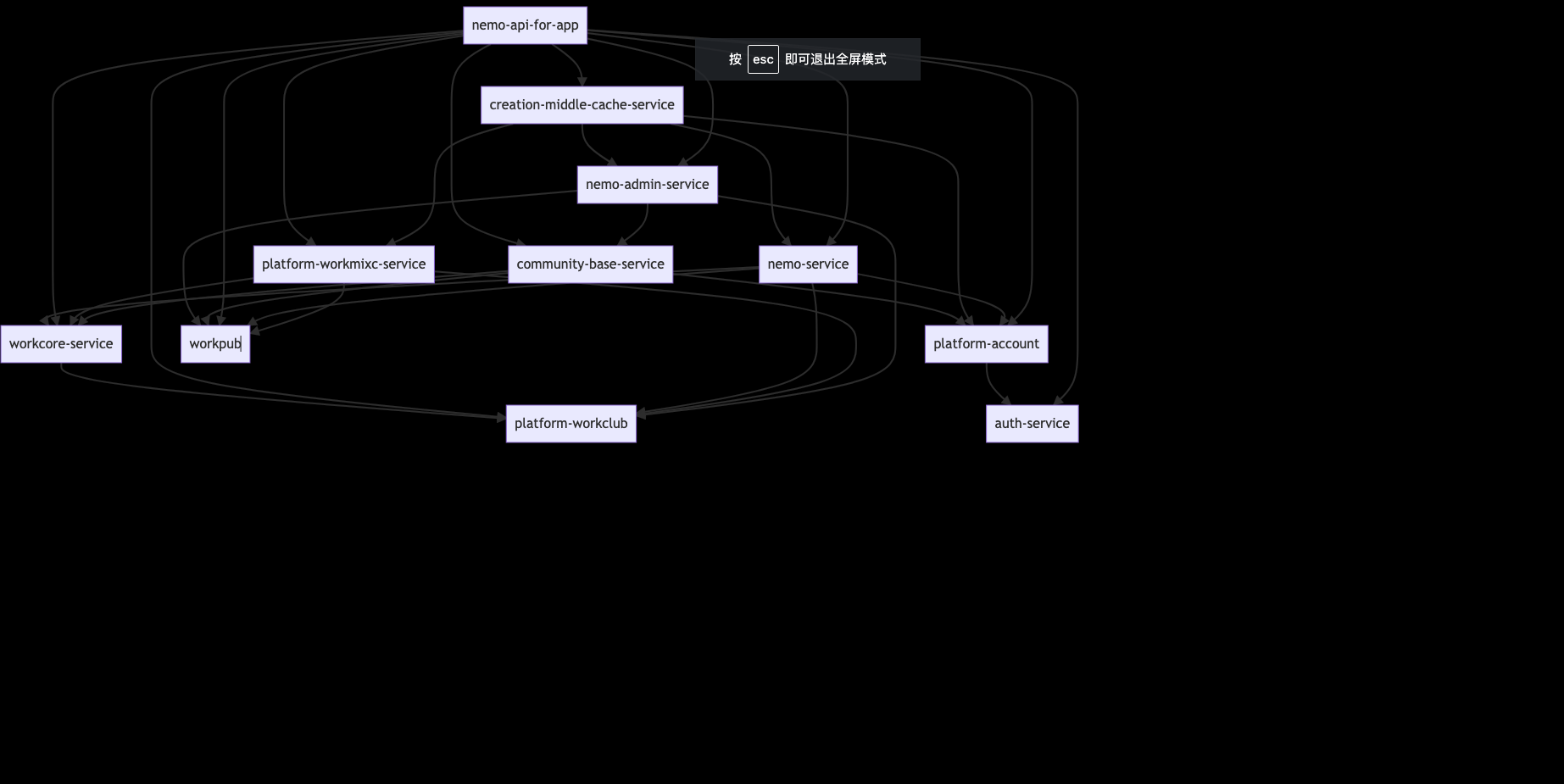
例子: